طراحی متن پله ای در ایلستریتور
مهندس داودی

این پست با مسیر متخصص ایلاستریتور مرتبط است. مشاهده مسیر (Roadmap)
در این پست می خواهیم به یک آموزش جذاب در زمینه ی پرسپکتیو بپردازیم. با استفاده از ابزاری که نرم افزار ایلستریتور در اختیار ما قرار داده است یک خروجی جالب ایجاد خواهیم کرد. همان طور که از نام این مطلب پیداست قصد داریم در نرم افزار ایلستریتور، طراحی متن پله ای را آموزش بدهیم. تا انتهای پست همراه ما باشید تا با یکی دیگر از قابلیت های این نرم افزار جذاب آشنا شوید.
آموزش طراحی متن پله ای در ایلستریتور به صورت ویدئویی:
چنانچه امکان مشاهده این آموزش را به صورت ویدئویی ندارید، می توانید از آموزشی متنی که در پایین برایتان آماده کرده این استفاده کنید.
آموزش متنی طراحی متن پله ای در ایلستریتور:
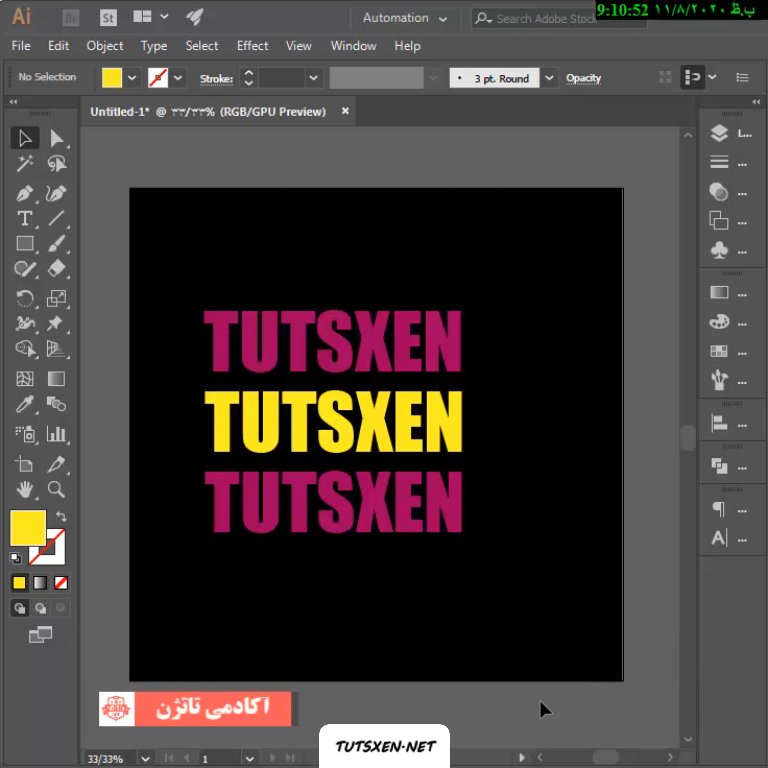
برای ایجاد یک متن پله ای به یک کلمه نیاز داریم که از روی آن چند کپی بگیریم و کار خود را شروع کنیم. برای اضافه کردن متن یا کلمه ی خود باید از ابزار Text که در نوار ابزار زیر ابزار Pen و با حرف T قرار دارد استفاده کنیم. روی ابزار Text کلیک می کنیم و روی سندی که ایجاد کردیم هم یکبار کلیک می کنیم. سپس شروع به تایپ کردن می کنیم. بعد از آن با استفاده از ابزار Selection متن تایپ شده خود را انتخاب می کنیم. با نگه داشتن کلید Alt و کشیدن ماوس یک کپی از متن خود می گیریم. یکبار دیگر هم این کار را تکرار می کنیم، حالا دو کپی از متن خود داریم. شما می توانید متن وسطی را به رنگ دیگری در آورید چون متن وسطی، کف پله قرار می گیرید.

استفاده از افکت 3D Rotate ایلستریتور :
بعد از اینکه متن های خود را ایجاد کردیم یکی از آن ها را به حالت انتخاب در می آوریم. این متن دیواره ی پله ما خواهد بود تنها باید پوزیشن آن را در بخش Rotate تنظیم کنیم.

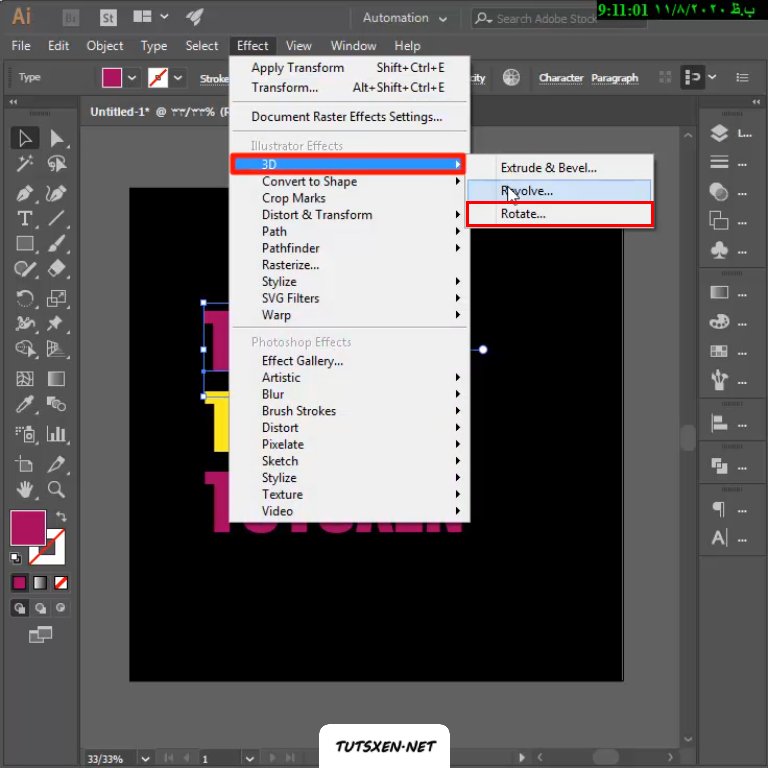
برای تغییر پوزیشن آن، به منوی Effect می رویم و از بخش افکت 3D گزینه ی Rotate را انتخاب می کنیم.

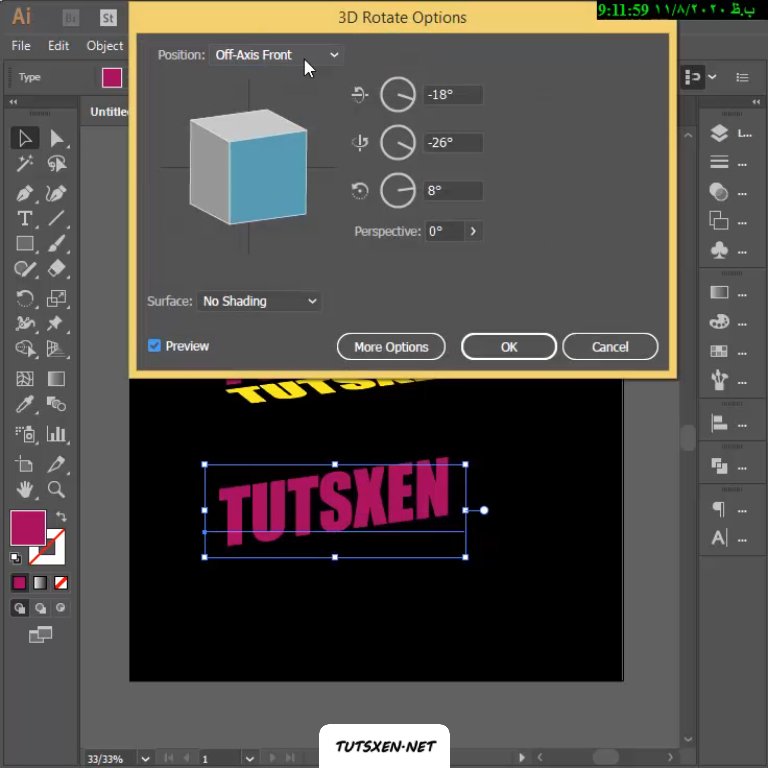
بعد از انتخاب این گزینه، صفحه ی آپشن های چرخش سه بعدی برای ما باز می شود. در این صفحه باید Position این متن را انتخاب و تنظیم کنیم. برای دیدن تغییرات اعمال شده در همان لحظه، می توانید گزینه ی Preview را فعال کنید.

از قسمت بالای صفحه روی کادر انتخاب Position کلیک می کنیم تا لیست پیش فرض را به ما نمایش دهد. در لیست زیر برای اینکه متن ما به حالت دیواره پله در ،گزینه ی Off-Axis Front را انتخاب می کنیم. سپس اوکی را می زنیم تا تنظیمات اعمال شوند.

تنظیمات 3D Rotate Options :
بعد از آن متن دوم که رنگ آن را تغییر دادیم را انتخاب می کنیم. از همان مسیر بالا به صفحه تنظیمات 3D Rotate می رویم و لیست Position را باز می کنیم. از لیست باز شده گزینه ی Off-Axis Bottom را انتخاب می کنیم و اوکی می زنیم. بعد از اعمال تنظیمات روی متن دوم موقعیت مکانی آن را زیر متن اول تنظیم کنید.

بعد از انجام تنظیمات متن دوم به سراغ متن سوم می رویم. برای متن سوم هم دقیقا همان مسیر متن اول را طی می کنیم و پوزیشن Off-Axis Front را انتخاب می کنیم و اوکی می زنیم. بعد از اعمال تنظیمات موقعیت آن را زیر متن دوم تنظیم کنید.

شما می توانید برای ادامه داشتن پله ی خود، متن دوم و سوم را کپی کنید. یعنی این دو متن را سلکت کنید، با نگه داشتن کلید Alt و کشیدن ماوس یک کپی از آن ایجاد کنید. سپس موقعیت آن ها را زیر متن های قبلی به نحوی که ادامه ی پله هستند، تنظیم کنید.

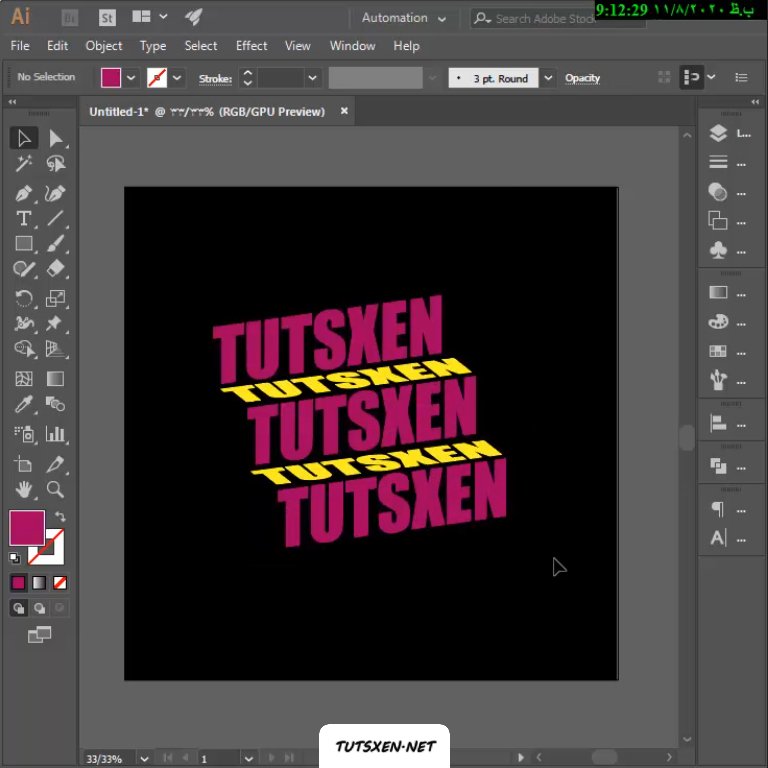
در نهایت طراحی متن پله ای شما باید به صورت زیر در بیاید. فاصله و موقعیت هر متن را با متن بالا را دقیقا مطابق تصویر زیر تنظیم کنید.
این آموزش هم یکی دیگر از “آموزش های رایگان ایلستریتور” از آکادمی تاتژن بود. اگر به این نوع آموزش ها علاقه دارید می توانید به صفحه اصلی سایت بروید و از دیگر آموزش های ما هم استفاده کنید. به پایان آموزش طراحی متن پله ای در ایلستریتور رسیدیم امیدواریم از این مطلب استفاده کرده باشید. در صورت هرگونه ابهام و مشکل حتما آن را در بخش نظرات با ما در میان بگذارید. تیم پشتیبانی ما در اسرع وقت پاسخگوی سوالات و ایرادات شما خواهد بود.