ایجاد دکمه حالت تیره (دارک مود) با جاوا اسکریپت
مهندس محسن صادق نژاد

این پست با مسیر متخصص HTML مرتبط است. مشاهده مسیر (Roadmap)
این پست با مسیر متخصص جاوا اسکریپت مرتبط است. مشاهده مسیر (Roadmap)
دکمه Dark mode یک حالتی است که بعضی از سایت ها در اختیار کاربران خود می گذارند و کاربران می توانند سایت آنها را با حالت تیره مشاهده کنند. در گذشته نیز نحوه ی درست کردن دکمه ی شب و روز برای سایت را آموزش دادیم. شما می توانید با مطالعه هر کدام از آموزش ها، از این قابلیت استفاده کنید. بسیاری از افراد با رنگ تیره بیشتر ارتباط برقرار می کنند. همچنین برخی با نگاه کردن به مانیتورها چشم هایشان خسته می شود. بنابراین این افراد از حالت دارک مود استفاده می کنند. شما با قرار دادن حالت دارک مود در سایت خود می توانید از خسته شدن زودهنگام چشمان کاربرانتان جلوگیری کنید. در این آموزش می خواهیم ایجاد دکمه حالت تیره را آموزش دهیم.
نحوه ایجاد دکمه dark mode
بسیاری از سایت ها دو طراحی مجزا برای این قسمت انجام می دهند. اما سایت هایی هم هستند که با زدن دکمه حالت تیره فقط رنگ متون و رنگ پس زمینه تغییر میکند. با کلیک کاربر بر روی دکمه حالت تیره، فضاهای موجود و پس زمینه به رنگ تیره تغییر می کنند. بقیه موارد نیز تغییر خاصی نمی کنند.
ایجاد دکمه حالت تیره سایت یا حالت شب
در بخش کدهای HTML نیاز به یک دکمه داریم. سپس به استایل دهی برای دوحالت روشن و تیره در قسمت استایل های CSS می پردازیم. در نهایت یک تایع جاوااسکریپت نیاز داریم. پس از تعریف این تابع با کلیک بر روی دکمه حالت تیره، صفحه سایت به حالت تیره یا حالت شب تبدیل می شود.
کدهای HTML به صورت زیر خواهد بود:
<h2>حالت شب/روز</h2> <p>بر روی دکمه زیر کلیک کنید!</p> <button onclick="myFunction()">تغییر حالت</button>
با کلیک بر روی این دکمه، تابع myFunction اجرا خواهد شد که در ادامه پیاده سازی خواهیم کرد.
در قسمت استایل و در فایل style.css موارد زیر را نیاز داریم:
body {
padding: 25px;
text-align:center;
background-color: white;
color: black;
font-size: 25px;
direction:rtl;
}
.dark-mode {
background-color: black;
color: white;
}
فراموش نکنید که کد های CSS خود را بین تگ باز و بسته style قرار دهید. اگر از فایل جانبی استفاده می کنید فایل CSS را به کمک تگ link به فایل HTML خود متصل کنید.
در حالت عادی پس زمینه صفحه سفید می باشد و متن ها به رنگ مشکی هستند. کلاس dark-mode را که در CSS کد نویسی کرده بودیم برای استایل های حالت تیره استفاده خواهیم کرد. در نهایت می خواهیم که متن ها به رنگ سفید و پس زمینه رنگ مشکی داشته باشد.
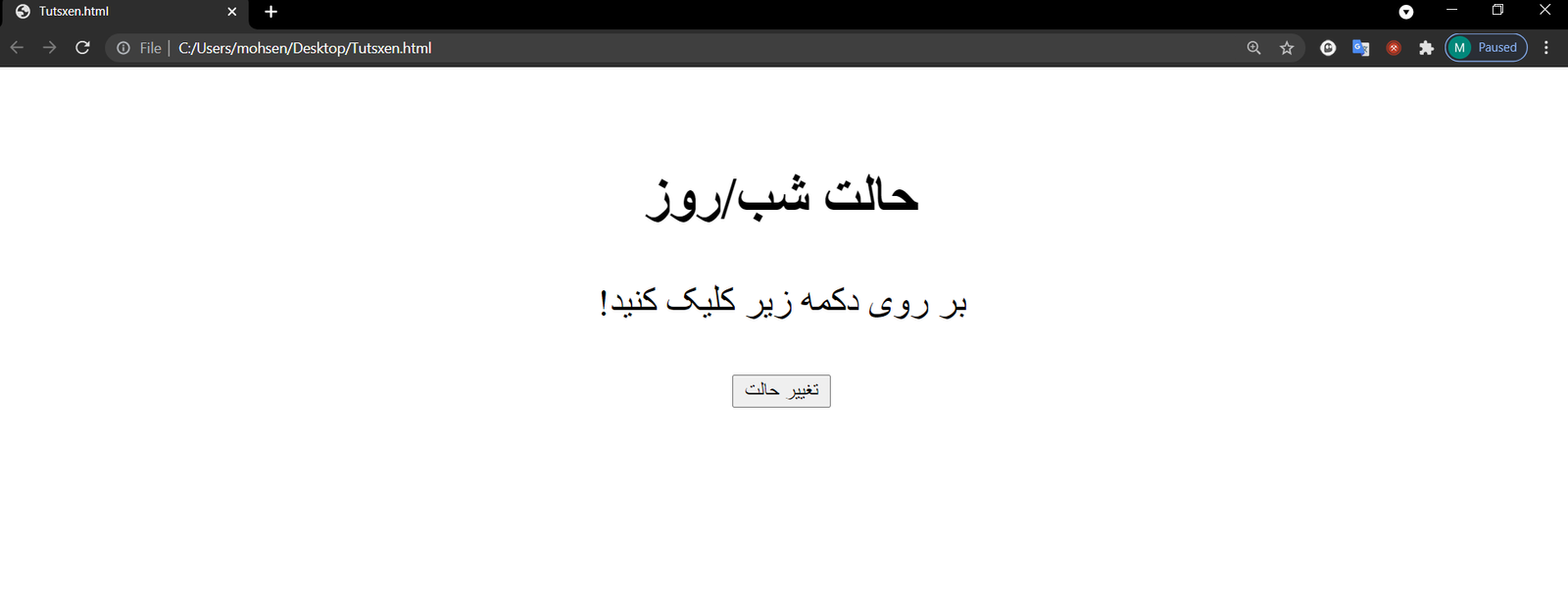
خروجی آموزش ایجاد دکمه حالت تیره به این شکل خواهد بود. شما میتواندی استایل های دیگری به دکمه یا متن های خود بدهید. با کلیک بر روی دکمه تغییر حالت اتفاق خاصی نمی افتاد. زیرا هنوز تابع myfunction را ایجاد نکرده ایم. کدهای مربوط به جاوااسکریپت را می توان در یک فایل جداگانه با پسوند js ذخیره کرد. سپس این فایل را با تگ script به فایل اصلی اضافه نمود. در این آموزش تابع myfunction را درون تگ script و پیش از بسته شدن تگ body نوشته ایم. این شیوه هم یکی از روش های نوشتن کدهای جاوااسکریپت می باشد.
خروجی
کدهای HTML ما به شکل زیر خواهد شد:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/css/style.css">
</head>
<body>
<h2>حالت شب/روز</h2>
<p>بر روی دکمه زیر کلیک کنید!</p>
<button onclick="myFunction()">تغییر حالت</button>
<script>
function myFunction() {
var element = document.body;
element.classList.toggle("dark-mode");
}
</script>
</body>
</html>
تابع myfunction که ایجاد کرده ایم وظیفه اش این است که با کلیک بر روی دکمه، محتواهای کلاس dark-mode را به body اعمال میکند.
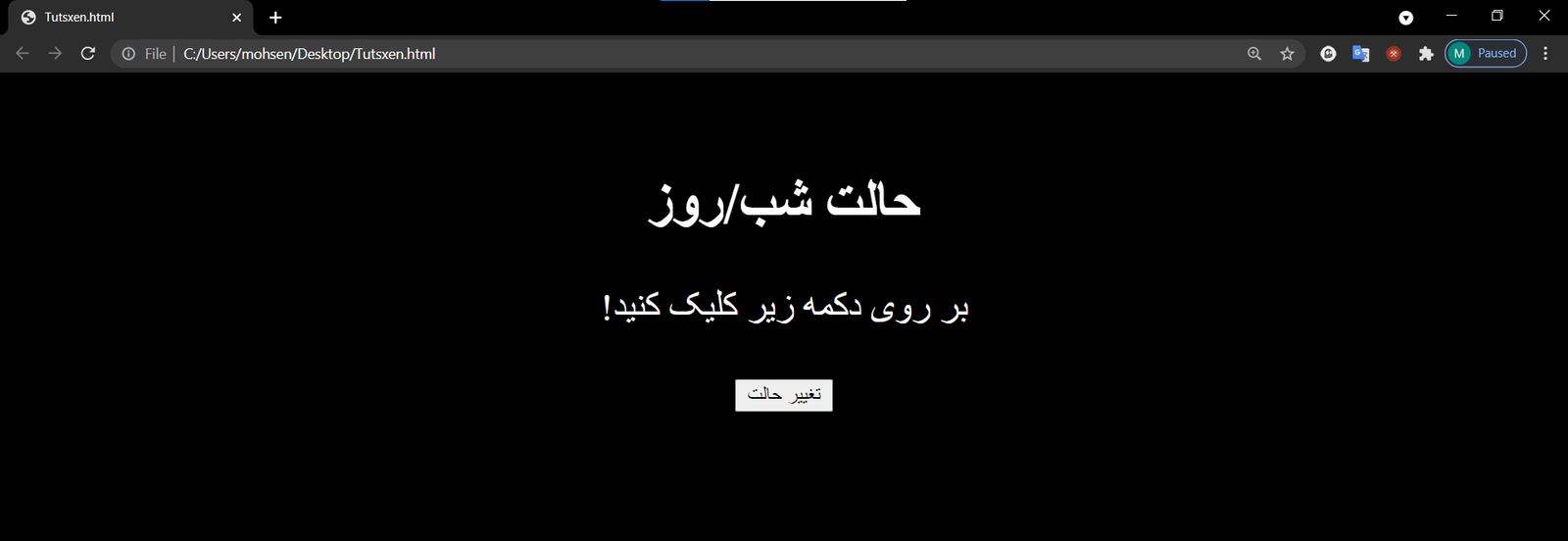
خروجی کار به صورت زیر خواهد بود:
در این آموزش جاوا اسکریپتی سعی شد تا نحوه ساختن یک دکمه تغییر حالت ساده را به شما بگوییم. این آموزش از زبان برنامه نویسی جاوا اسکریپت استفاده کردیم. در صورت وجود هرگونه ابهام یا پرسشی می توانید در قسمت نظرات آن را با ما بیان کنید. به سرعت پاسخ آن را برای شما ارسال میکنیم.




بسیار عالی
خواهش می کنم.
سلام میشه کد این ابزار رو بهم بدین ؟ (داخل تصویر)
منظورتون استایلیه که بعدش آوردیم؟
body {padding: 25px;
text-align:center;
background-color: white;
color: black;
font-size: 25px;
direction:rtl;
}
.dark-mode {
background-color: black;
color: white;
}
نه منظورم اینه که مثلا میخوام یه متن رو کپی کنم وقتی متنی رو کپی می کنیم رنگ اصلی آبی آسمانی
اما رنگ سایت شما قرمز هست
اون کد رو می خوام برای HTML یا جاوااسکریپت
نیاز به جاوا اسکریپت نیست , با سودو المنت selection میتونی اینکارو انجام بدی.