آموزش طراحی کاور آهنگ با فتوشاپ
مهندس داودی

این پست با مسیر متخصص فتوشاپ مرتبط است. مشاهده مسیر (Roadmap)
طراحی کاور آهنگ کاری بسیار جذاب به شمار می رود. اما این موضوع زمانی جذاب تر می شود که متوجه شوید شما هم می توانید این کار را انجام دهید. در این پست می خواهیم یک کاور آهنگ را از صفر تا صد طراحی کنیم. شما پس از مشاهده ی این آموزش قادر خواهید بود کاور های جذابی برای آهنگ های پلی لیست و یا حتی خواننده ها ایجاد کنید و کسب درامد داشته باشید. این آموزش هم جنبه ی کاری دارد هم تفریحی پس این پست را از دست ندهید و تا انتها همراه آموزش طراحی کاور آهنگ با فتوشاپ باشید.
آموزش طراحی کاور آهنگ با فتوشاپ به صورت ویدئویی :
در این آموزش از تعدادی فایل استفاده شده که می توانید از طریق لینک زیر این فایل ها را دانلود کنید:
لینک دانلود فایل های مورد نیاز
پسورد : www.tutsxen.net
آموزش طراحی کاور آهنگ با فتوشاپ به صورت متنی :
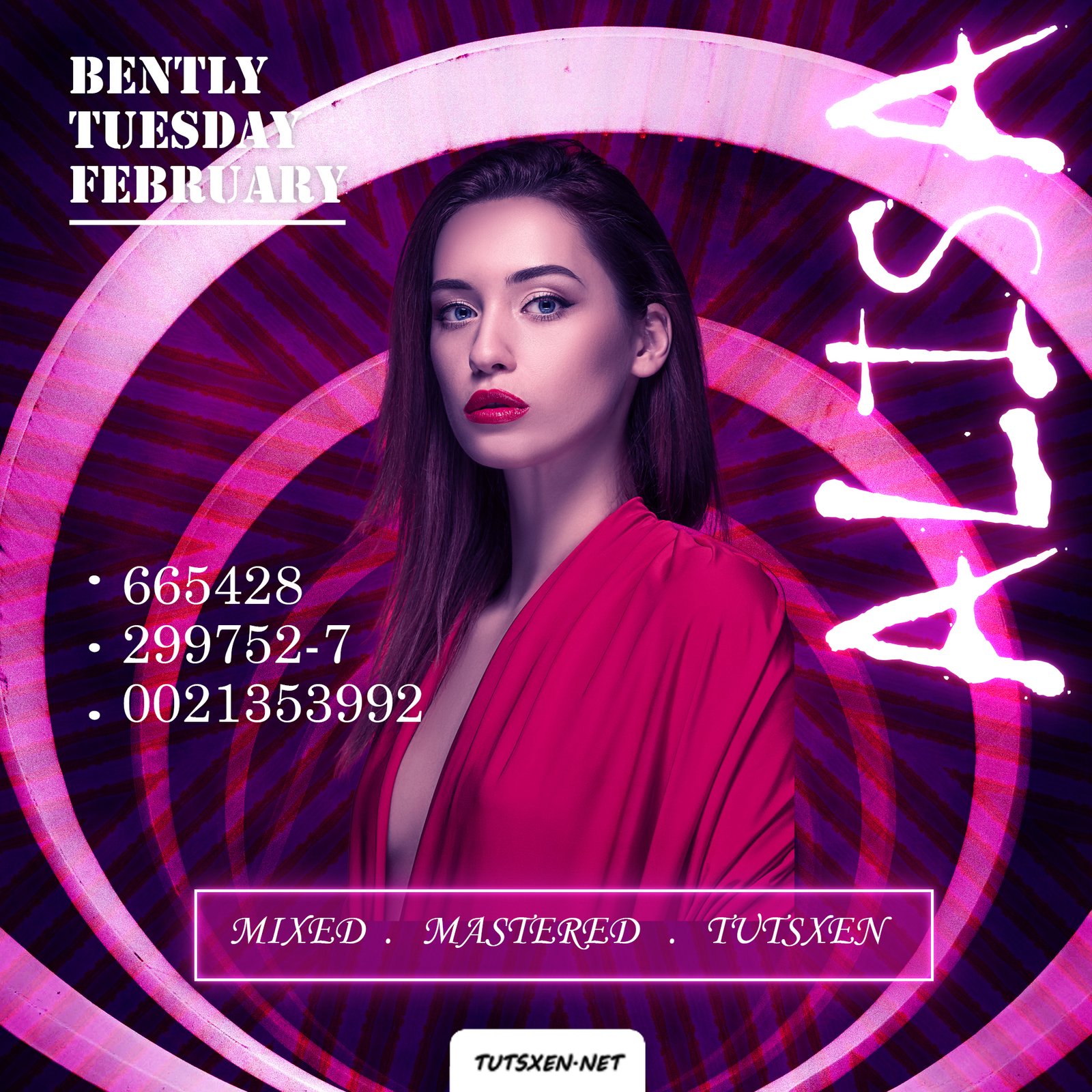
در این آموزش می خواهیم کاور موزیکی را که در انتهای این پست مشاهده می کنید را از صفر تا صد آموزش بدهیم. یعنی از آموزش ایجاد سند تا طراحی بک گراند یک کاور موزیک را می خواهیم آموزش بدهیم. در اولین مرحله ما نیاز به یک بک گراند و تصویر یک خواننده (یا هر شخص دیگری مثلا خودتان) داریم. بعد از آن اولین گام، طراحی بک گراند است. برای این کار نیاز به چند تصویر داریم که می خواهیم آن ها را با هم ترکیب کنیم. ما از دو تصویر برای این کار استفاده می کنیم. می توانید آنها را از لینک دانلودی که در بالا برایتان قرار دادیم دانلود کنید. خب بعد از اینکه تصاویرمان آماده شد، باید یک سند یا داکیومنت جدید ایجاد کنیم.
ایجاد سند برای طراحی کاور موزیک :
از قسمت File گزینه ی New را انتخاب می کنیم تا صفحه ی New Document برای ما باز شود. در صفحه زیر مقدار width و height را روی 2000 قرار می دهیم. مقدار رزولوشن را 72 می گذاریم و سند را می سازیم.

طراحی پس زمینه برای کاور موزیک:
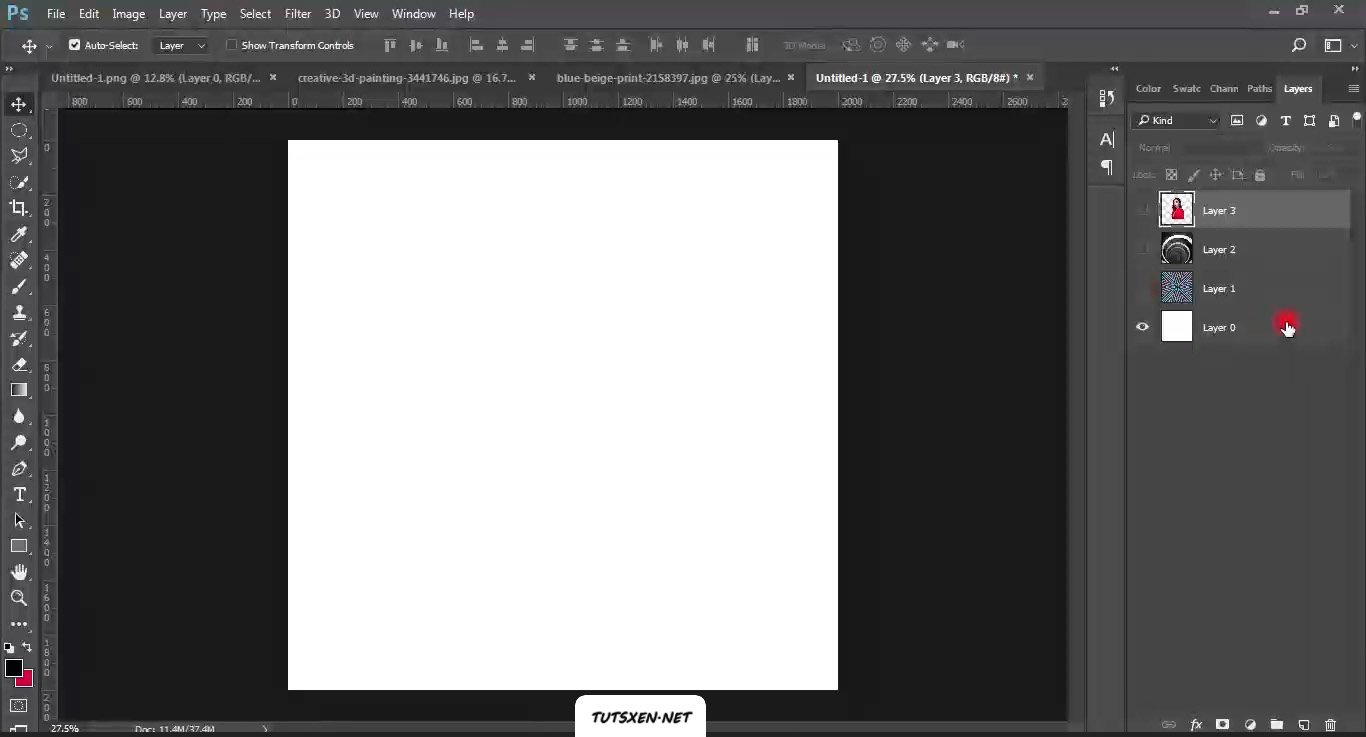
سند ما ساخته با ابعادی که وارد کردیم ایجاد شده است. حالا تصاویری که دانلود کردیم را در فتوشاپ از منوی File با انتخاب گزینه ی Open باز می کنیم. و بعد از آن قفل لایه ی هر کدام از تصاویر را باز می کنیم و با ماوس هر کدام را می گیریم و به سندی که ساختیم می بریم و رها می کنیم. اگر در این قسمت مشکل داشتید حتما این بخش را از روی ویدیو هم دنبال کنید.

همان طور که در تصویر زیر می بینید رنگ لایه ی پس زمینه را تغییر دادیم. برای تغییر رنگ لایه دوبار روی آن کلیک می کنیم و در صفحه ای که باز می شود روی گزینه ی color overlay کلیک می کنیم. در صفحه ی color overlay رنگ پس زمینه را به هر رنگی که بخواهید می توانید تغییر دهید. کد رنگی وارد شده ” d0023d ” می باشد. برای یادگیری بهتر حتما این بخش را از روی ویدیو هم دنبال کنید.
COLOR MODE :
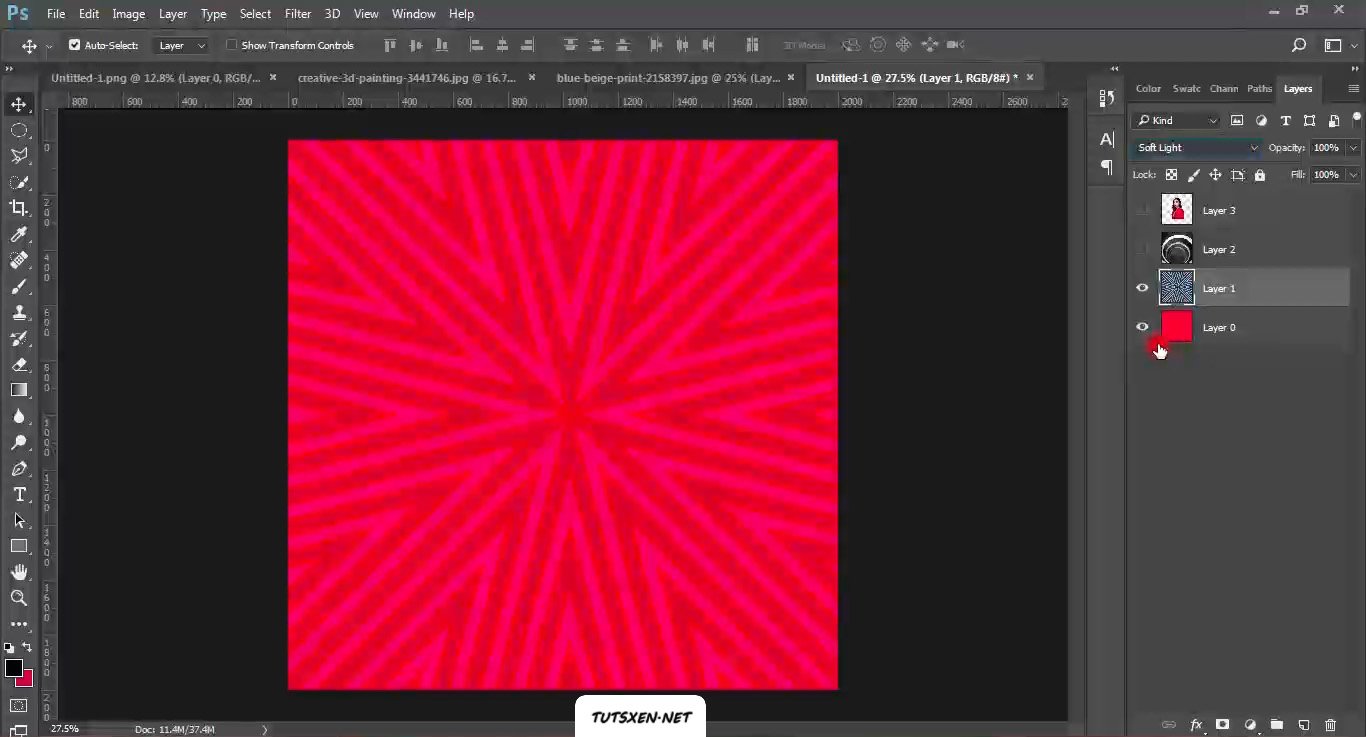
بعد از آن لایه ی تصویر اول را روشن می کنیم. (با کلیک روی چشمی که کنار لایه است می توانید لایه را خاموش و روشن کنید.) همان طور که روی لایه ی عکس هستیم روی کادر color mode که در بالای لایه ها می بینید کلیک می کنیم. از بین مد ها مد soft light را فعال می کنیم و می بینید که تصویر ما به چه صورت در می آید. تصویر بالایی ما به رنگ پس زمینه در می آید.

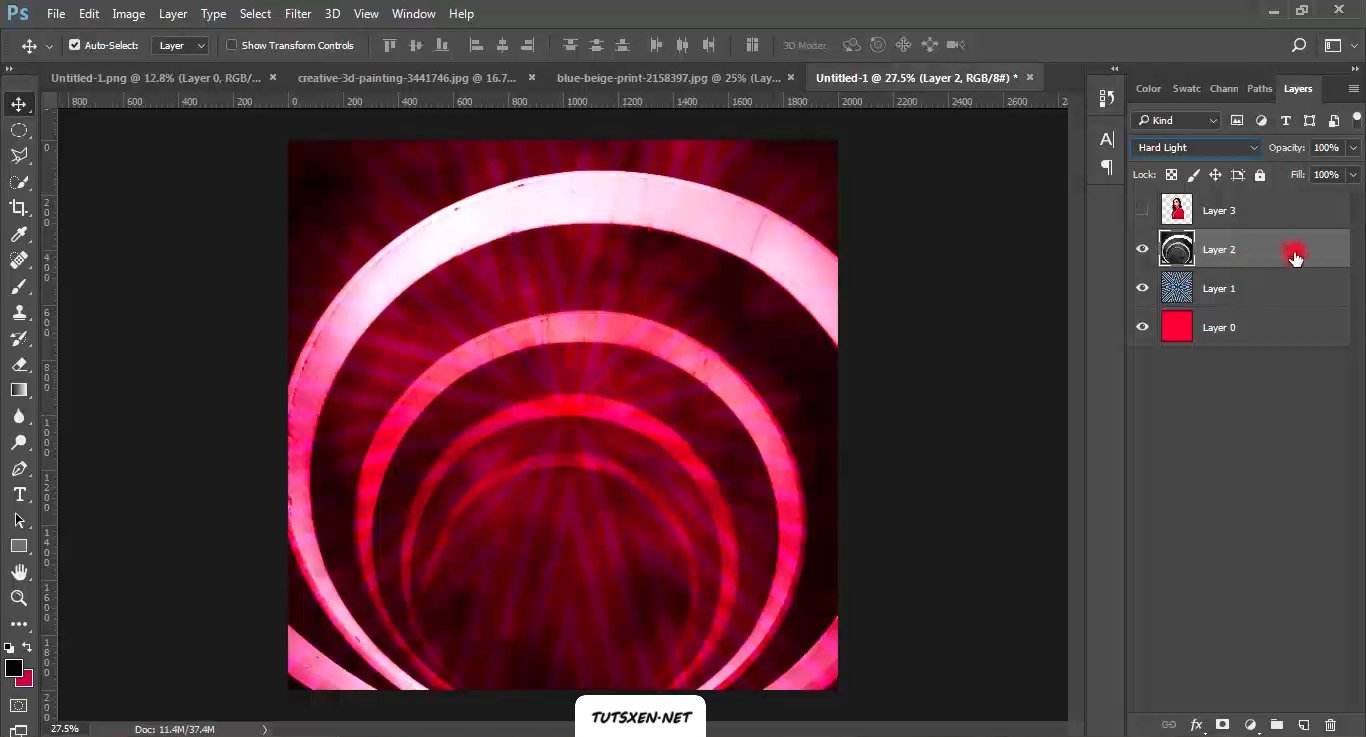
حال لایه ی عکس دوم را روشن می کنیم و به این لایه هم یک مد می دهیم. به این تصویر طبق عکس پایین مد Hard light می دهیم. همین طور که می بینید اکنون پس زمینه ی کاور ما آماده است.

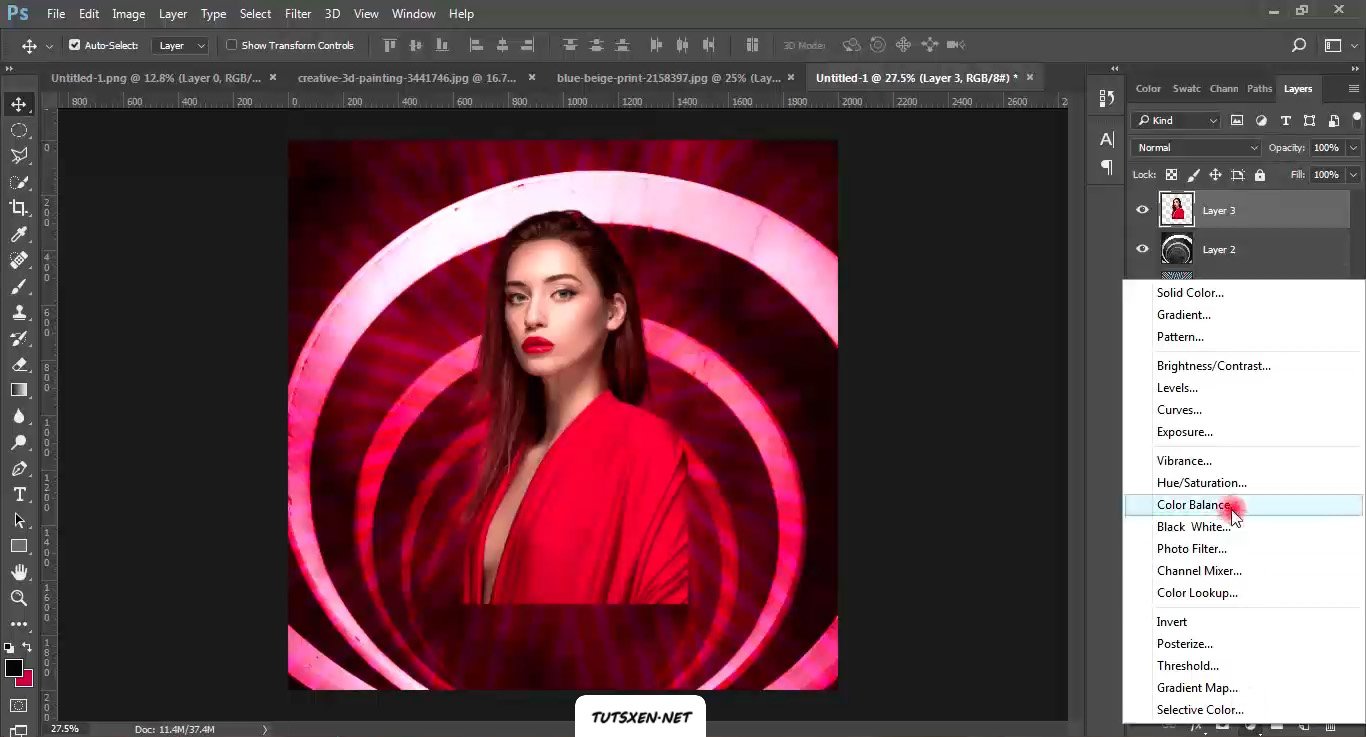
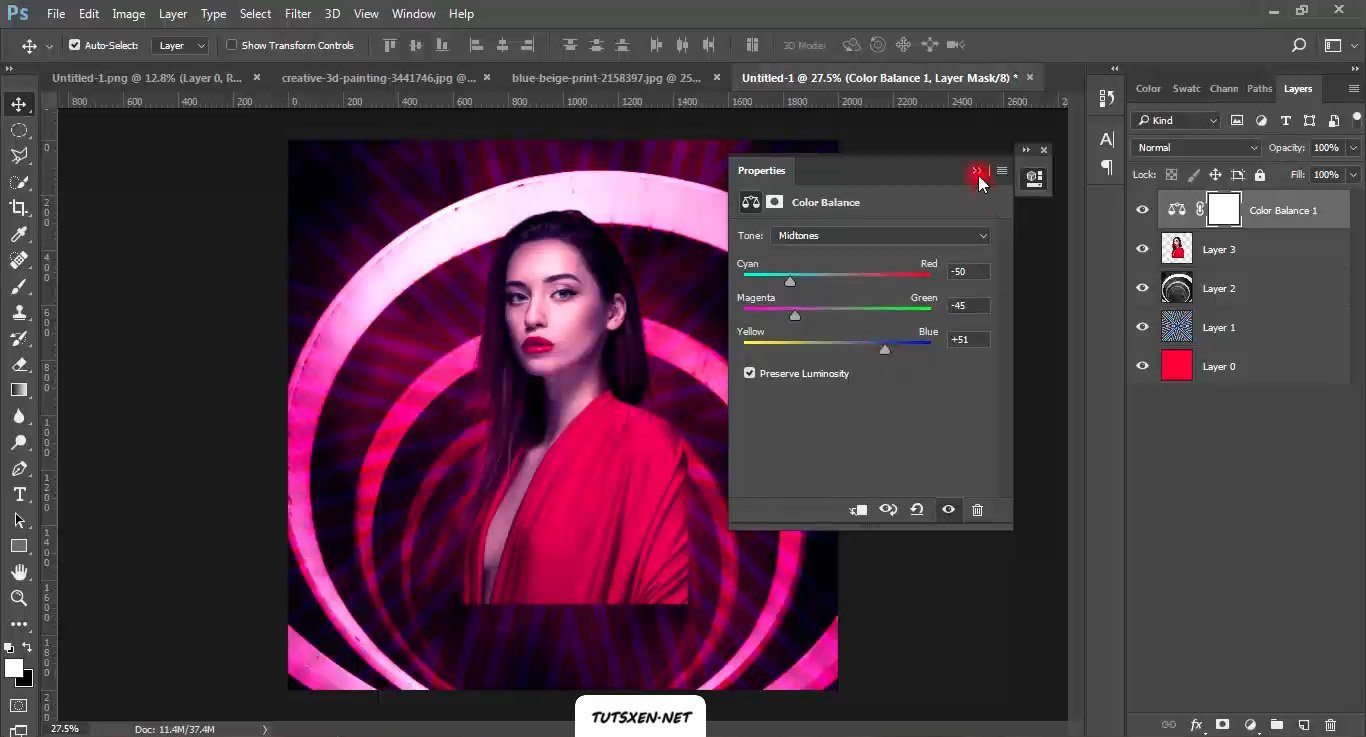
لایه ی عکس خواننده فرضی را هم روشن می کنیم. می خواهیم به آن یک color balance بدهیم تا رنگ آن با رنگ پس زمینه یک دست بشود. طبق تصویر روی گزینه ی Color balance کلیک می کنیم.

حال تنظیمات اعداد را طبق تصویری که در پایین می بینید اعمال می کنیم. می بینید که رنگ تصویر خواننده با پس زمینه هماهنگ تر شد.

آموزش نئونی کردن :
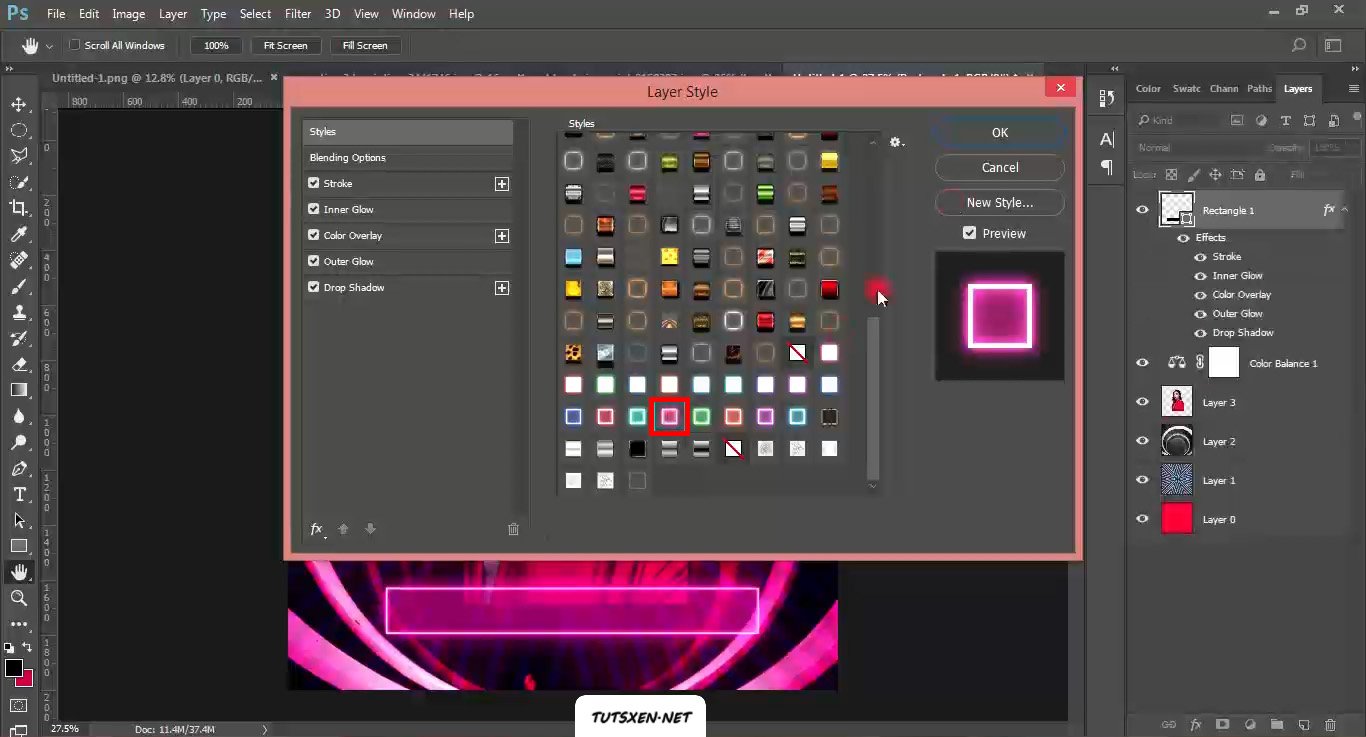
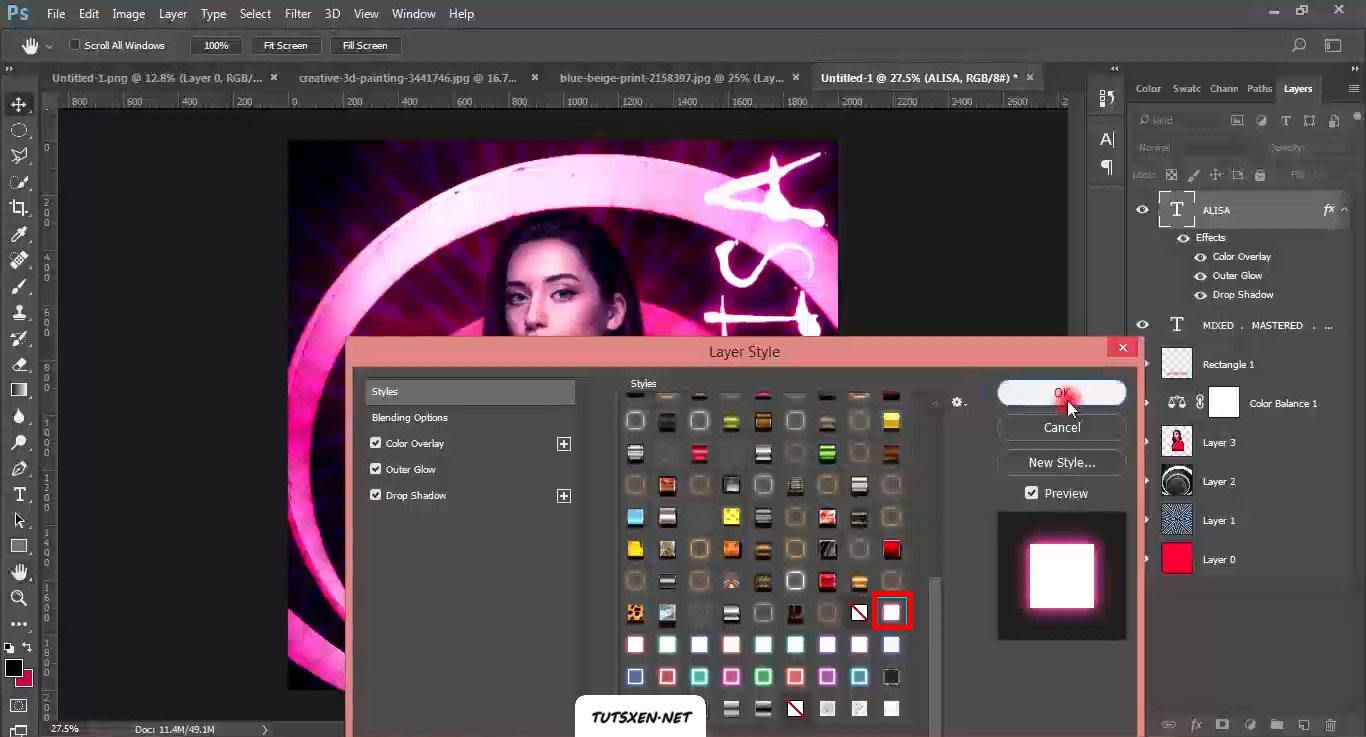
حالا که پس زمینه و تصویر خواننده اوکی شده، به سراغ متن های روی کاور می رویم. با استفاده از ابزار rectangle یک مستطیل رسم می کنیم روی لایه ی مستطیل دوبار کلیک می کنیم و از قسمت style یک استایل نئونی انتخاب می کنیم و اوکی را می زنیم. برای این کار باید از قبل استایل نئونی را دانلود کرده و در بخش استایل load کنید. برای لود کردن یک استایل در فتوشاپ بعد از باز کردن صفحه ی پایین، باید روی چرخ دنده ای که در تصویر می بینید کلیک کنید. سپس از لیستی که باز می شود گزینه ی load style را انتخاب کنید و به مسیری که استایل خود را در آن سیو کردید بروید و آن را انتخاب کنید. به این صورت استایل مدنظر شما به لیست استایل ها اضافه می شود.

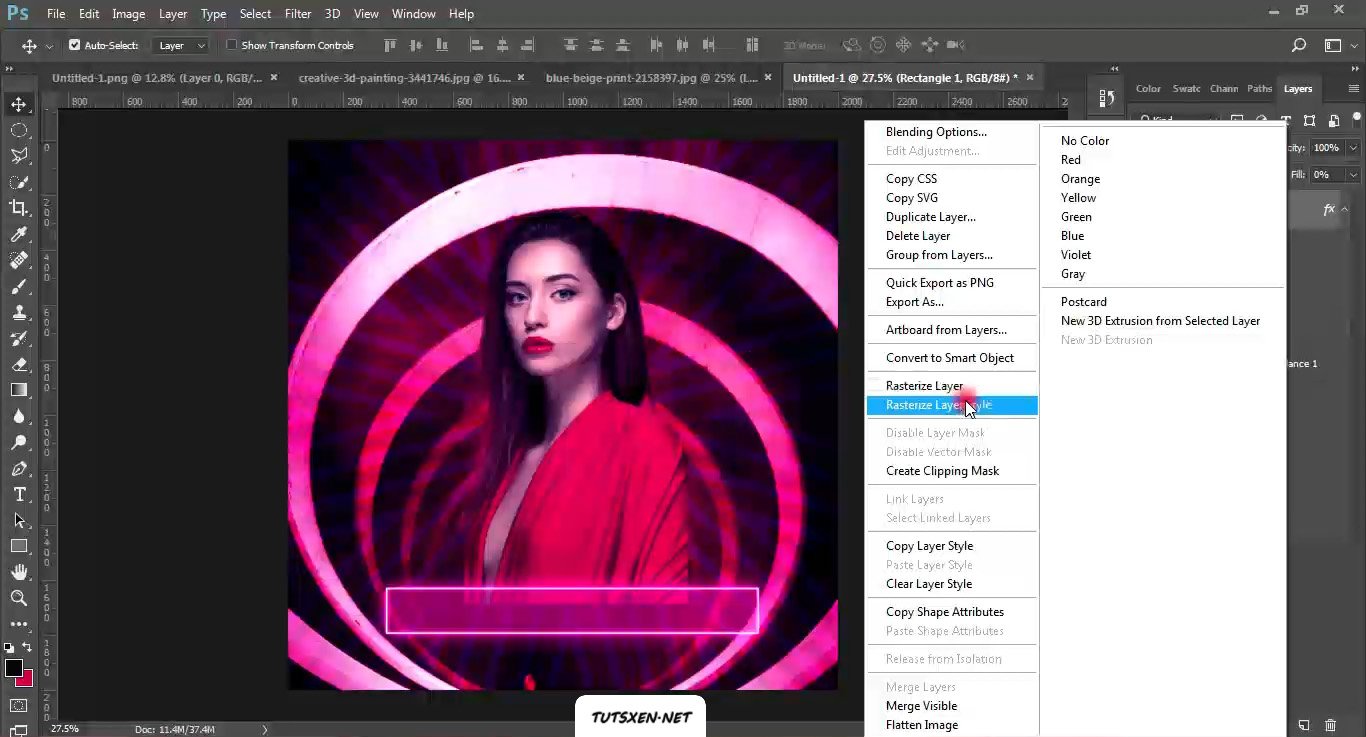
بعد از انتخاب استایل نئونی اوکی را می زنیم و سپس روی لایه ی مستطیل کلیک راست کرده و گزینه ی rasterized layer style می زنیم.

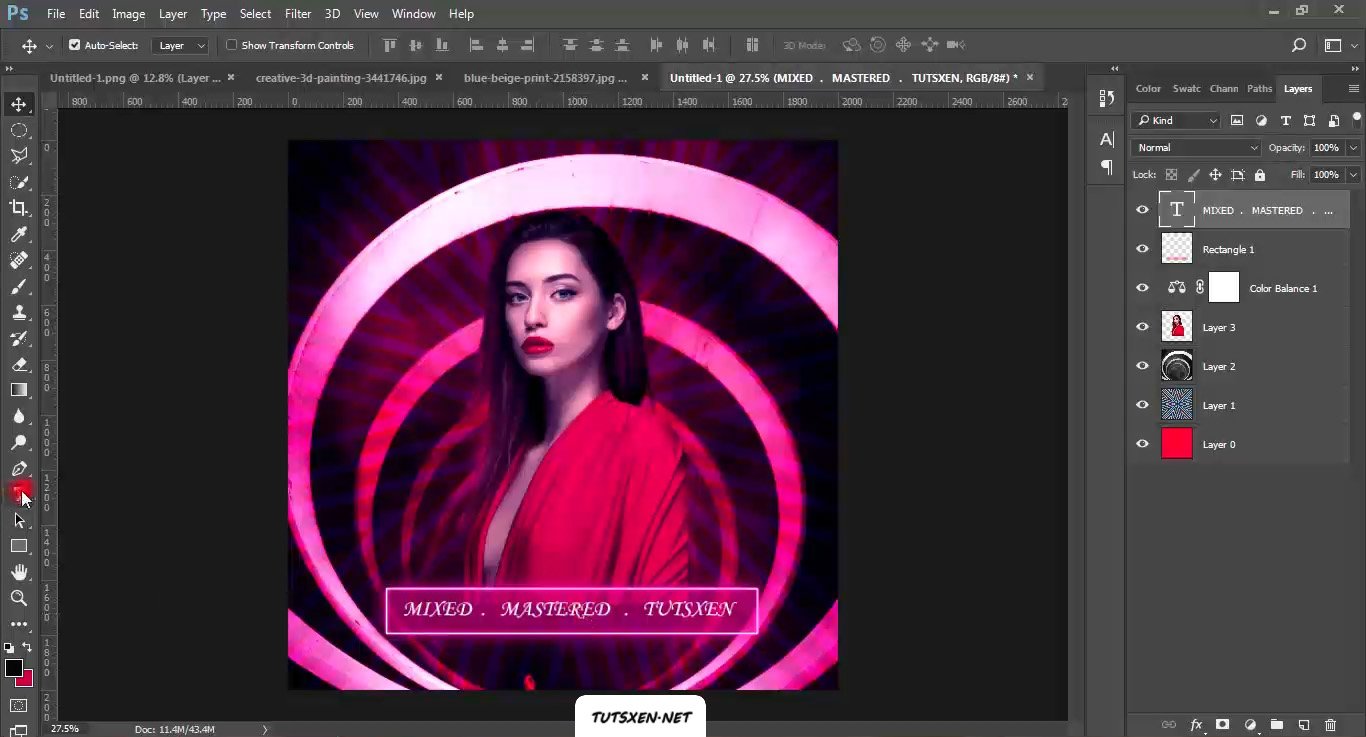
داخل کادر مستطیلی که ایجاد کردیم اطلاعاتی از موزیک که می خواهیم روی کاور آن باشد را می نویسیم.

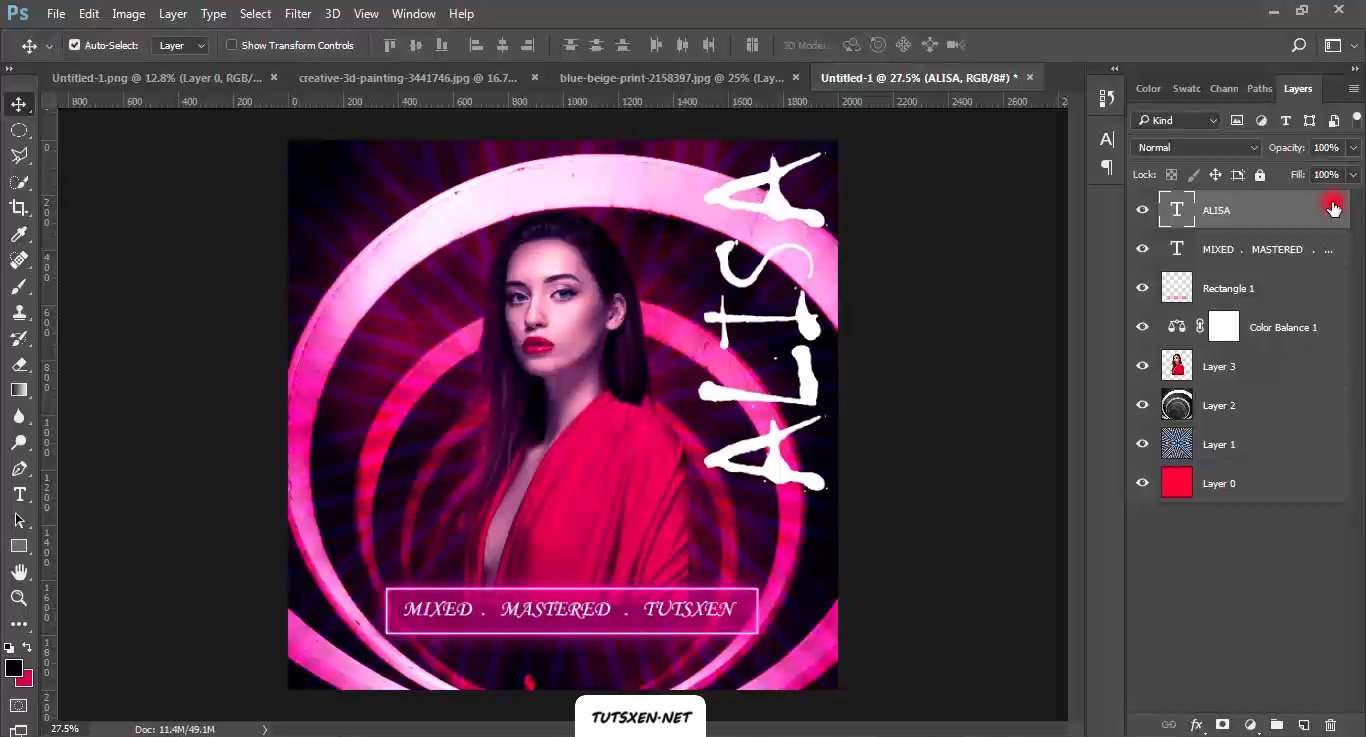
حال اسم خواننده را در کنار صفحه اضافه می کنیم. نام خواننده را با فونتی متفاوت و بزرگ روی کاور تایپ می کنیم.

مجدد اسم خواننده را هم نئونی می کنیم به همان روشی که در بالا کادر مستطیلی را نئونی کردیم. تنها تفاوتی که وجود دارد این است که ما برای مستطیل نئونی انتخاب کردیم که مستطیل را توخالی و حاشیه آن را نئونی کرد. اما برای نام خواننده از استایل نئونی دیگری استفاده می کنیم چون نمی خواهیم توخالی بشود.

افزودن اطلاعات روی کاور موزیک :
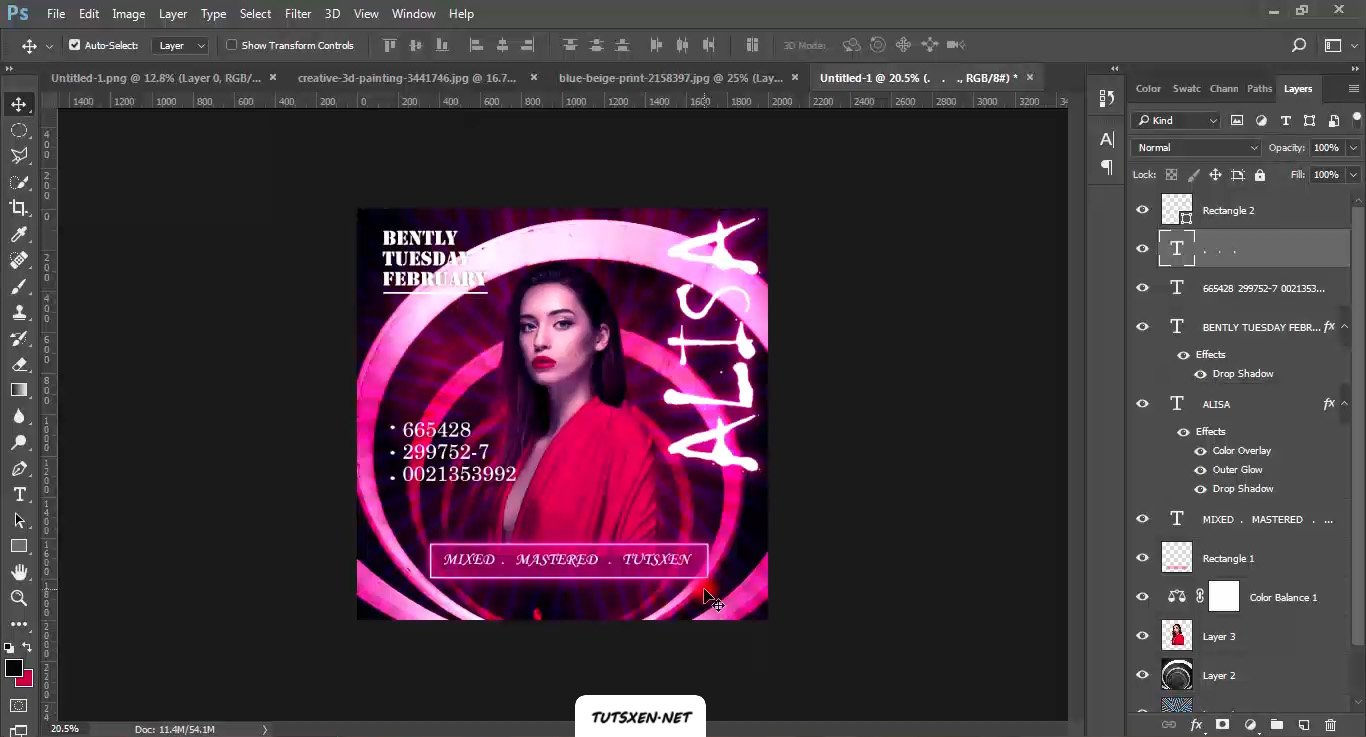
متنی حاوی اطلاعاتی دیگر را هم در گوشه ی دیگر کاور اضافه کردیم. رنگ متن سفید است و نمی خواهیم آن را به رنگ دیگری تبدیل کنیم، اما همان طور که می بینید با تصویر پس زمینه هم پوشانی دارد و باعث ناخوانایی نوشته ها شده است. برای حل این مشکل روی متن یک drop shadow با تنظیماتی که در تصویر زیر می بینید اعمال می کنیم. برای باز شدن پنجره ای که در تصویر می بینید باید دو بار روی لایه ی متن اطلاعات کلیک کنید. اطلاعاتی که ما روی این کاور اضافه کردیم اطلاعات زمان و تاریخ است. این طراحی می تواند برای پوستر کنسرت و یا بنر اطلاع دادن تاریخ انتشار موزیک هم باشد.

شماره های تماس را هم برای رزرو بلیت اضافه می کنیم. و برای زیباتر شدن کار نقطه هایی را کنار شماره ها قرار می دهیم. به این صورت هم طراحی پوستر کنسرت و هم طراحی کاور موزیک را یاد گرفتید.

کاور موزیک ما طراحی شد. شما با چیزهایی که در این آموزش یاد گرفتید و خلاقیت خودتان می توانید کاور های موزیک بسیار جذابی را به راحتی طراحی کنید. امیدواریم از این پست نهایت استفاده را برده باشید و در آینده کارهای جذابی طراحی کنید.

پرسش ها و ابهامات خود را درباره ی آموزش طراحی کاور موزیک با فتوشاپ در بخش نظرات با ما در میان بگذارید. تیم پشتیبانی ما در اسرع وقت پاسخگوی سوالات شما خواهد بود. اگر به این نوع آموزش علاقه مند هستید، حتما به دیگر پست های سایت ما هم سر بزنید. آموزش های زیادی از نرم افزارهای مختلف به خصوص از نرم افزار فتوشاپ برای شما در سایت قرار داده ایم. شما می توانید با دنبال کردن لینک ” آموزش های رایگان نرم افزار فتوشاپ “ به صفحه ی آموزش های نرم افزار فتوشاپ در سایت آکادمی تاتژن مراجعه کنید.

