آموزش افکت متن مکعبی در Illustrator
مهندس داودی

این پست با مسیر متخصص ایلاستریتور مرتبط است. مشاهده مسیر (Roadmap)
امروز در خدمت شما دوستان عزیز تاتژنی هستیم. ما آموزش افکت متن مکعبی در Illustrator را برای شما آماده کرده ایم. در ادامه با ما همراه باشید.
آموزش ویدیویی افکت متن مکعبی Illustrator :
اگر شرایط مشاهده ی ویدیو را ندارید، می توانید این آموزش را به صورت متنی هم مطالعه کنید.
آموزش افکت متن مکعبی در Illustrator به صورت متنی :
خب قبل از شروع آموزش، باید خدمت شما عرض کنم، که این آموزش جزو جذاب ترین و باحال ترین آموزش های Illustrator هست. و این موضوع را در پایان آموزش متوجه می شوید، زمانی که خروجی را ببینید. پس تا آخر این آموزش با ما همراه باشید.
به سرعت به آموزش می پردازیم. برای شروع با ابزار TEXT در صفحه یک باکس متن ایجاد می کنیم. کلمه ای را به صورتی که در تصویر زیر می بینید در آن می نویسیم. توجه داشته باشید برای این پستِ خاص باکس متن باید مربع باشد. (در ادامه متوجه ضرورت این امر می شوید)

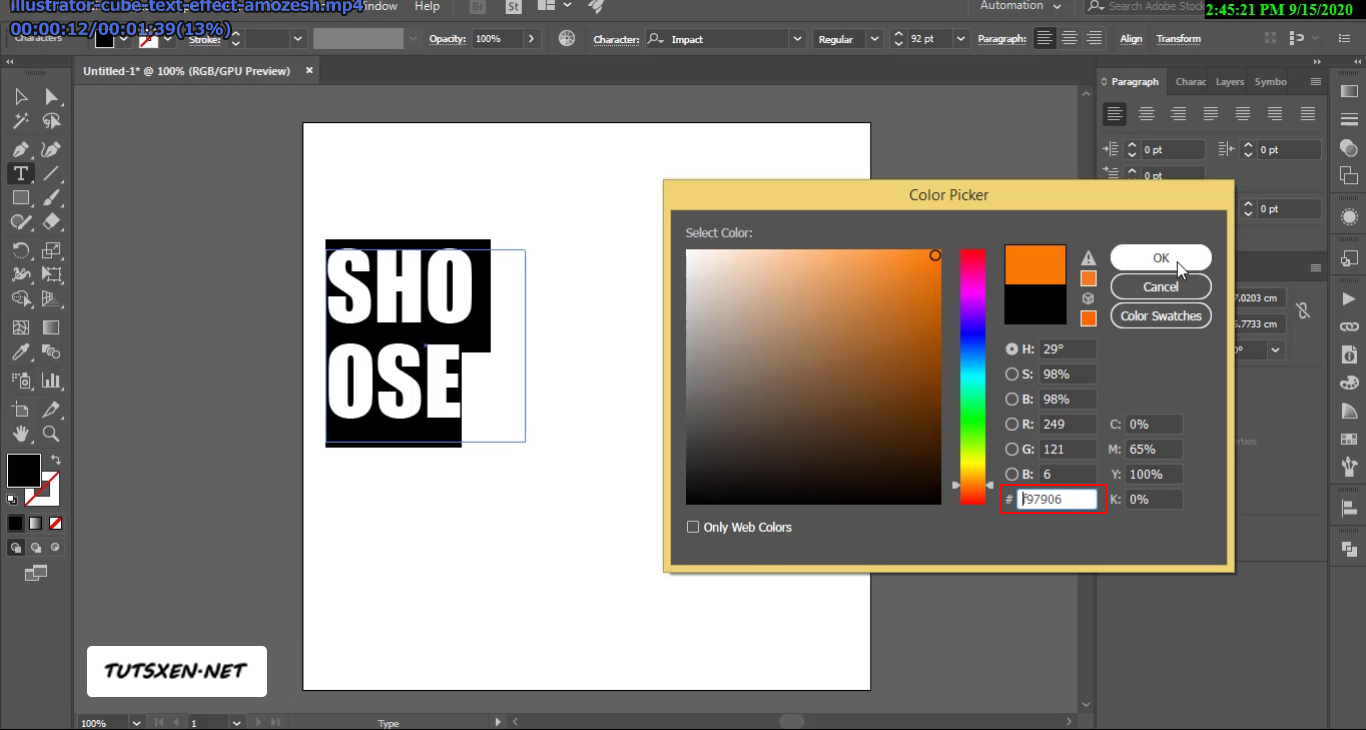
سپس رنگ متن را تغییر می دهیم. آن را به رنگ دلخواهمان در می آوریم. کد رنگی که در این آموزش استفاده شده را، برایتان در تصویر زیر مشخص کردیم. کد رنگ (f97906) را در محلی که مشخص شده وارد کنید.

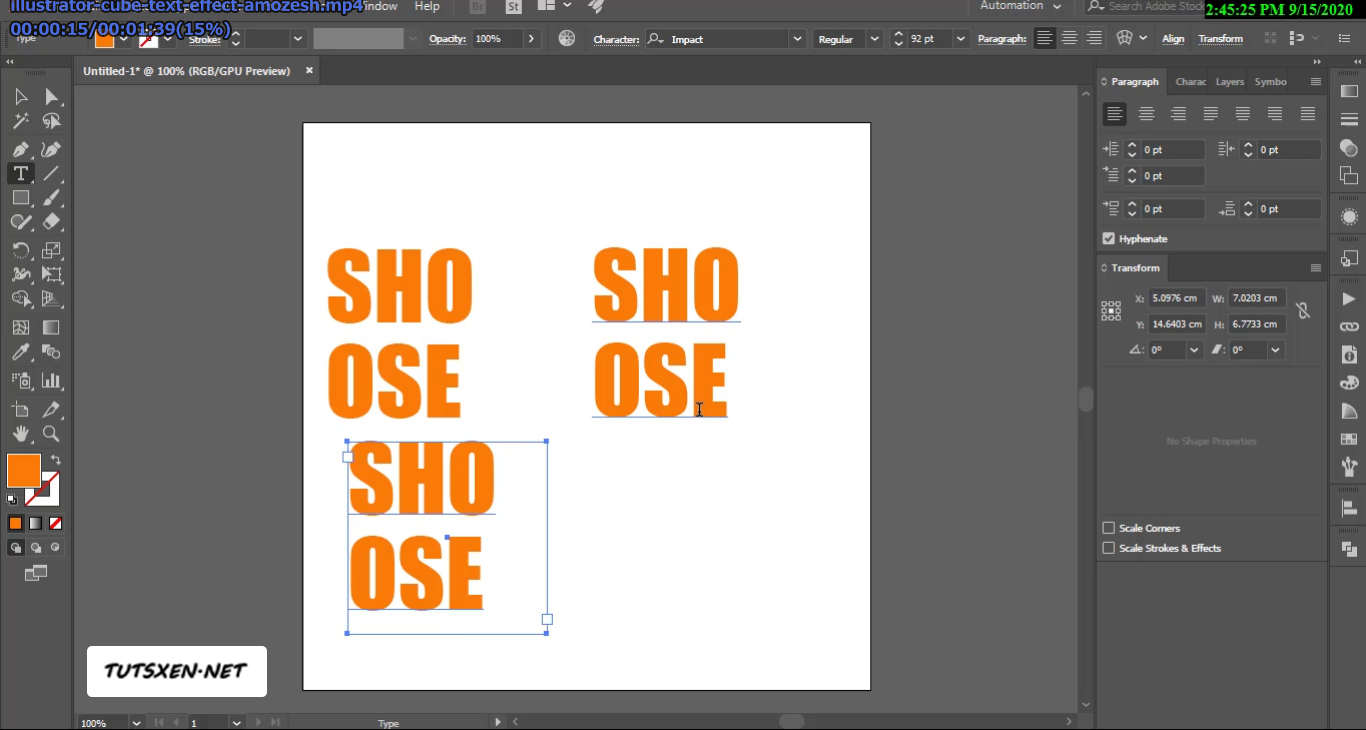
حال از متنی که در ابتدا ایجاد کردیم، دو کپی دیگر می گیرم، چون ما به سه باکس متن احتیاج داریم. برای این که رنگ ها و اندازه ی باکس ها باهم برابر باشد، و به سرعت این کار را انجام دهیم از همان باکس اول کپی می گیریم.

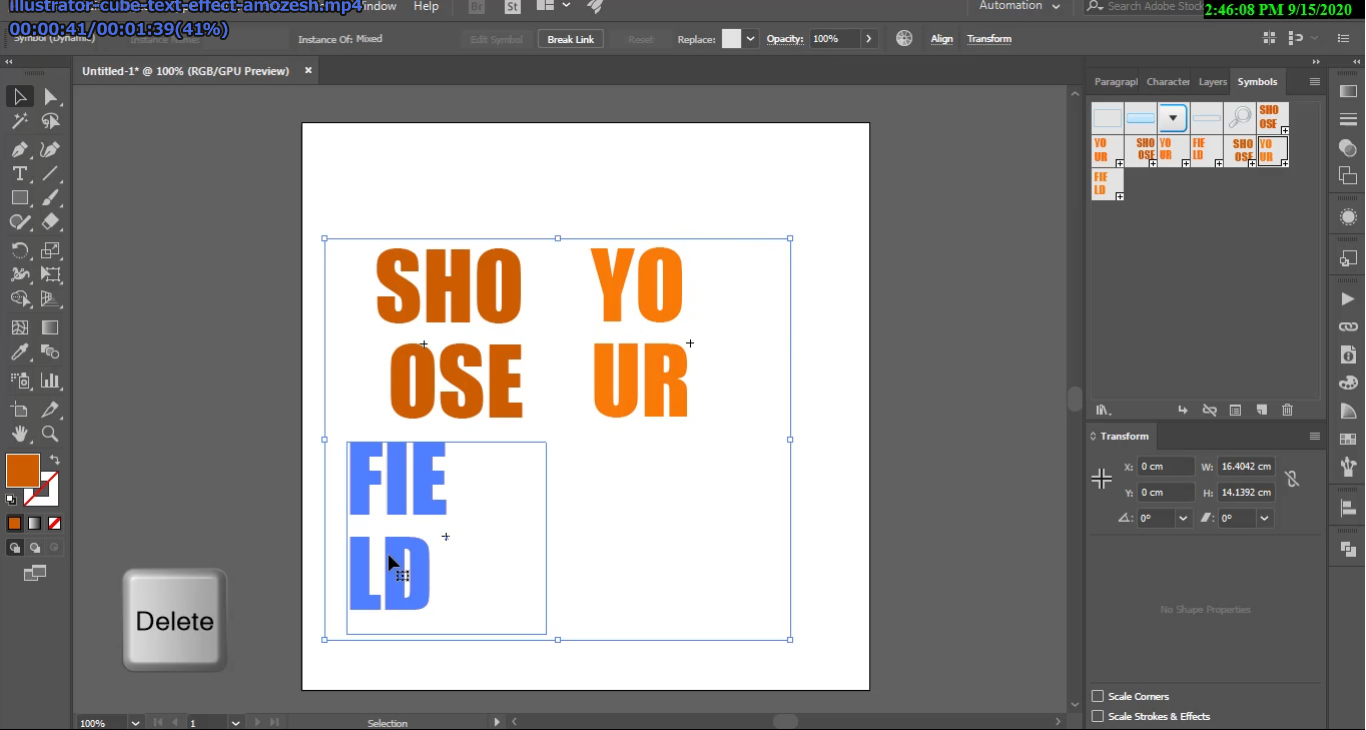
سپس متن باکس ها را تغییر می دهیم. ما شعار تاتژن را در این سه باکس به صورت کلمه کلمه و حروف بزرگ تایپ کردیم. “SHOOSE YOUR FIELD” شما هم به سلیقه ی خود این باکس ها را پر کنید.

رنگ کلمه ی ابتدایی را تغییر می دهیم. رنگ تیره تری را برای آن انتخاب می کنیم. زیرا این کلمه قرار است در قسمت سمت چپ مکعب ما قرار بگیرید. باید سایه داشته باشد، چون ما جهت نور را سمت راست به چپ در نظر گرفته ایم. شما هم با توجه به سلیقه ی خود و انتخاب جهت نور به انتخاب رنگ ها دقت کنید، چون در این کار بسیار اهمیت بالایی دارد.

افزودن Symbol :
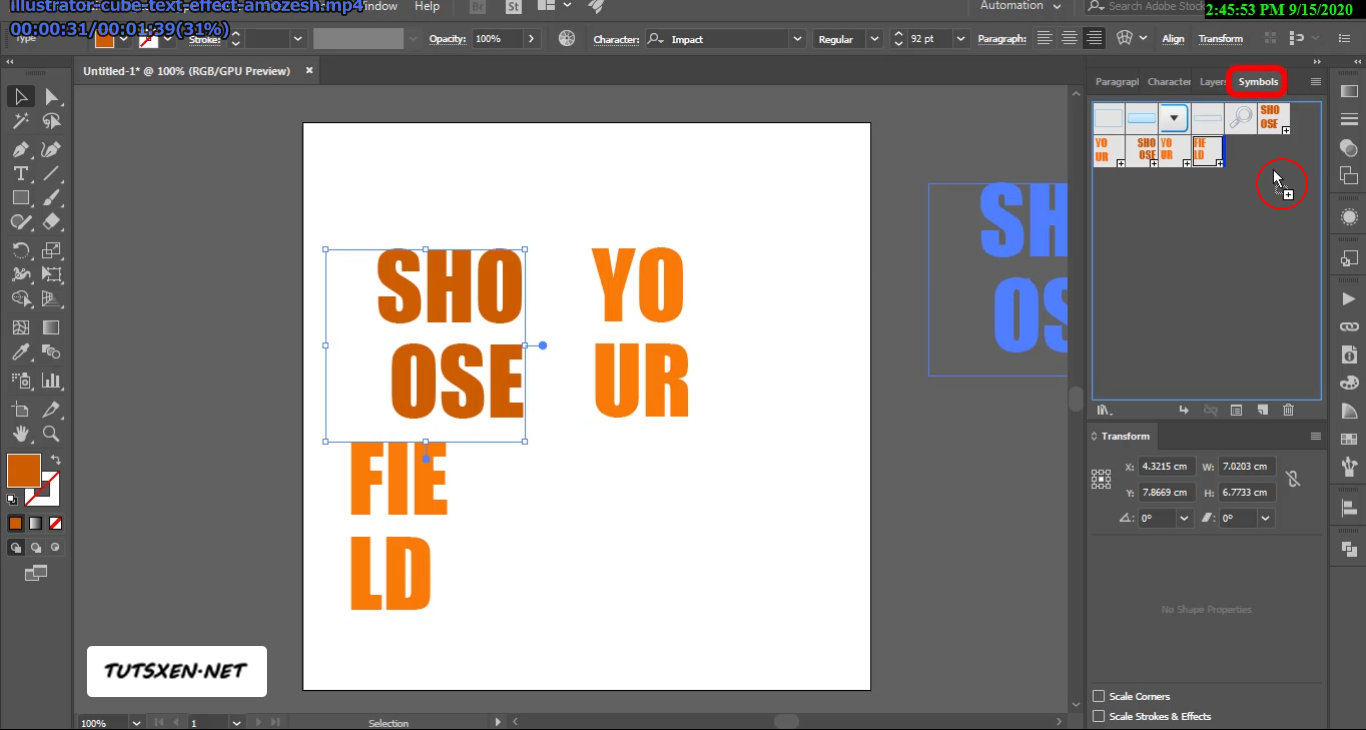
پنل Symbol را باز کنید. باکس اول را بگیرید و داخل آن درگ کنید، همانند تصویر پایین عمل کنید.

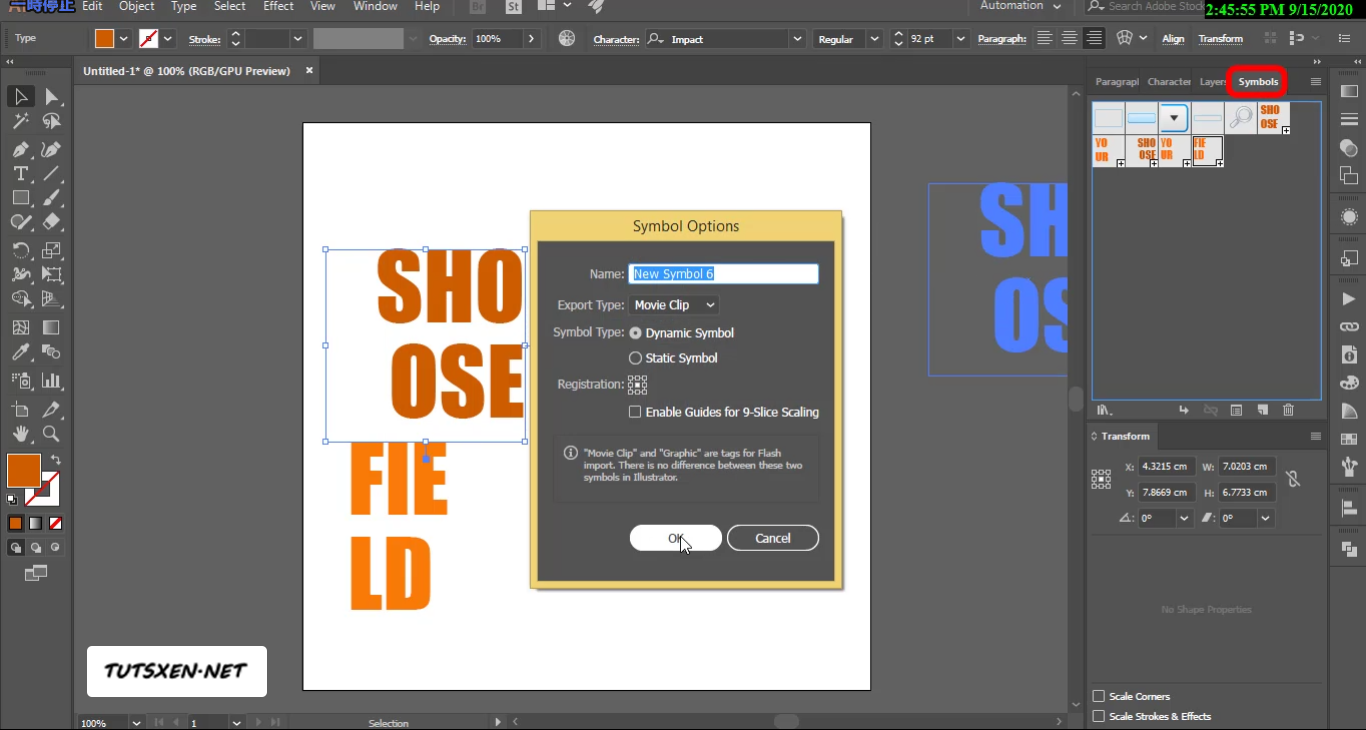
در صفحه ای که برایتان باز می شود اوکی را بزنید، و برای دو باکس دیگر هم این کار را تکرار کنید.

حال که همه ی باکس ها را داخل پنل Symbol منتقل کردیم، هر سه متن خود را از صفحه ی سندمان پاک می کنیم.

اکنون برای ادامه ی کار به یک مربع احتیاج داریم، که آن را به کمک بخش 3D ایلاستریتور به مکعب تبدیل کنیم. با ابزار Shape یک مربع به شکل زیر رسم می کنیم.

ایجاد افکت 3D :
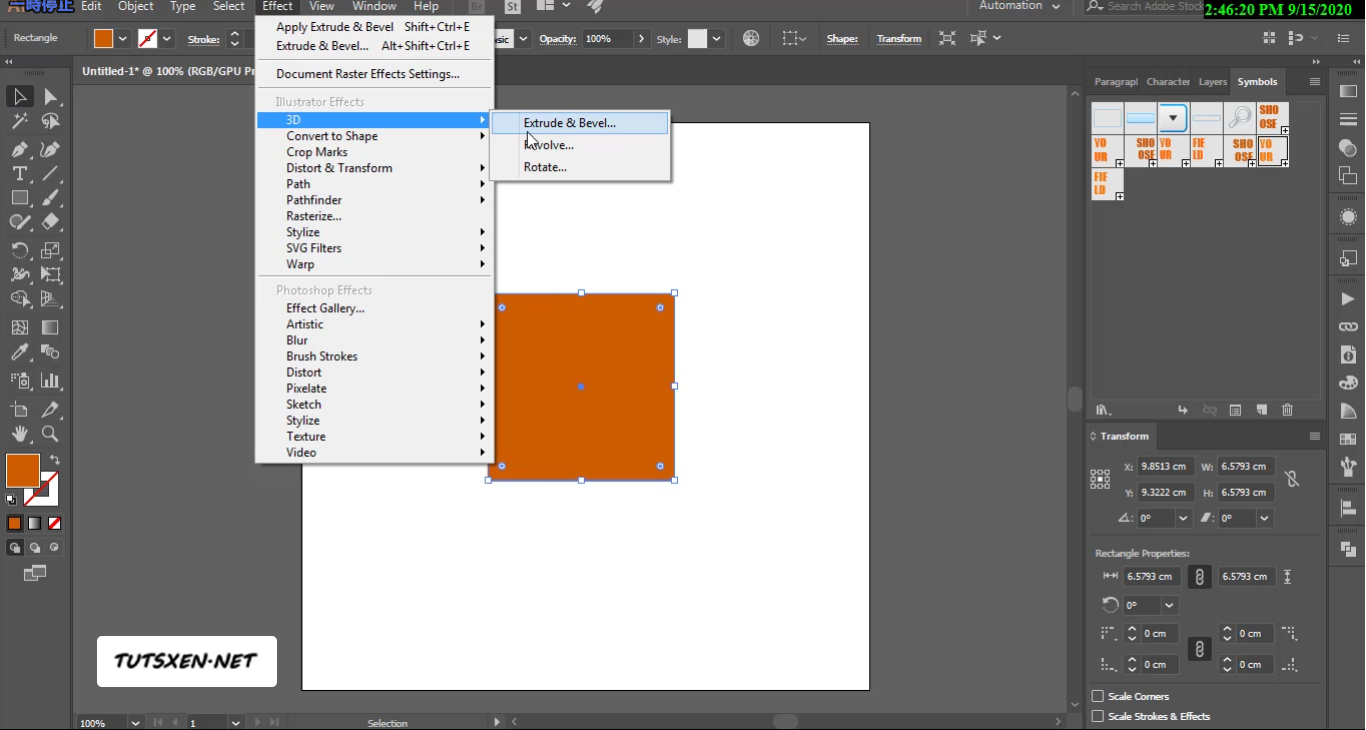
از قسمت منوبار Illustrator به منوی Effect می رویم و از قسمت 3D، گزینه ی (Extrude & Bevel) را انتخاب می کنیم.

حال در صفحه ای که برای ما باز می شود، به تنظیمات مکعب می پردازیم. طبق تصویر تمام تنظیمات را به دقت اعمال کنید، تا هم ضخامت مکعب و هم جهت آن مانند مکعب تصویر زیر بشود، و بعد از اتمام این تنظیمات، طبق تصویر روی Map Art کلیک کنید.

map art :
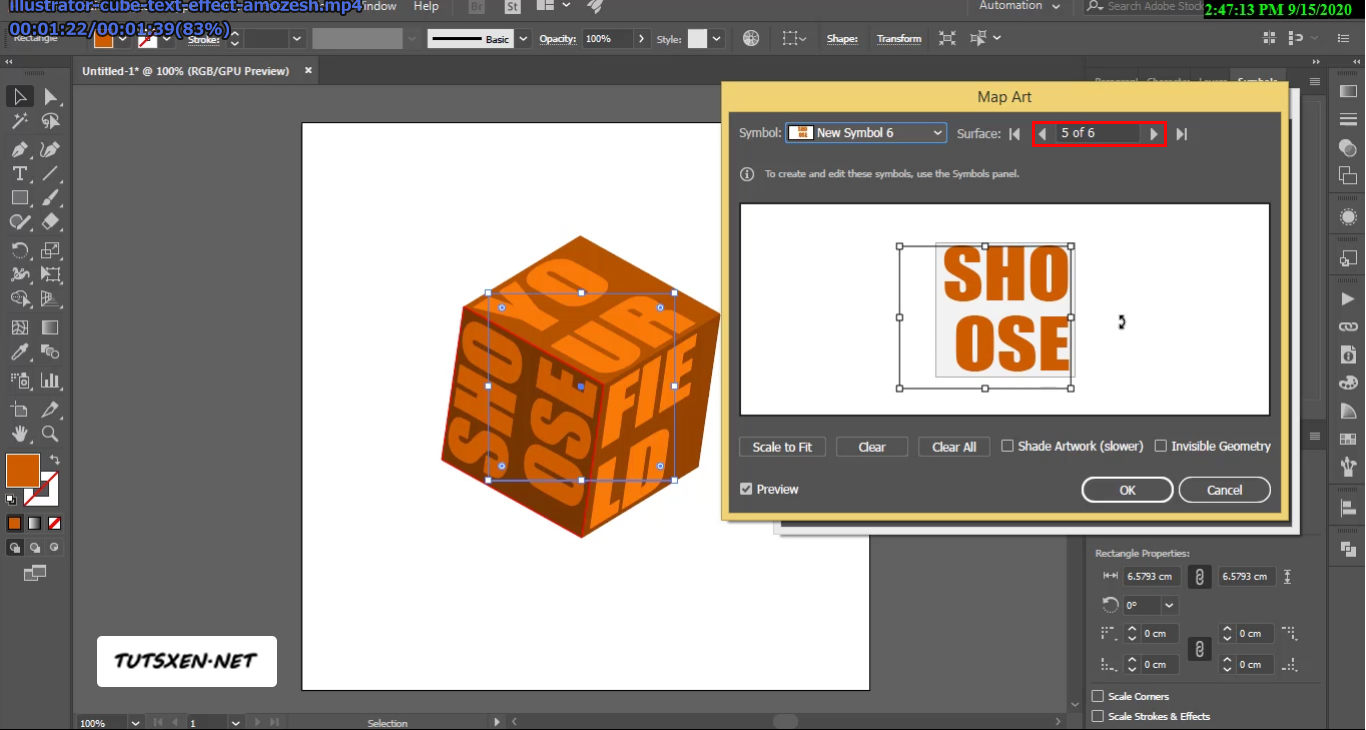
در این صفحه قرار است متن هایی را که در بالا ایجاد کردیم، و به Symbol ها اضافه کردیم را روی وجوه مکعبمان بی اندازیم. به این صورت باید این کار را انجام دهیم که، ابتدا از بالای صفحه ی باز شده وجه مورد نظر را انتخاب کنیم و سپس از بخش Symbol که در سمت چپ صفحه است متن مورد نظری که اضافه کرده بودیم را انتخاب کنیم.

من روی وجه شماره 1 مکعب این متن را می خواهم حک کنم، پس آن را انتخاب کردم و اکنون با ماوس اندازه ی آن را روی مکعب تنظیم می کنیم تا بهترین مکان و سایز را برای آن انتخاب کنم. بعد از تنظیم دوباره از بالای صفحه وجه بعدی یعنی وجه شماره 6 مکعب را انتخاب می کنم، و کلمه ی دوم یعنی Field را برای حک شدن روی این وجه انتخاب می کنم.

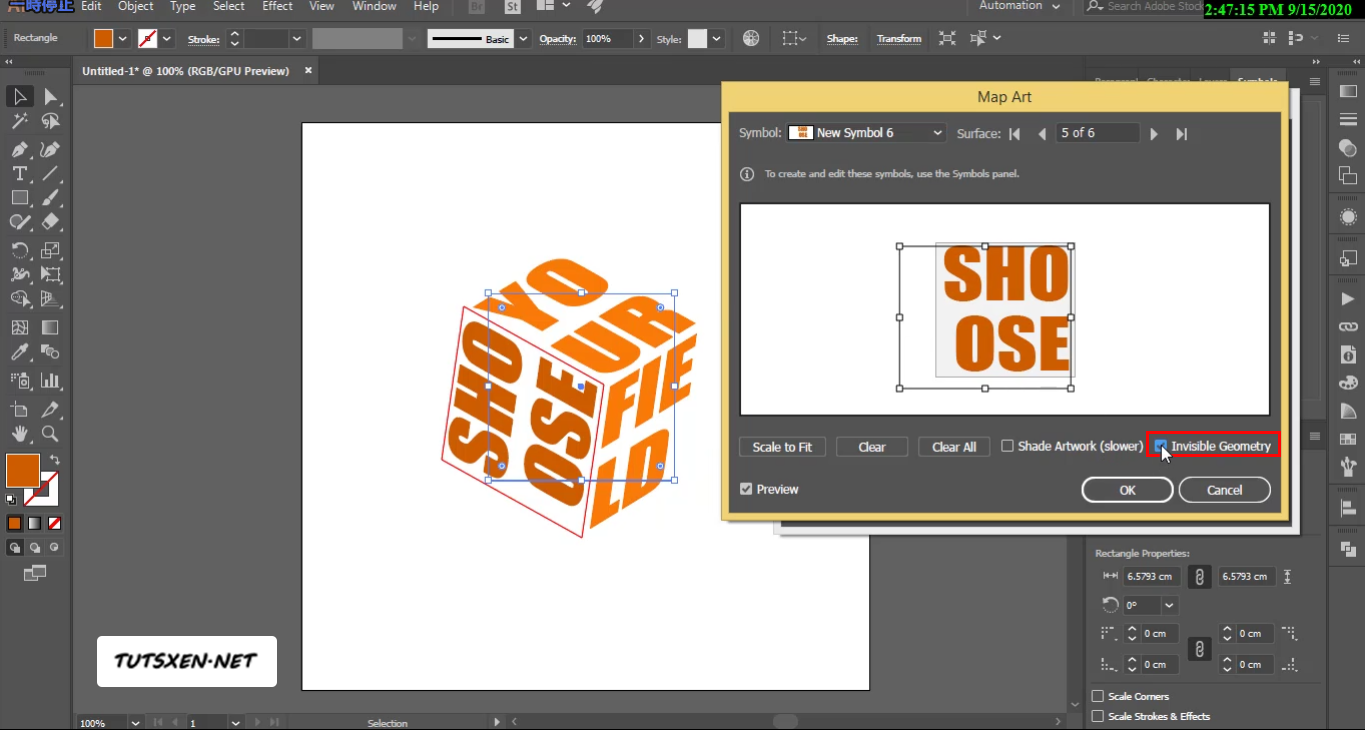
طبق تصویری که در زیر می بینید، این کار را برای هر سه وجه رو به رویی مکعبمان انجام می دهیم، یعنی ما فقط به وجه های شماره 1 و 5 و 6 احتیاج داریم. نوشته ها را ترجیحا به همین صورت انتخاب کنید تا جمله ی شما درست خوانده بشود. همان طور که می بینید مکعب زیر حاوی همان شعار ماست یعنی جمله ی “SHOOSE YOUR FIELD”.

و برای اتمام کار تیکِ Invisible Geomery را فعال می کنیم، تا فقط متن ما باقی بماند و اثری از خود مکعب نباشد، و سپس اوکی را می زنیم.

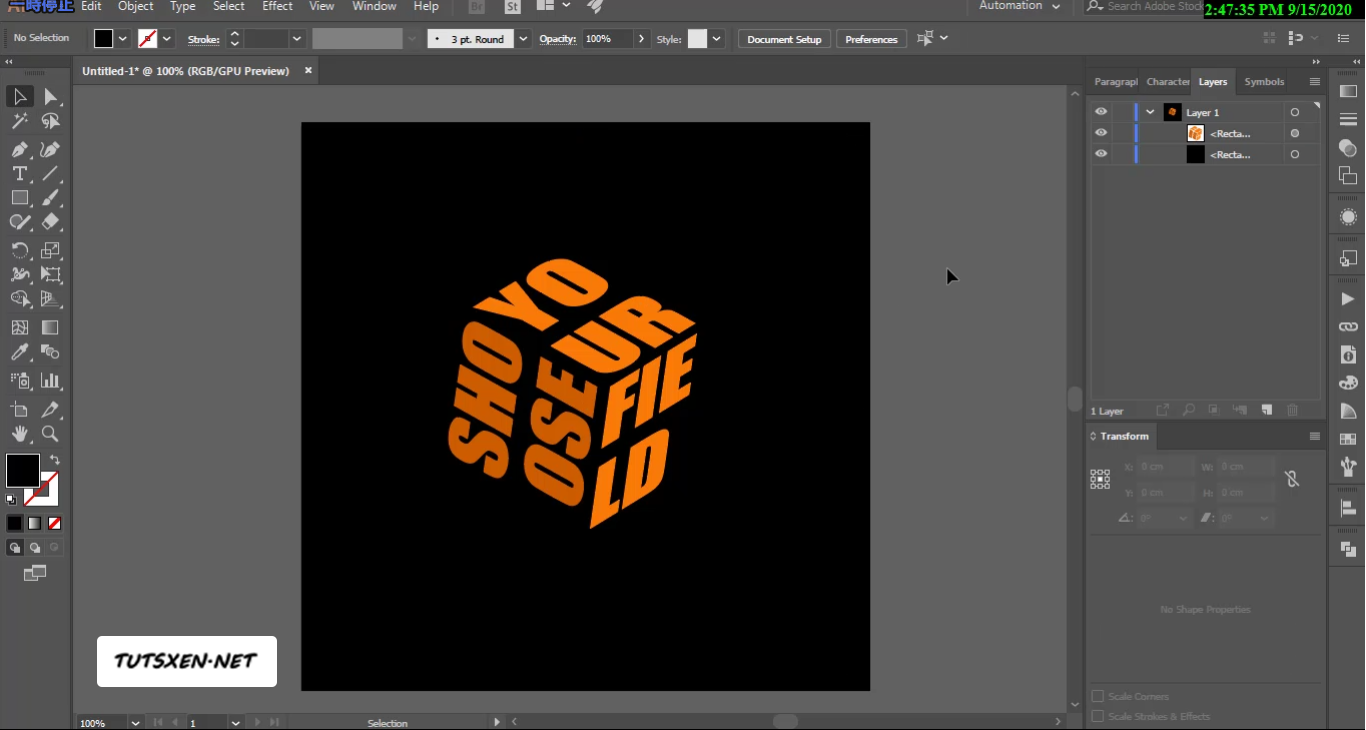
نتیجه کار:
بله این هم از نتیجه ی کار که البته یک پس زمینه ی مشکی هم برای آن قرار دادیم. اگه (تغییر رنگ پس زمینه در Illustrator) را بلد نیستید، حتما روی تیتری که داخل پرانتز بود کلیک کنید، تا شما را به صفحه ی آموزش تغییر رنگ پس زمینه هدایت کند.

به کمک این آموزش شما قادر خواهید بود هر طرح مشابه با این پست را که دوست داشتید به راحتی به اجرا درآورید.
به پایان آموزش “آموزش افکت متن مکعبی در Illustrator” رسیدیم. امیدوارم مورد توجهتان قرار گرفته باشد. شما می توانید از طریق بخش نظرات، سوالات و ابهامات خود را مطرح کنید.

