آموزش ساخت آیکون نئونی در فتوشاپ
مهندس داودی
این پست با مسیر متخصص فتوشاپ مرتبط است. مشاهده مسیر (Roadmap)
احتمالا تاکنون آیکون های زیادی دیده اید. اکثر آیکون دارای یک شکل ظاهری یکسانی می باشند. در آموزش ساخت آیکون نئونی قصد داریم روشی را به شما معرفی کنیم تا بتوانید آیکون های خاص تری ایجاد کنید. قطعا استفاده از آیکون های زیباتر و خاص تر برای پروژه های شما مفید تر خواهد بود.
آموزش ویدئویی ساخت آیکون نئونی در فتوشاپ :
اگر امکان مشاهده ی این آموزش را به صورت ویدیویی ندارید، می توانید از آموزش متنی آن استفاده فرمایید.
آموزش متنی ساخت آیکون نئونی در فتوشاپ :
در این پست خواهید دید یک آیکون ساده را به آیکون نئونی تبدیل می کنیم یعنی به آیکون، افکت نئونی می دهیم. برای انجام این کار ابتدا باید آیکونی که قصد نئونی کردن آن را دارید انتخاب کنید. دقت کنید آیکون بدون پس زمینه باشد. می توانید برای دانلود رایگان آیکون های png به سایت هایی که پست (آموزش استفاده از سایت های دانلود آیکون) معرفی کردیم مراجعه کنید. بعد از دانلود آیکون خود آن را در یک سند دلخواه وارد کنید.
برای ساخت سند از قسمت File > new اقدام به ساخت یک سند با سایز دلخواه بکنید و برای وارد کردن فایل آیکون از قسمت File > Open فایل خود را باز کنید.
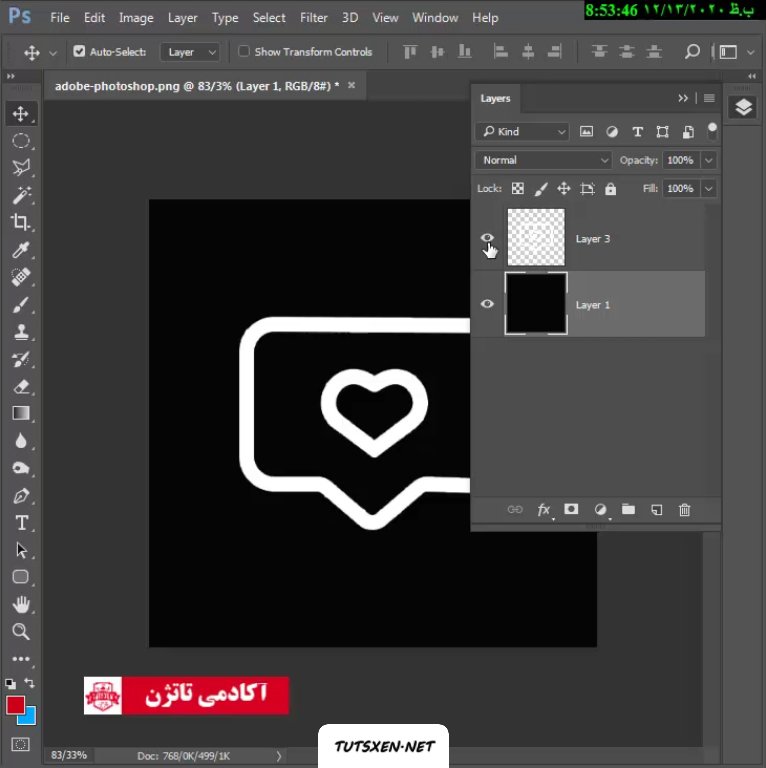
در پنل لایه ها می بینید که دو لایه داریم، یکی لایه ی آیکون و دیگری لایه ی پس زمینه است.

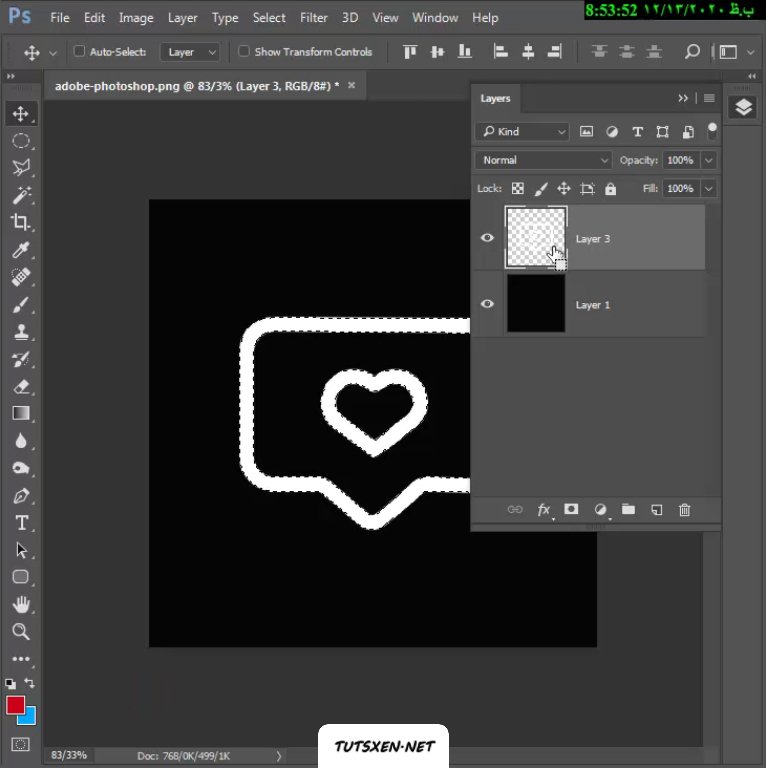
برای شروع آموزش ساخت آیکون نئونی در فتوشاپ باید آیکون را سلکت کنیم. برای این کار ماوس را روی تصویر لایه نگه دارید و کلید ctrl را بزنید تا محتویات لایه را سلکت کند. در نتیجه باید مطابق تصویر زیر آیکون مورد نظرتان انتخاب شود.

تنظیمات select در فتوشاپ برای ساخت آیکون نئونی :
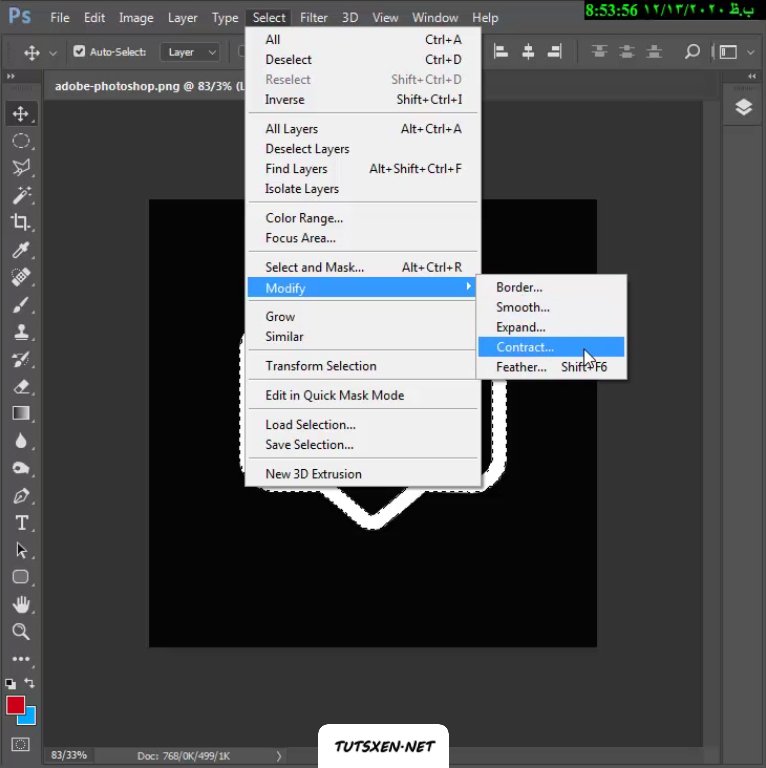
بعد از آن از سربرگ بالا به منوی select بروید و از Modify گزینه ی contract را انتخاب کنید.

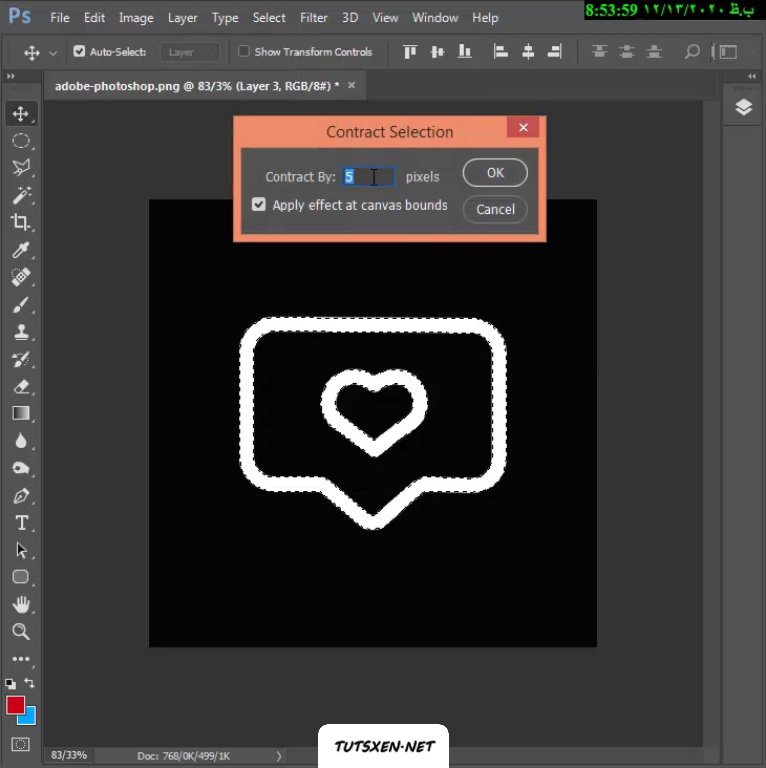
بعد از آن صفحه تنظیمات contract selection برایتان باز می شود، در کادر contract by عدد را روی 5 تنظیم کنید و اوکی بزنید. با این کار فضای سلکت شده به میزان 5 پیکسل از اطراف به سمت داخل فاصله می گیرد.

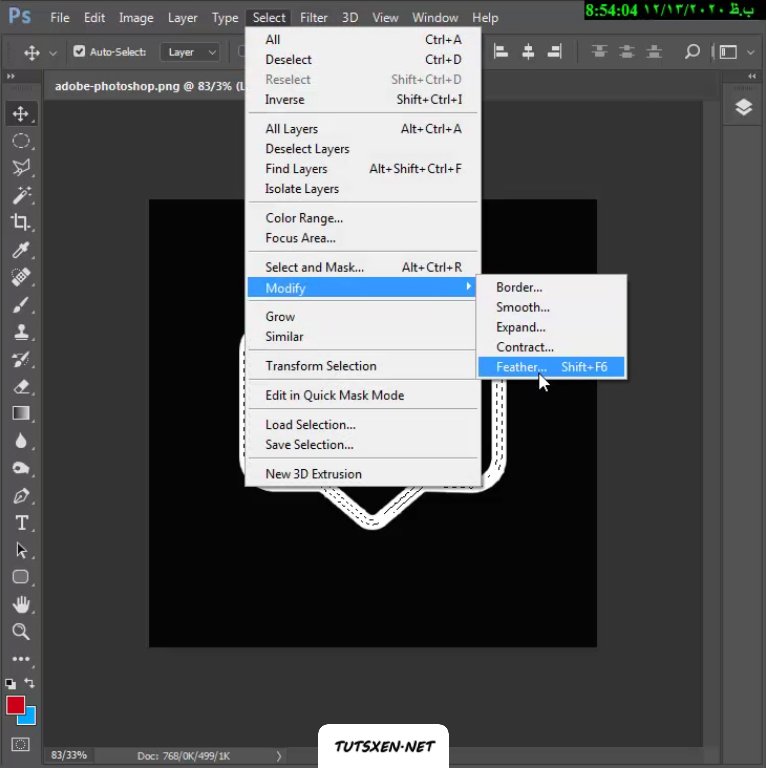
سپس مجدد به منوی Modify رفته و گزینه ی Fearher را انتخاب کنید.

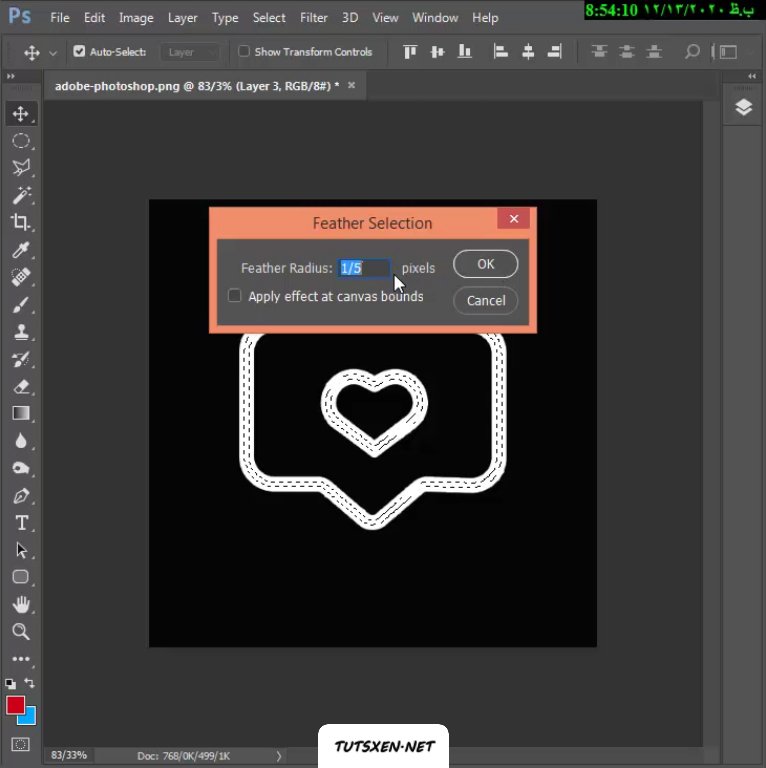
در صفحه تنظیمات Feateher Selection عدد feather radius را روی 1/5 قرار دهید. با این کار گوشه های سلکت نرم تر و گرد تر انتخاب می شود.

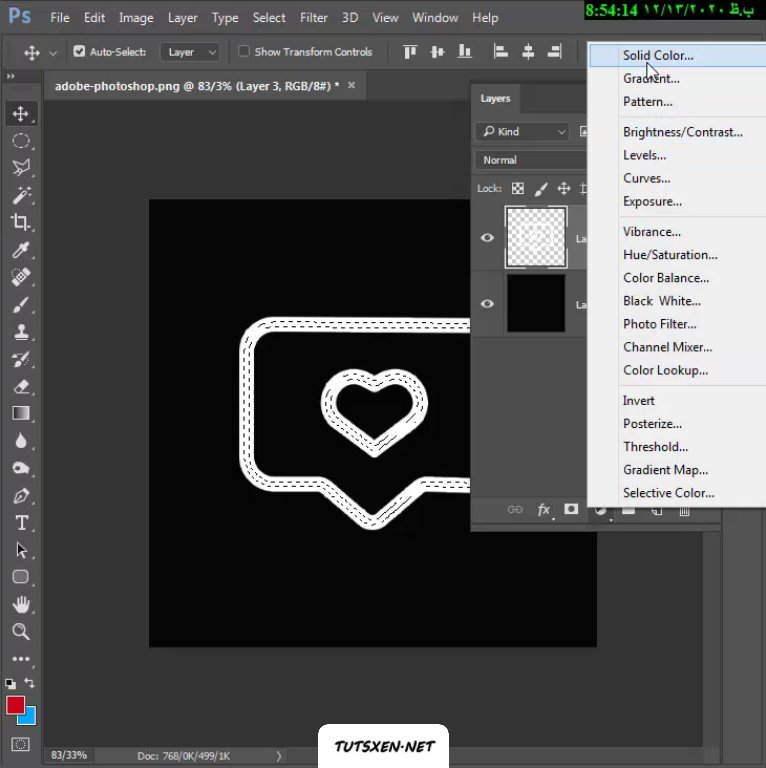
بعد از این تنظیمات از قسمت پایین و از آیکون Adjusment ها که دایره ای شکل است، اولین گزینه یعنی solid color را انتخاب کنید.

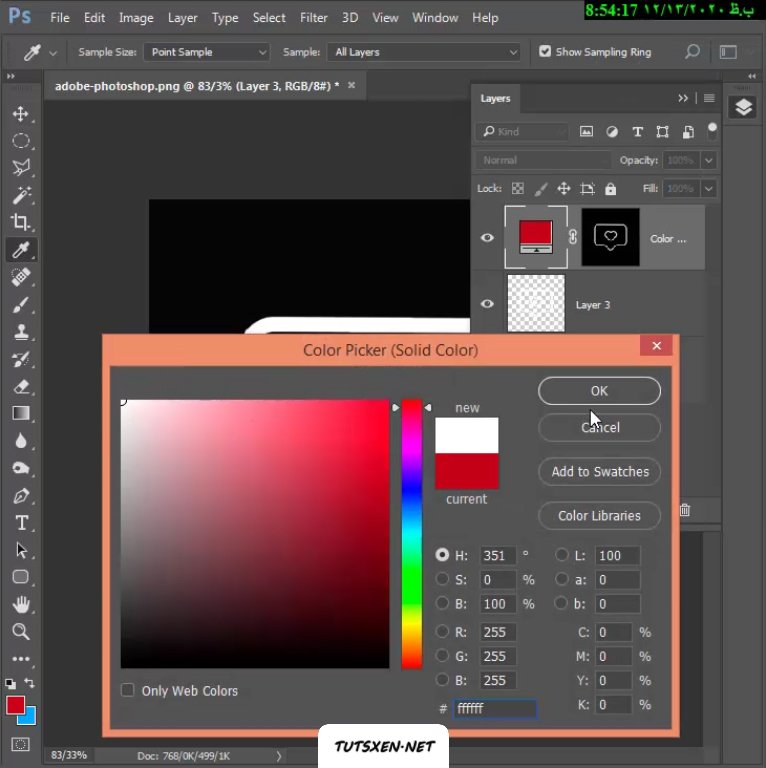
بعد از باز شدن صفحه color picker رنگ سفید را انتخاب کنید.کد رنگی رنگ سفید ffffff است.

تنظیمات رنگ آیکون نئونی :
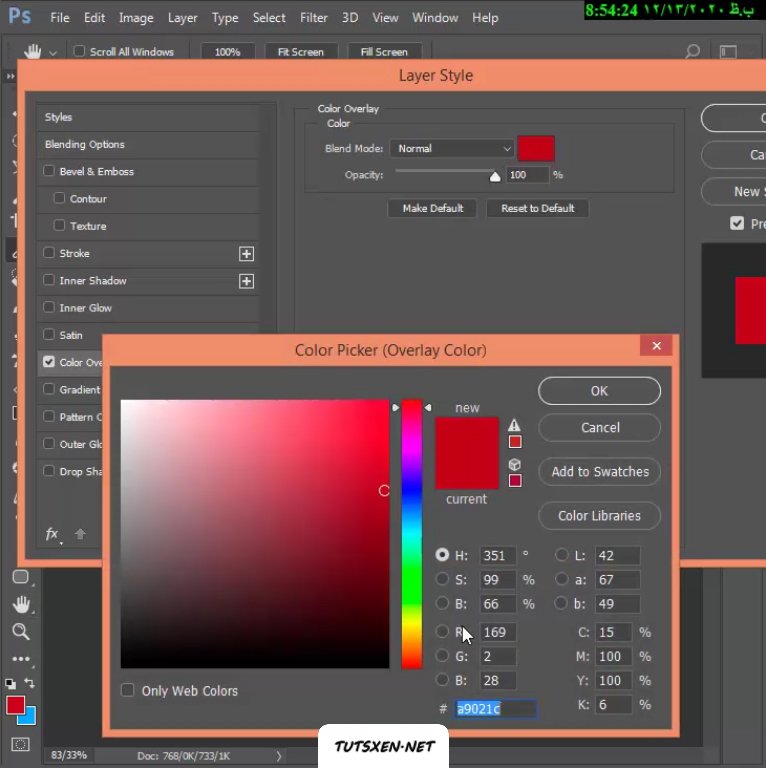
بعد از آن روی لایه ی آیکون دوبار کلیک کنید تا صفحه Layer Style باز شود. ابتدا یک color overlay با رنگ دلخواه خود انتخاب کنید. کد رنگی که ما برای این آیکون انتخاب کردیم a9021c است.

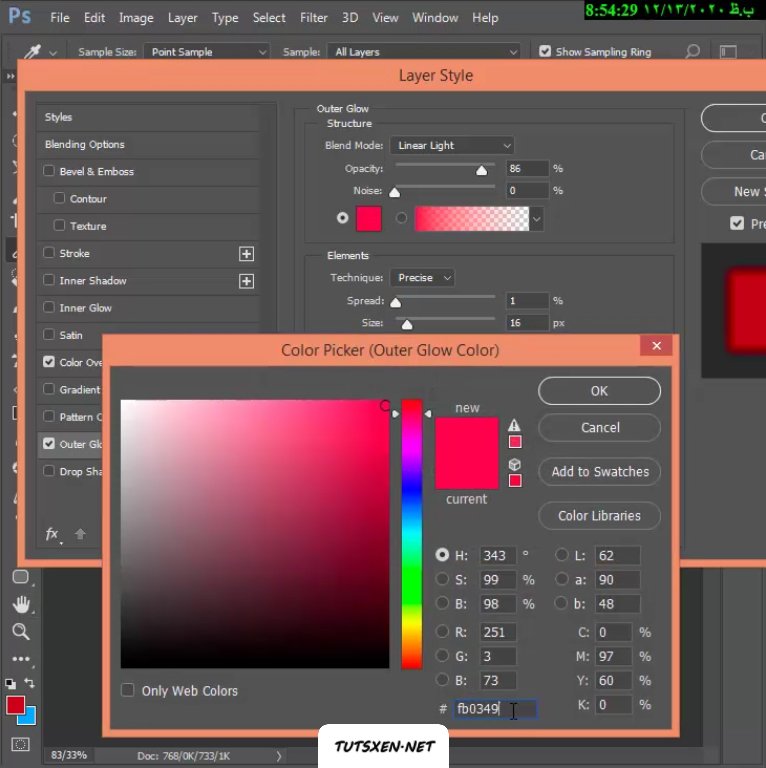
بعد از آن یک Outer Glow با رنگ fb0349 می دهیم. شما می توانید متناسب با رنگی که انتخاب کردید رنگ Outer glow آیکون نئونی خود را انتخاب کنید.

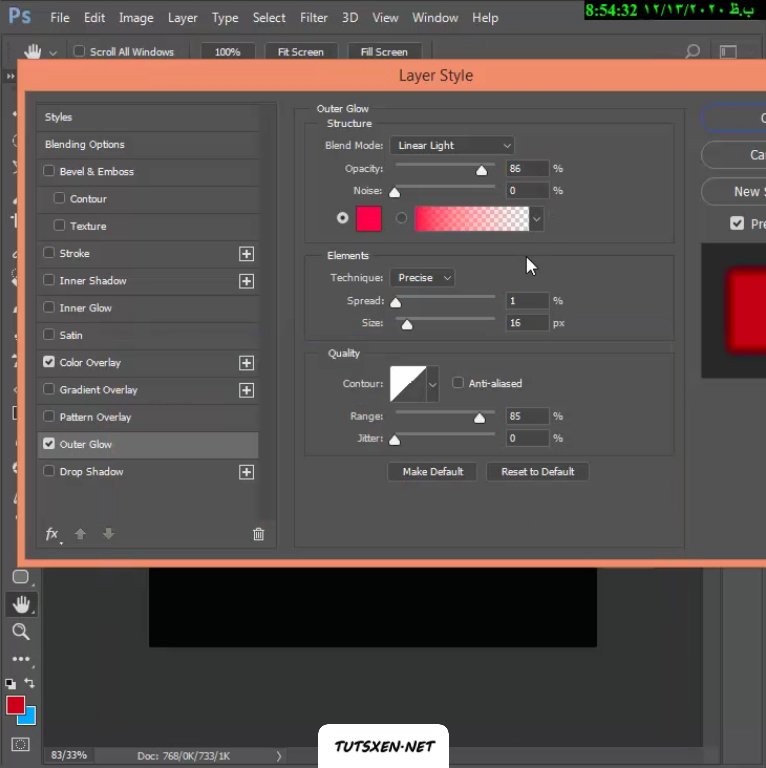
تنظیمات Outer Glow را مطابق تصویر زیر تنظیم و دقت کنید اعداد را دقیقا مطابق اعداد زیر قرار دهید.
Blend Mode : Linear Light
Opacity : 86%
Noise : 0%
Technique : Precise
Spread : 1%
Size : 16%
Range : 85%
Jitter : 0%

بعد از وارد کردن تنظیمات اوکی بزنید و کار تمام است.
آیکون نئونی شما ایجاد شد و می توانید از آن در طراحی های خود استفاده کنید. با همین روش ساده می توانید یک آیکون ساده را به زیباترین شکل تبدیل کنید.
امیدواریم از آموزش ساخت آیکون نئونی در فتوشاپ استفاده کرده باشید و برایتان مفید بوده باشد. حتما نظرات خود را برای ما بنویسید و اگر سوالی داشتید با ما در میان بگذارید، مدرسین ما در سریع ترین زمان ممکن پاسخگوی شما خواهند بود.
منبع: کانال یوتیوب تاتژن

