آموزش طراحی لوگو در Illustrator
مهندس داودی

این پست با مسیر متخصص ایلاستریتور مرتبط است. مشاهده مسیر (Roadmap)
امروز با یک آموزش جذاب در نرم افزار Illustrator در خدمتتان هستیم که مطمئنیم از دیدن آن لذت می برید. در این پست قرار است طراحی لوگو در Illustrator را آموزش بدهیم. طراحی لوگو طرفداران زیادی دارد اما در خیلی مواقع به صورت اصولی انجام نمی شود. ما در این پست به طراحی یک لوگوی بسیار زیبا به صورت اصولی می پردازیم. پس با ما همراه باشید و از آموزش ویدیویی و متنی این پست استفاده نمایید.
آموزش ویدیویی طراحی لوگو در ایلستریتور :
اگر شرایط مشاهده ی ویدیو را ندارید، می توانید این آموزش را به صورت متنی در ادامه مطالعه کنید.
آموزش متنی طراحی لوگو در Illustrator :
برای طراحی این لوگوی زیبا در ایلستریتور که در کاور پست هم آن را مشاهده می کنید، نیاز به grid بندی داریم، برای این کار از Line کمک می گیریم و شبکه بندی را انجام می دهیم.

grid بندی در Illustrator :
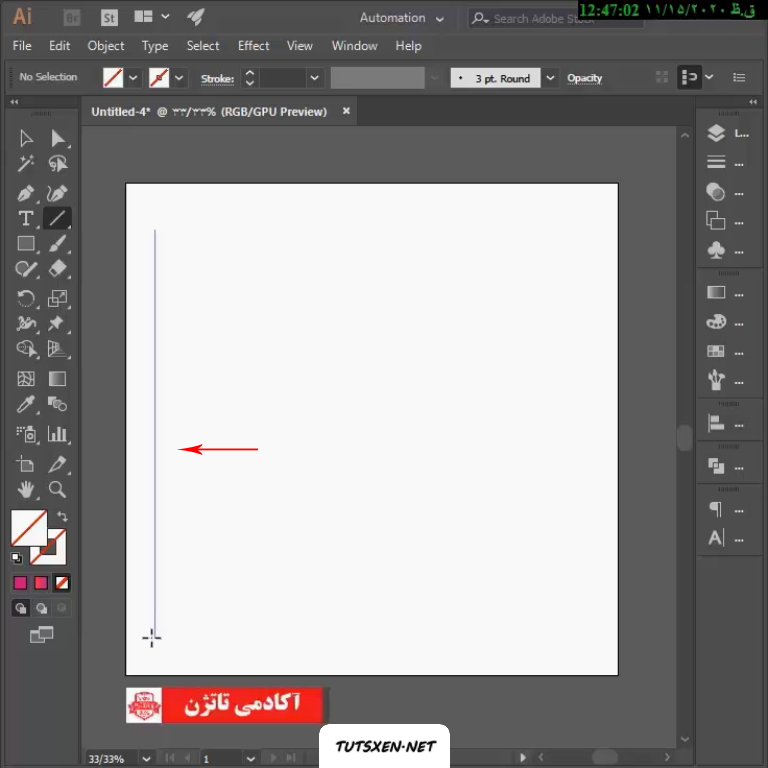
برای شبکه بندی مطابق تصویر یک خط صاف ایجاد می کنیم.

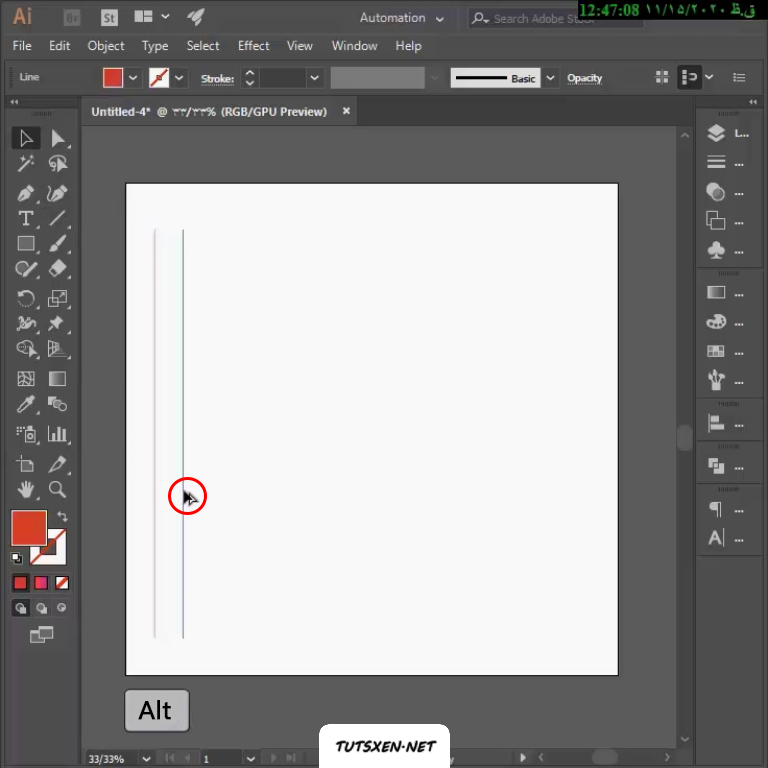
و از روی آن کپی می گیریم. برای کپی گرفتن از خطی که ایجاد کردیم کلید Alt را نگه می داریم و خط را با ماوس به سمت راست می کشیم و با فاصله ی مناسبی از خط قبلی آن را قرار می دهیم، (همان طور که در تصویر می بینید آیکون ماوس روی صفحه دوتایی می شود.) حال دستمان را از روی ماوس برمی داریم به این ترتیب از روی خطی که داشتیم یک خط دیگر کپی می شود.

تکرار یک عملیات به تعداد دلخواه در ایلستریتور :
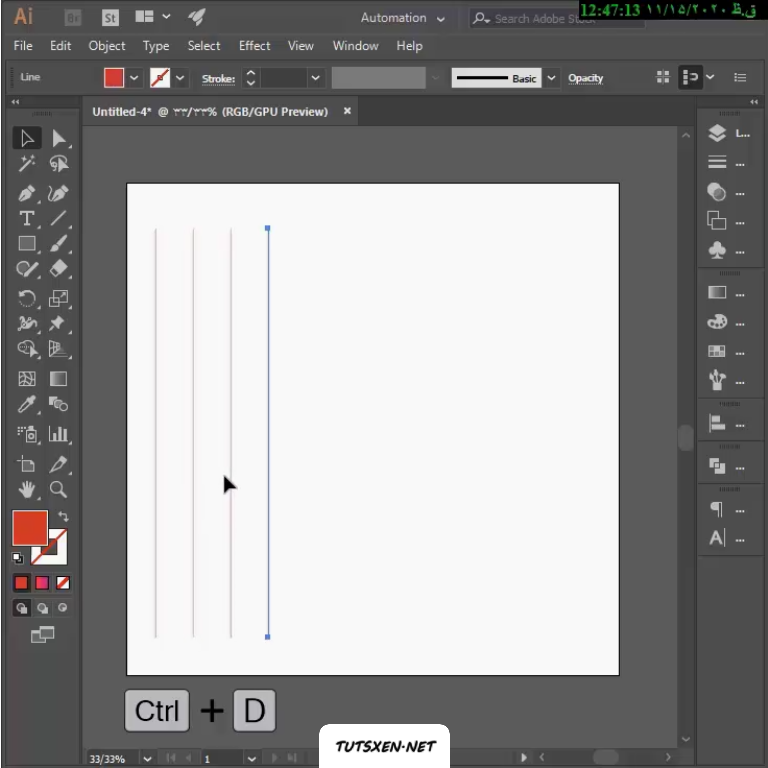
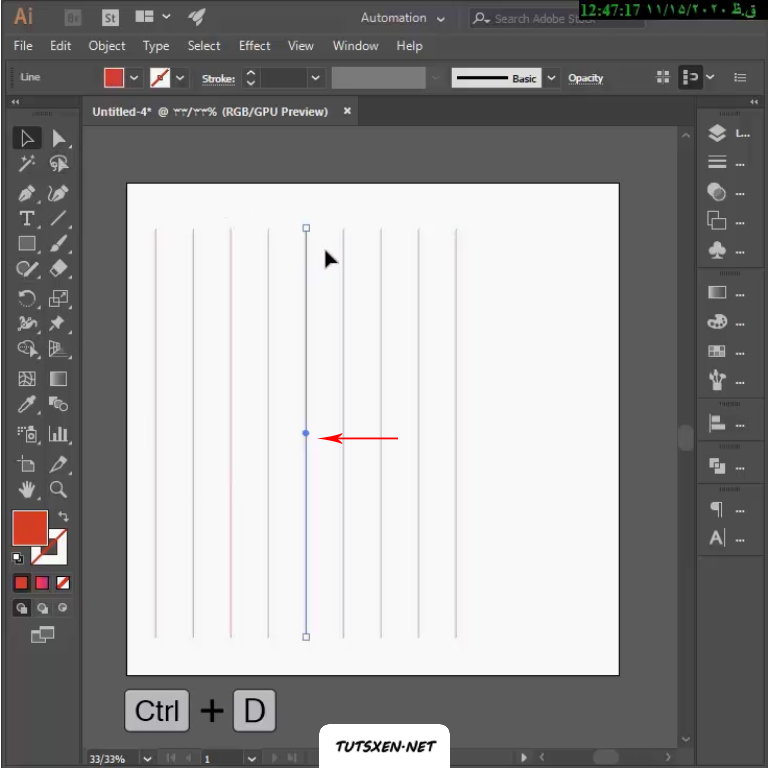
برای ادامه به خطوطی دیگر با همین فاصله نیاز داریم، پس باید به تعدادی که خط نیاز داریم کپی بگیریم اما در ایلستریتور می توانیم با یک کلید میانبر، عملیاتی که انجام دادیم را به تعداد دلخواه تکرار کنیم. با زدن کلید های Ctrl + D عملیات کپی گرفتن را برای ما دقیقا با همان فاصله ی اول تکرار می کند.

ما این عملیات را 7 بار دیگر تکرار می کنیم (یعنی 7 بار کلیدهای Ctrl + D را می زنیم) تا 9 خط داشته باشیم. سپس خط وسطی را پاک می کنیم.

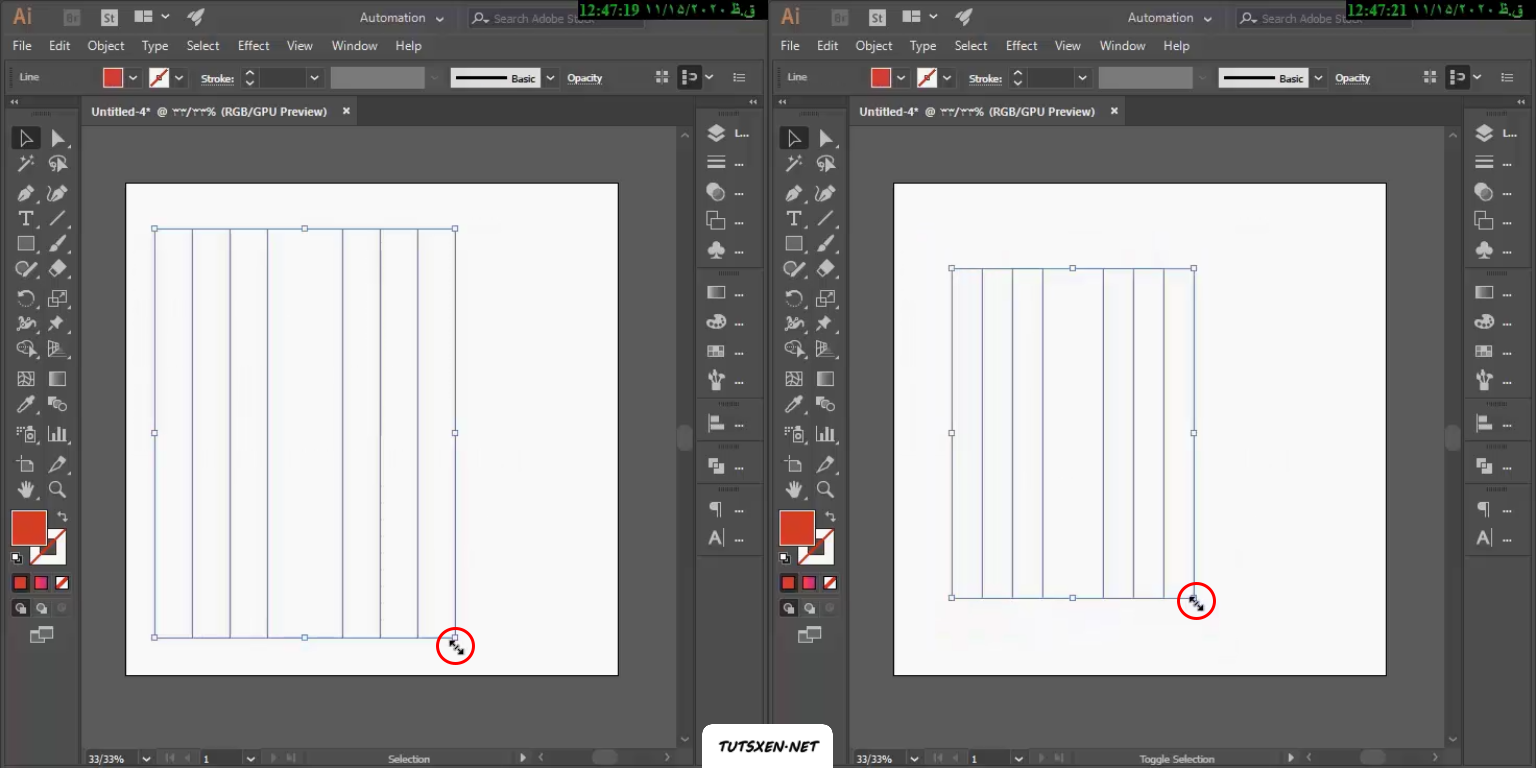
حال تمام خطوط را سلکت می کنیم. کمی آن ها را کوچک می کنیم و به وسط صفحه منتقل می کنیم.

Rotate کردن در ایلستریتور :
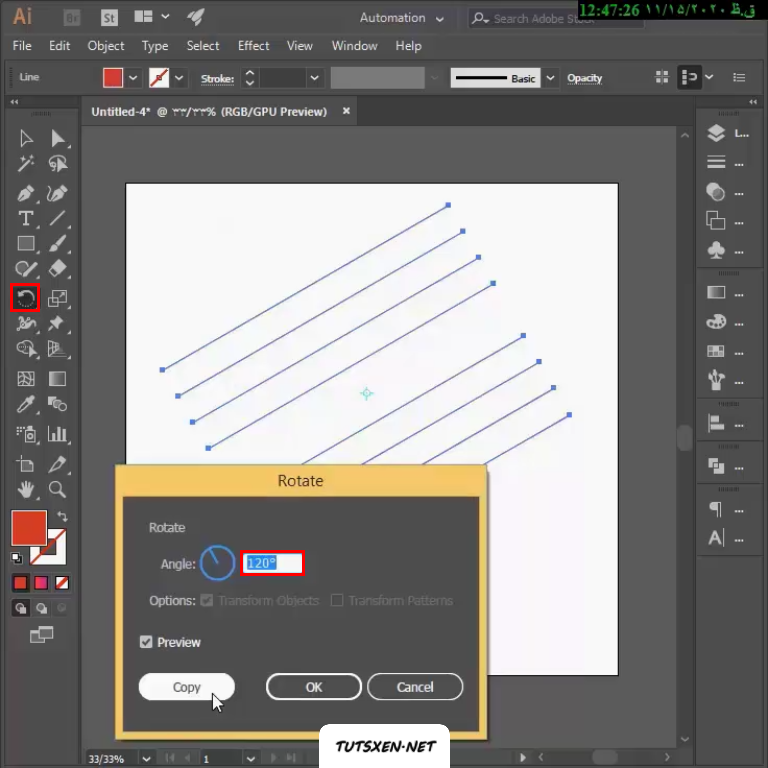
اکنون می خواهیم از خطوطی که ایجاد کردیم با زاویه ی 120 درجه دوبار کپی بگیریم. برای این کار ابتدا دوبار روی ابزار Rotate کلیک می کنیم تا صفحه ای که در تصویر زیر است برای ما باز بشود. در صفحه ی باز شده زاویه را روی 120 درجه قرار می دهیم و copy را می زنیم.

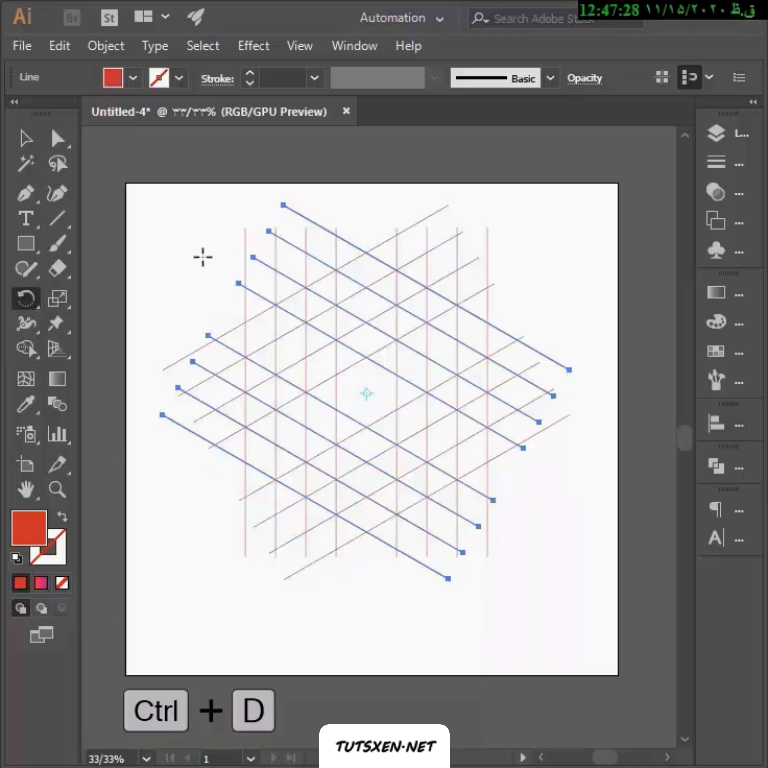
سپس Ctrl + D را می زنیم تا دوباره این عملیات را برای ما تکرار کند و شبکه ای مثل تصویر زیر برایمان ایجاد شود.

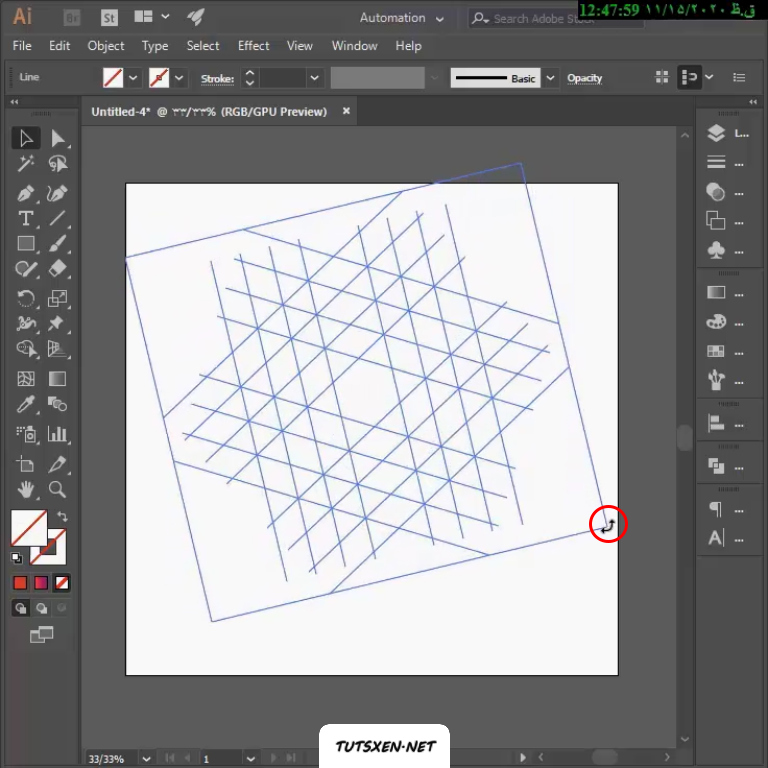
سپس همه خطوط را سلکت می کنیم و کمی آن ها را می چرخانیم.

طراحی لوگو در ایلستریتور با shape builder :
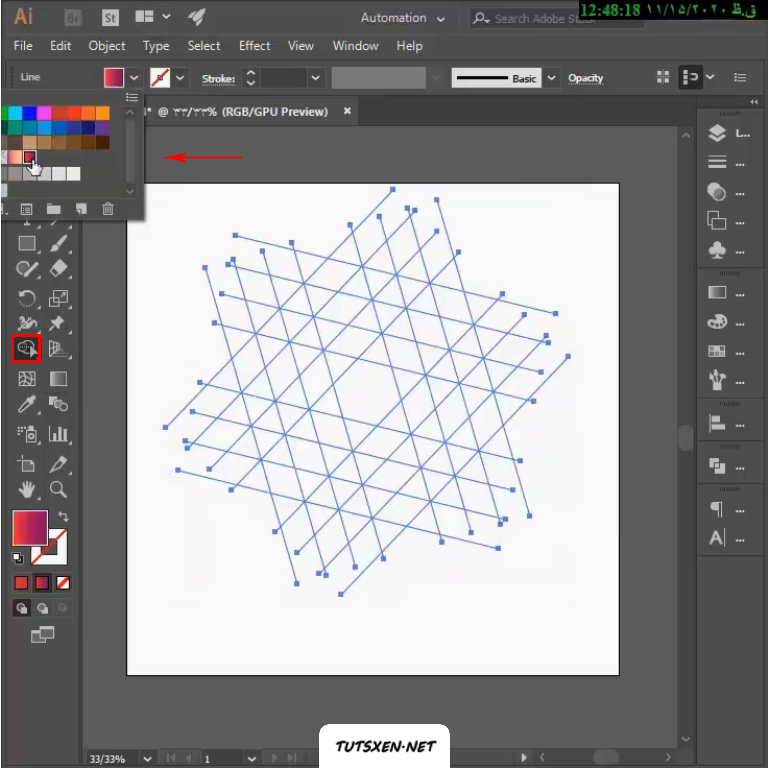
حالا به بخش اصلی کار یعنی طراحی لوگو می رسیم. ابزار Shape Builder را انتخاب می کنیم و گرادینتی را مطابق رنگ لوگوی مورد نظرمان انتخاب می کنیم.

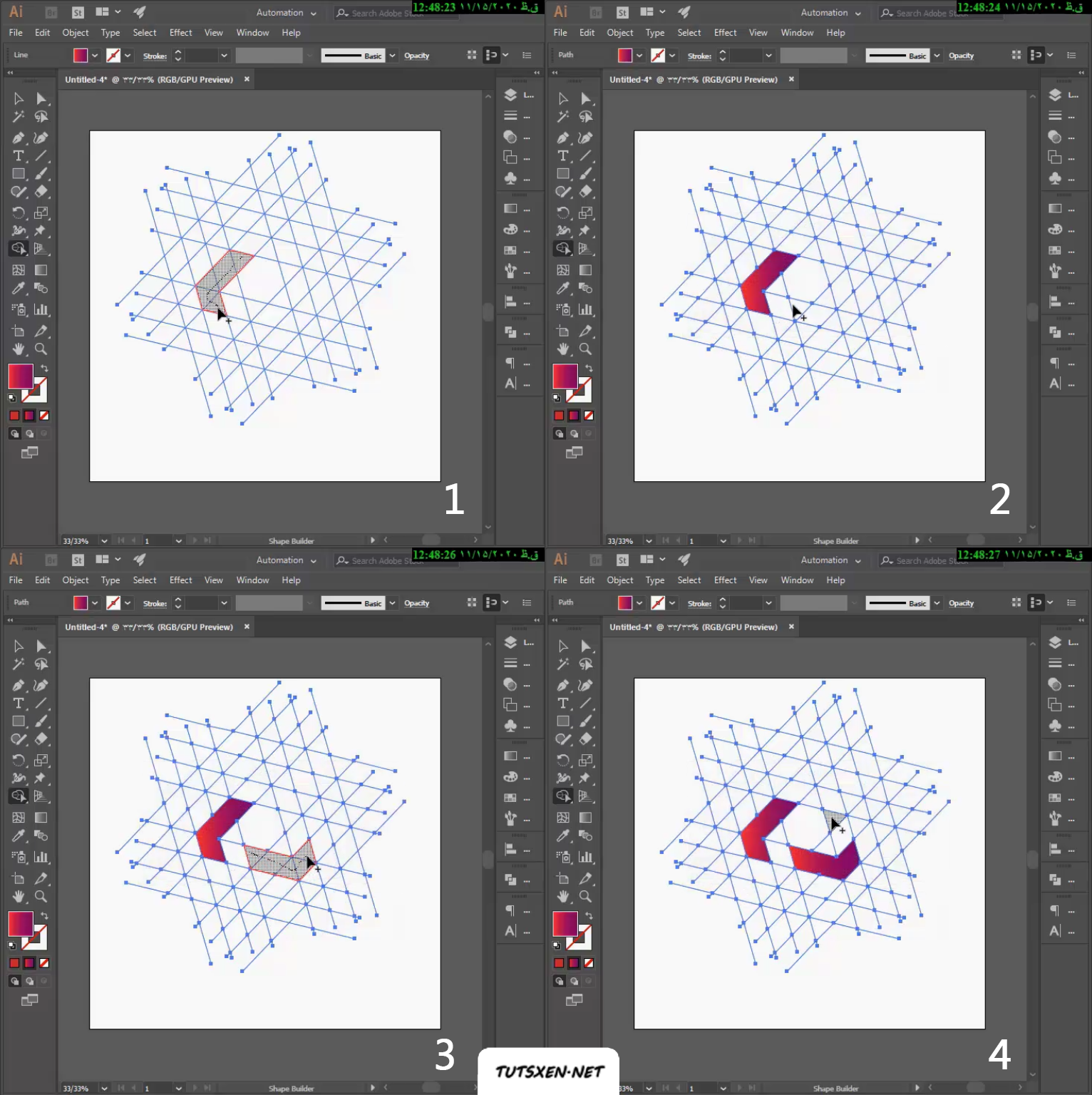
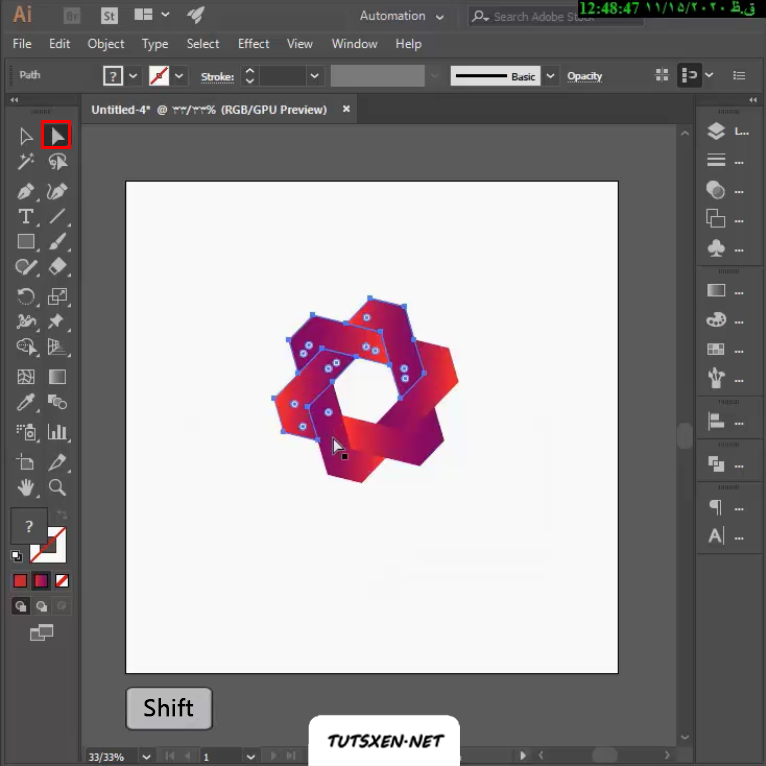
با استفاده از این ابزار شروع می کنیم به انتخاب قسمت های دلخواه همانند تصویر زیر، به صورت جداگانه، تک تک قسمت های لوگو را با این ابزار سلکت می کنیم. (مطابق تصاویر زیر این کار را خیلی دقیق انجام دهید)

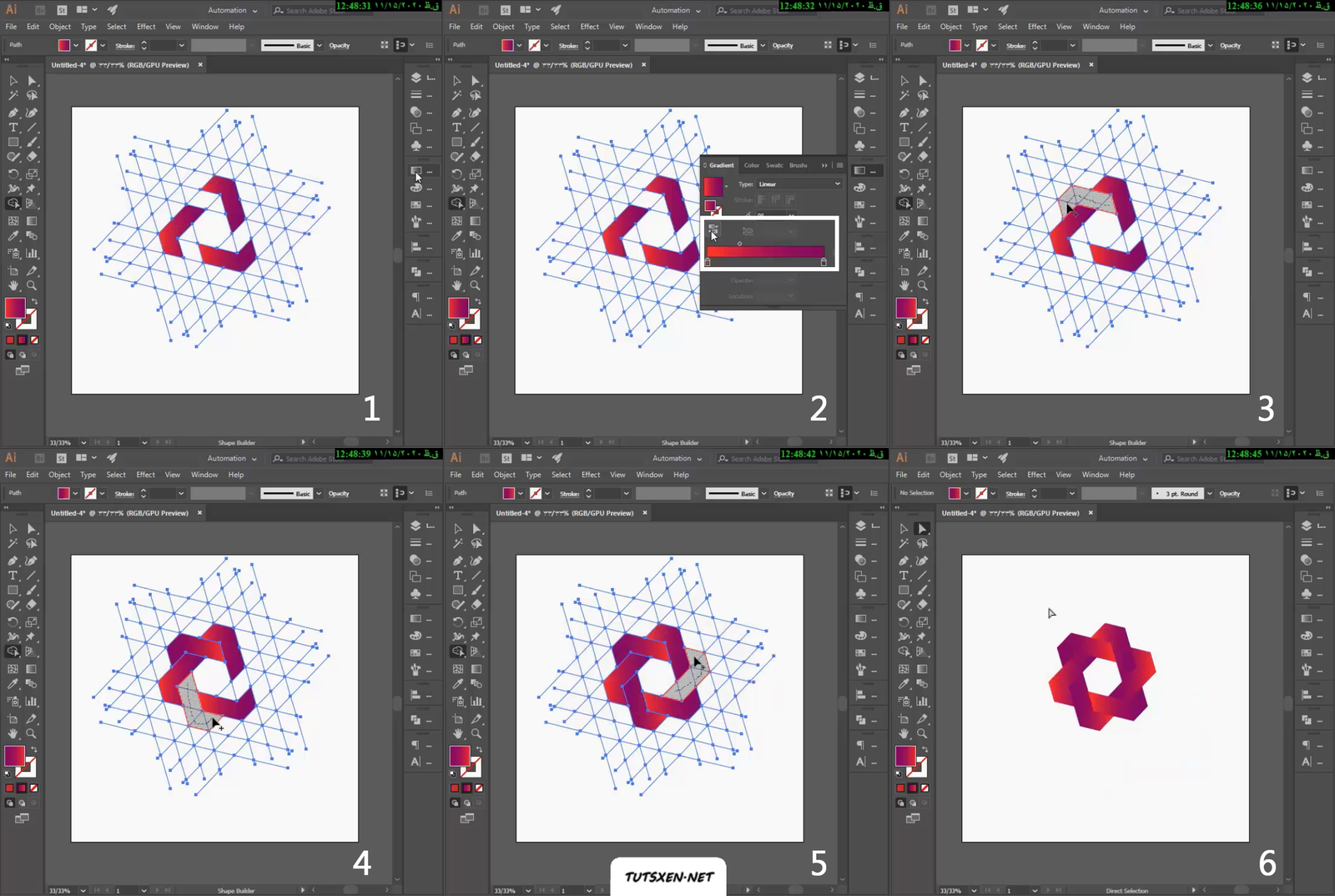
لوگوی ما حالتی از دو مثلث تو در تو است. بعد از ایجاد مثلث اول (تصویر شماره 1) حال باید مثلث دوم را ایجاد کنیم، برای سلکت کردن قسمت هایی که به مثلث دوم مربوط است، گرادینت را معکوس می کنیم. (طبق تصویر شماره 2 در عکس زیر) بعد از آن مثلث دوم را هم طبق تصاویر زیر با shape builder انتخاب می کنیم. (این کار طبق تصاویر 3 به بعد خیلی دقیق انجام دهید)

جداسازی لوگو از خطوط راهنما :
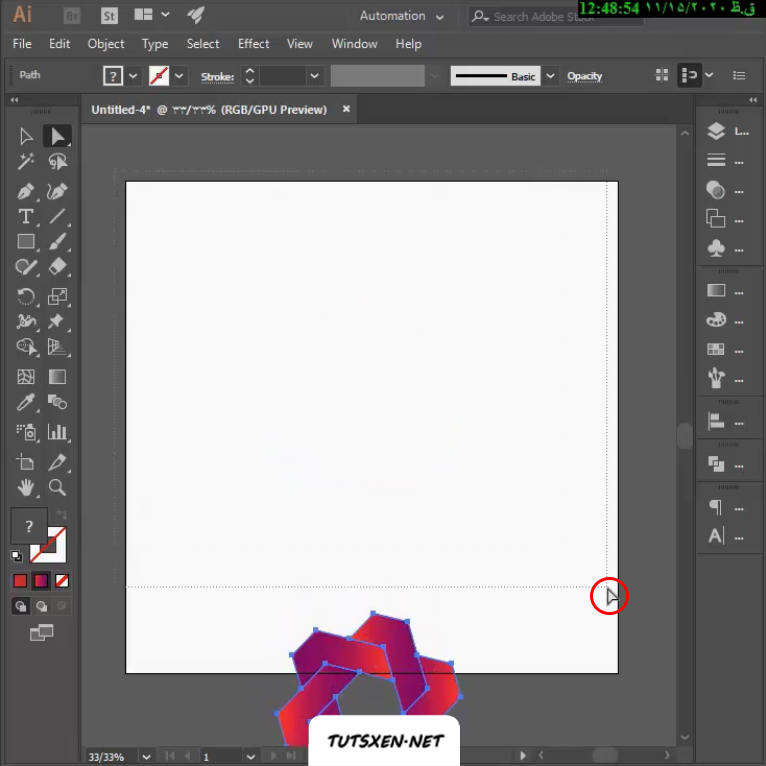
بعد از اتمام طراحی لوگو حال باید لوگو را از خطوط اضافی جدا کنیم. برای این کار تک تک اجزای لوگو را با direct selection سلکت می کنیم و به خارج از صفحه منتقل می کنیم.

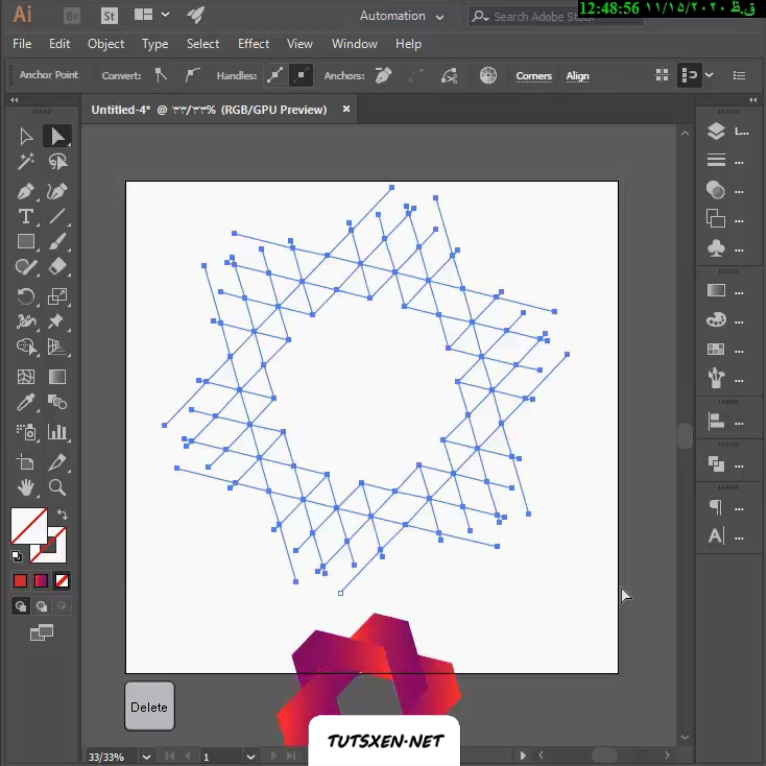
و بعد از آن مجدد با direct selection تمام خطوط را سلکت می کنیم. دقیقا مطابق تصویر زیر عمل می کنیم.

و سپس همه ی خطوط را با زدن کلید delete حذف می کنیم.

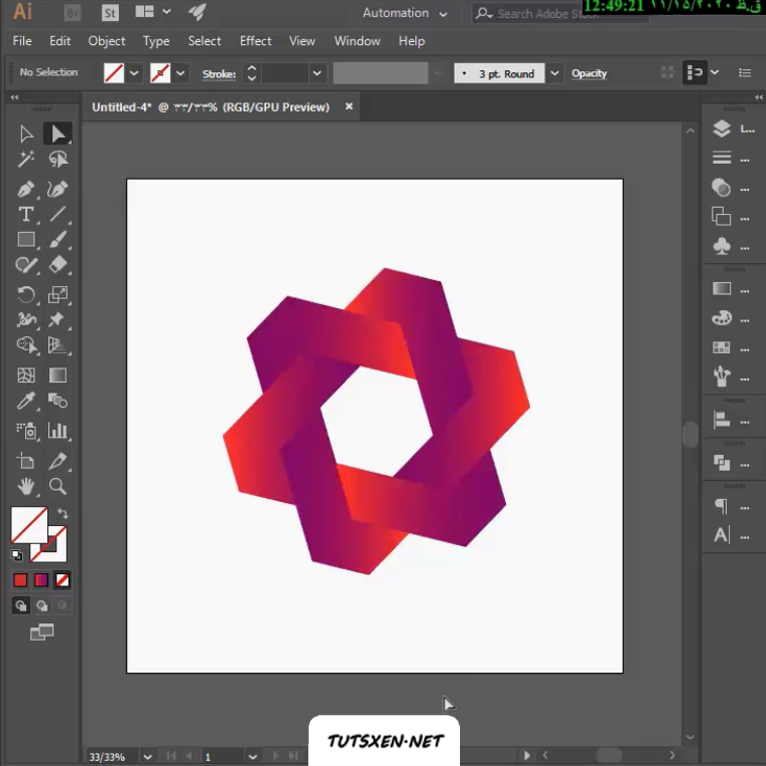
بعد از حذف خطوط لوگو را به صورت کامل سلکت می کنیم و به وسط صفحه می آوریم و اگر خواستیم گرادینت و سایز آن را به دلخواه تغییر می دهیم.

و تمام …
این هم از لوگوی زیبای ما که به سادگی طراحی شد.

شما با این روش می توانید هر لوگویی که در این سبک باشد را در کمترین زمان ممکن طراحی کنید فقط کافیست grid بندی را صحیح و طبق دستوراتی که دادیم انجام دهید و لوگوی خود را با shape builder از خطوطی که ایجاد کردید دربیاورید.
به پایان آموزش “طراحی لوگو در Illustrator” رسیدیم. امیدوارم مورد توجهتان قرار گرفته باشد. شما می توانید از طریق بخش نظرات، سوالات و ابهامات خود را مطرح کنید.

