آموزش طراحی ستاره لایه لایه در Illustrator
مهندس داودی

این پست با مسیر متخصص ایلاستریتور مرتبط است. مشاهده مسیر (Roadmap)
امروز با یک آموزش بسیار جذاب در نرم افزار ایلستریتور در خدمتتان هستیم که مطمئنیم از دیدن آن لذت می برید. در این پست قرار است طراحی ستاره لایه لایه در Illustrator آموزش بدهیم. پس حتما با ما همراه باشید و از آموزش ویدیویی و متنی این پست استفاده نمایید.
آموزش ویدیویی طراحی ستاره لایه لایه در Illustrator :
اگر شرایط مشاهده ی ویدیو را ندارید، می توانید این آموزش را به صورت متنی در ادامه مطالعه کنید.
آموزش به صورت متنی طراحی ستاره لایه لایه Illustrator :
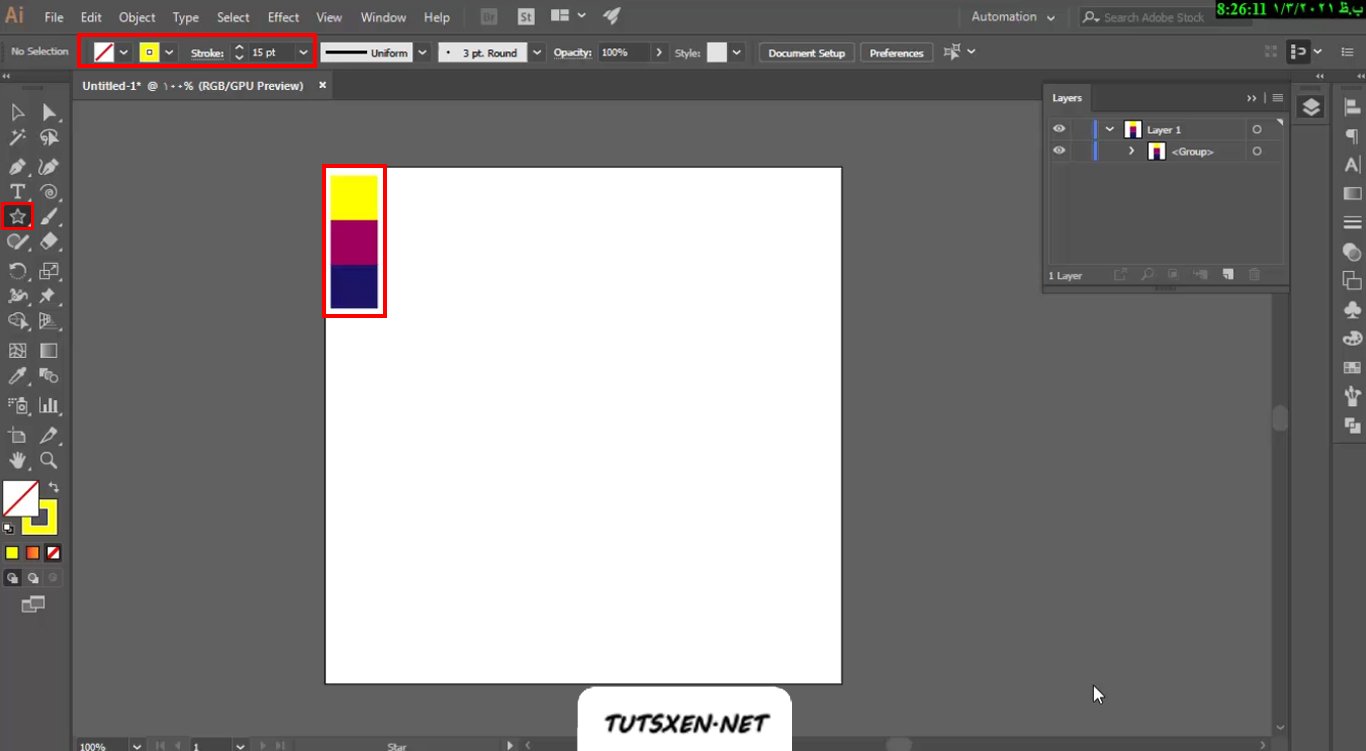
برای طراحی این ستاره ی زیبا در ایلستریتور که در کاور پست هم آن را مشاهده کردید، پس از باز کردن یک سند جدید از مسیر File>New، باید یک ستاره ایجاد کنیم. همان طور که آن را در تصویر مشخص کردیم ایجاد ستاره در ایلستریتور ابزار دارد آن را انتخاب کنید و در نوار آپشن های یک stroke زرد رنگ با سایز 15 تنظیم می کنیم. (رنگ هایی که در تصویر مشخص کردیم رنگ هایی هستند که در این پروژه از آنها استفاده کردیم)

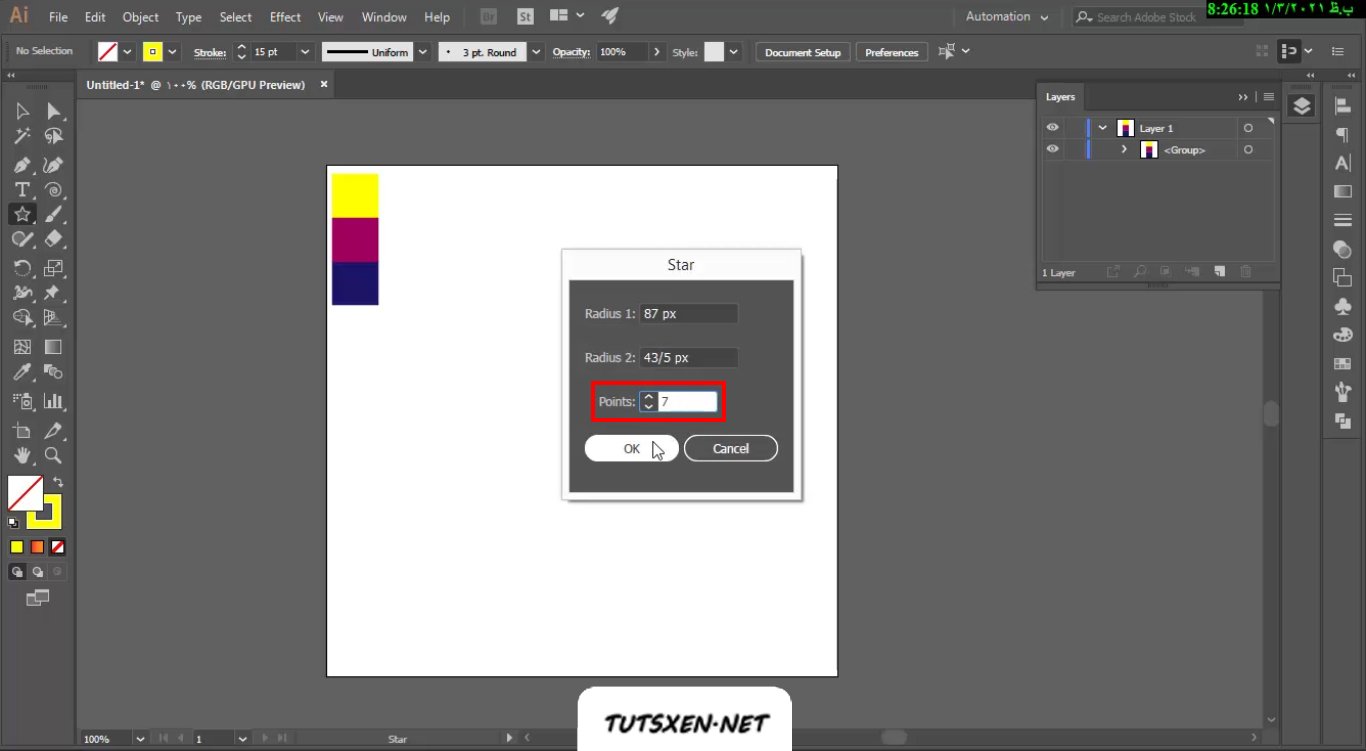
بعد از انتخاب ابزار ستاره و تنظیم مشخصات stroke روی سند یکبار کلیک کنید تا صفحه ی زیر برای شما باز شود. در این صفحه می توانید مشخصات ستاره یعنی سایز آن و تعداد پر ها آن را مشخص کنید ما در این آموزش این عدد را روی 7 قرار دادیم و سپس اوکی را می زنیم.

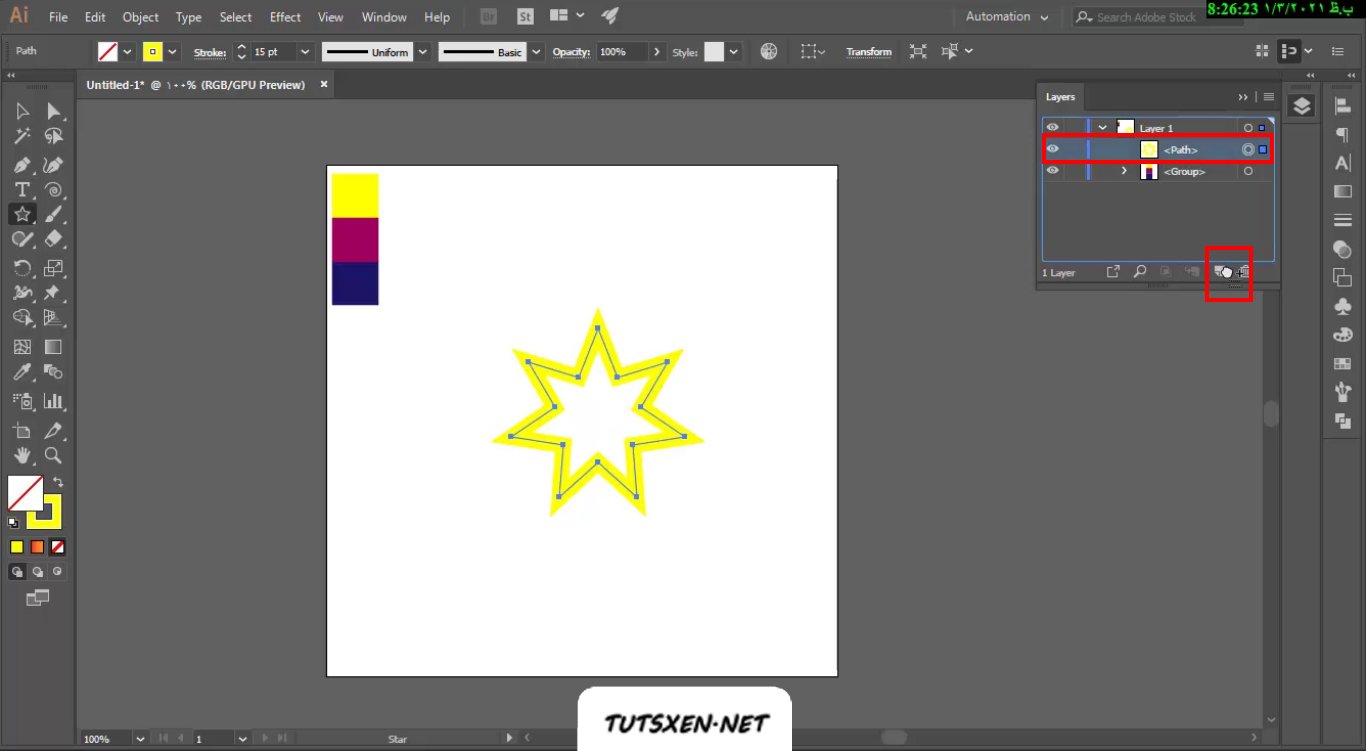
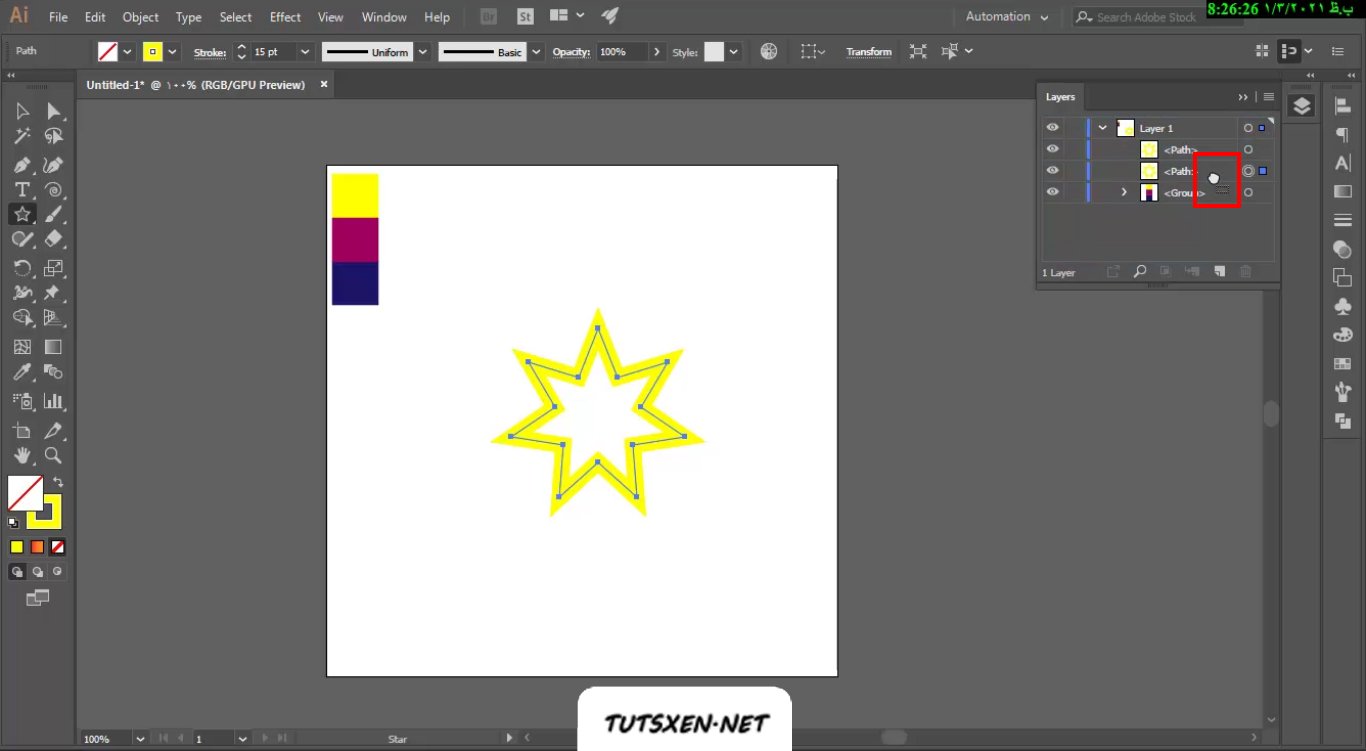
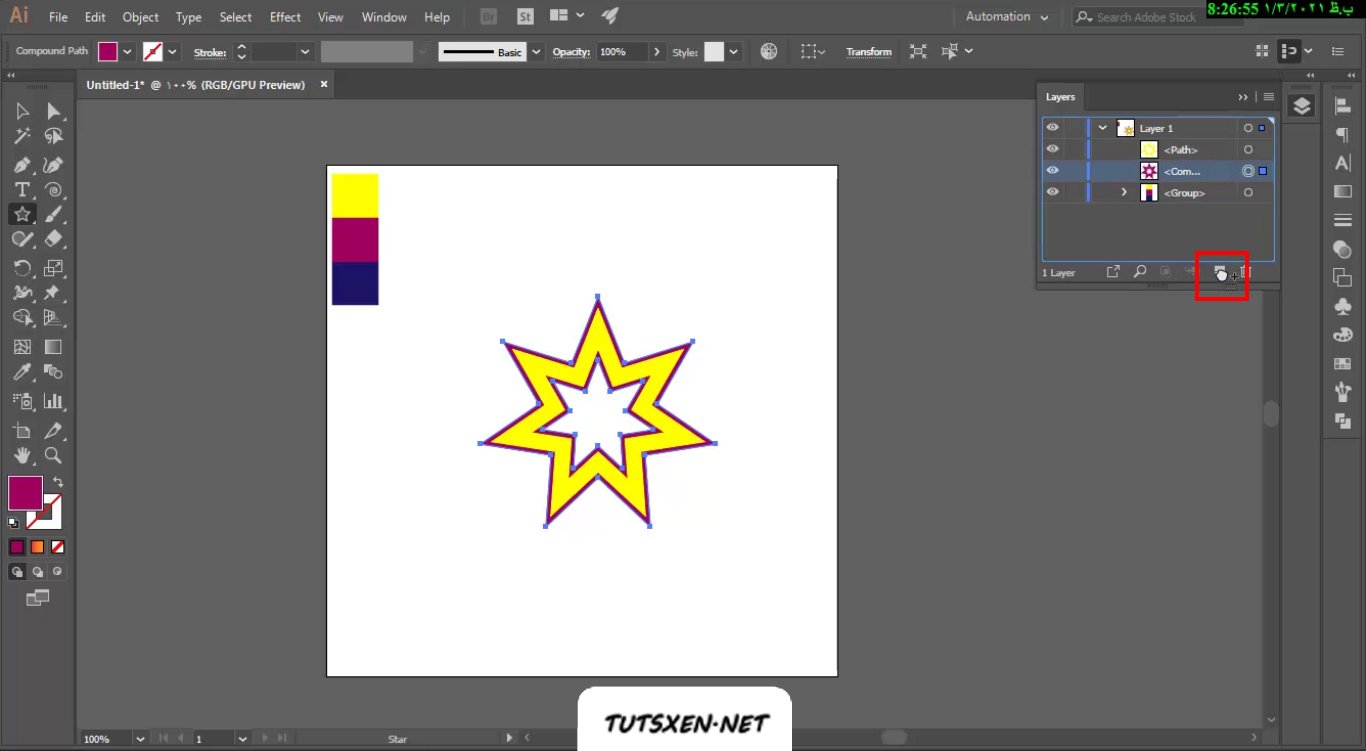
بعد از اینکه اوکی را زدیم لایه ای برای ما ایجاد می شود که حاوی ستاره ای است که ساخته ایم. لایه را انتخاب می کنیم و از روی آن کپی می گیریم. برای کپی گرفتن از لایه لایه را با ماوس بکشید و به سمت آیکونی که مشخص کردیم (یک برگه ای که گوشه ی آن تا شده) ببرید و روی آن رهایش کنید.

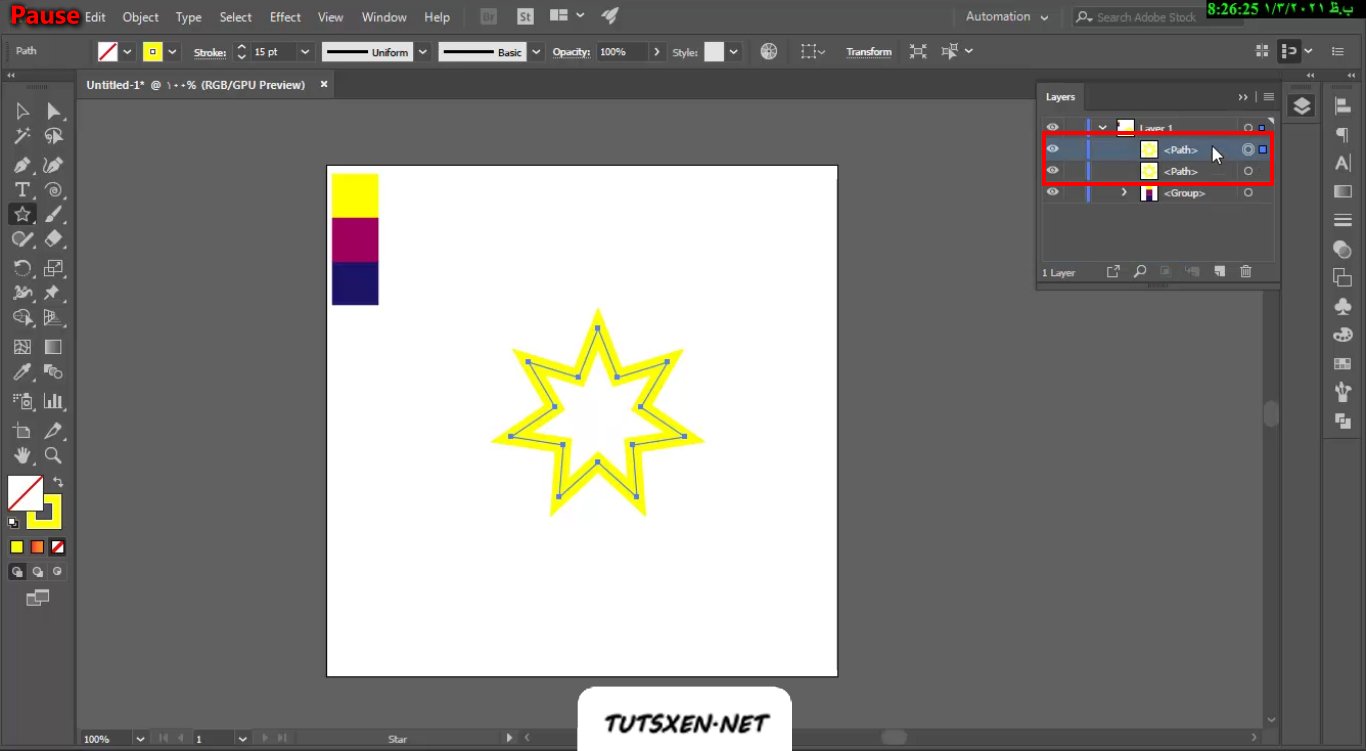
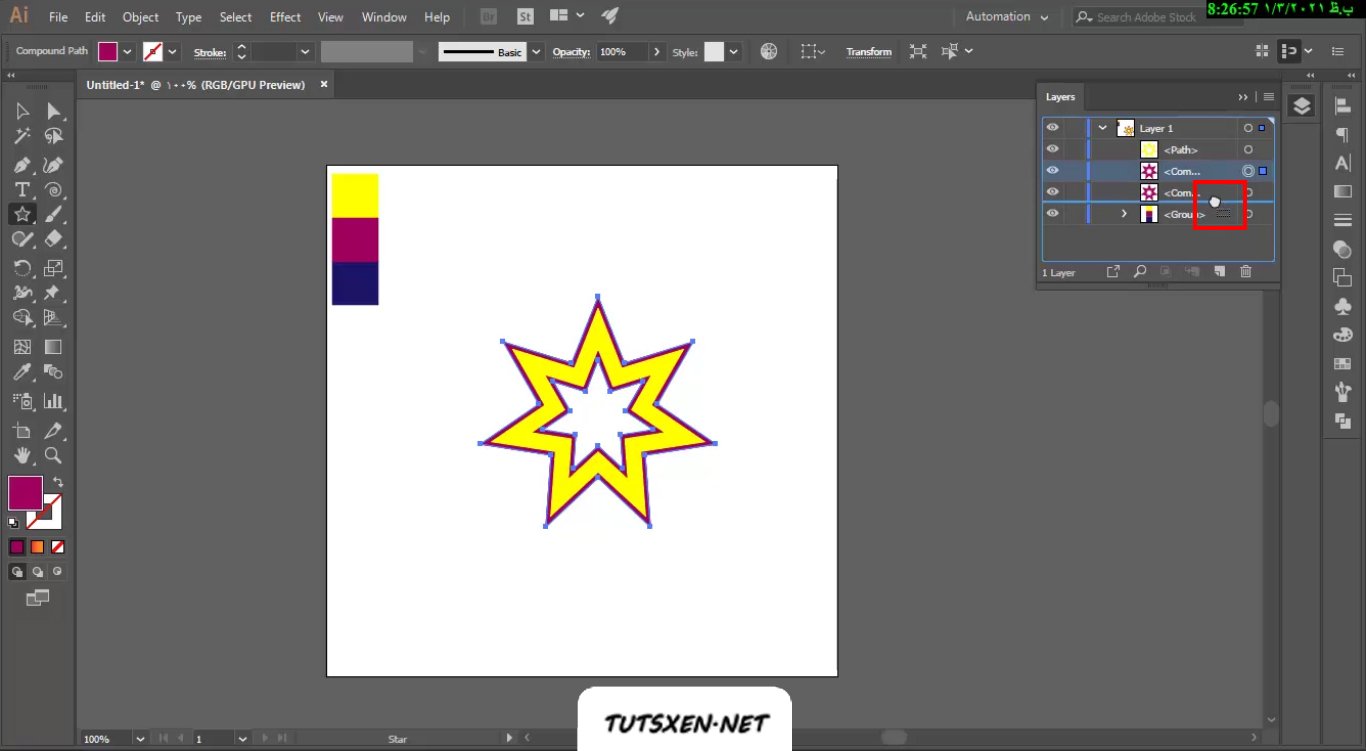
می بینید که از روی لایه ای که داشتیم برای ما یک کپی گرفت، حالا لایه ی بالایی را می خواهیم زیر لایه ی پایینی ببریم.

برای این کار لایه ی بالایی را با ماوس می گیریم و زیر لایه ی پایینی می بریم.

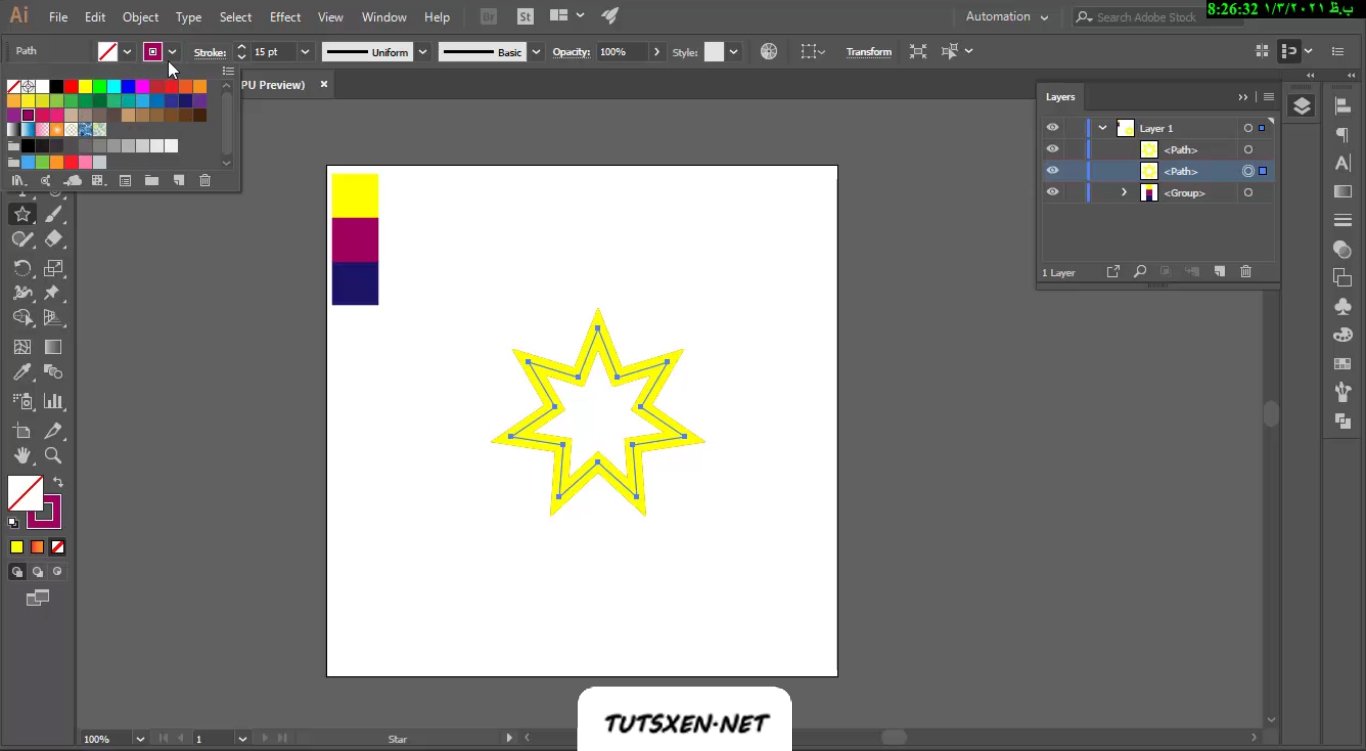
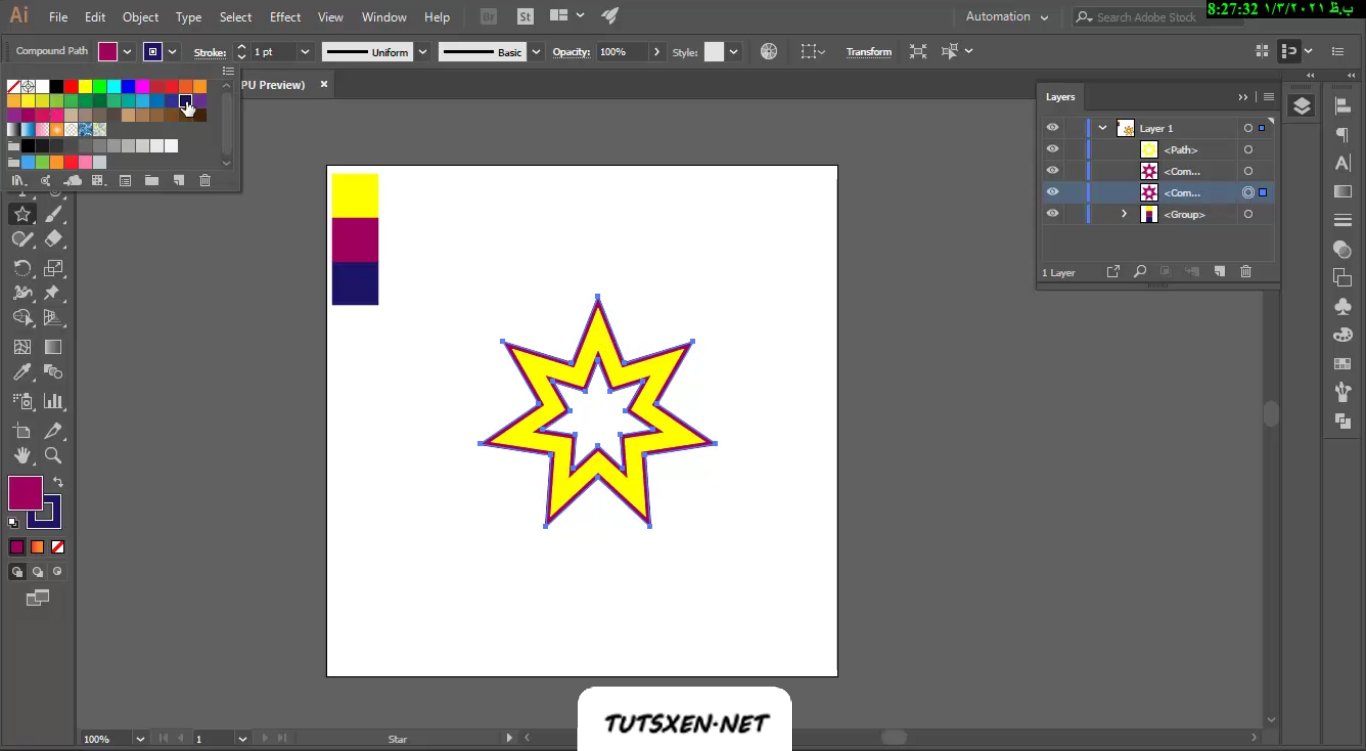
بعد از انتقال لایه آن را انتخاب می کنیم و رنگ آن را از زرد به بنفش تغییر می دهیم.

تغییر رنگ stroke در ایلستریتور :
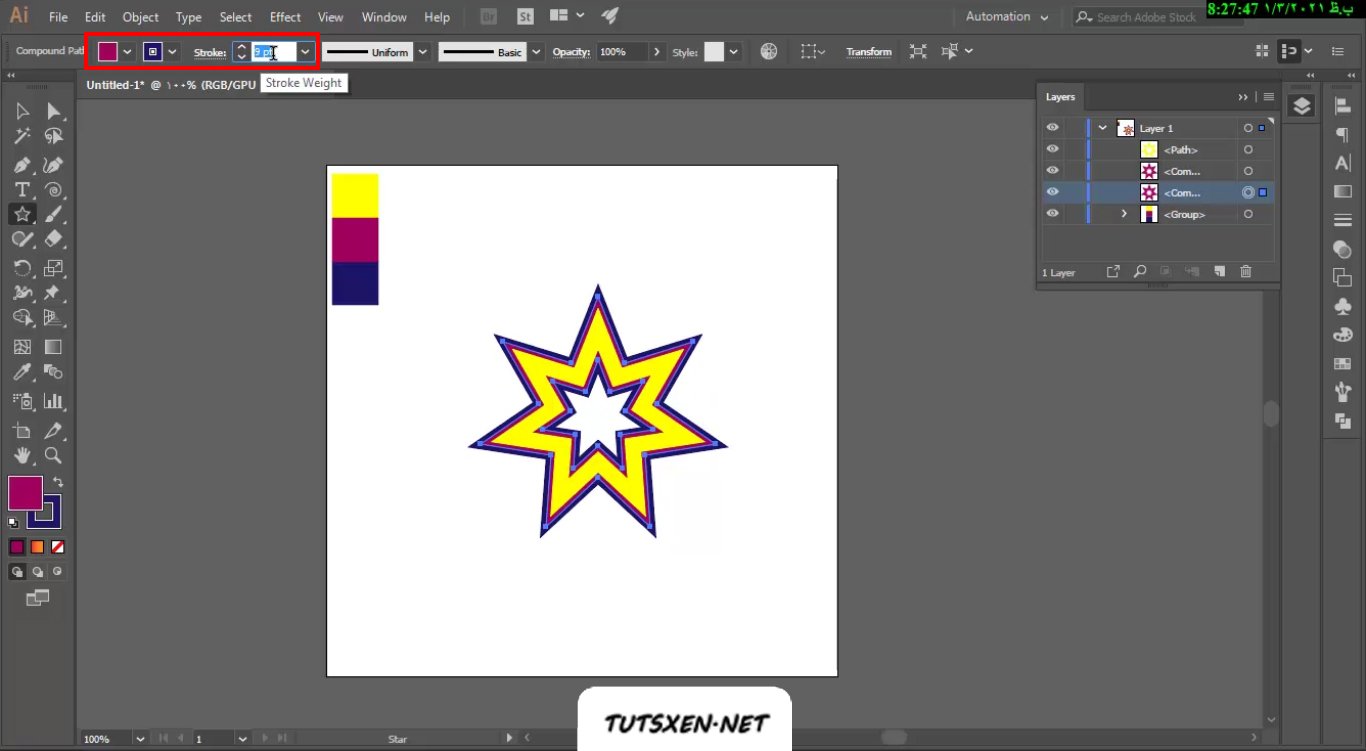
بعد از تغییر رنگ stroke، سایز آن را هم تغییر می دهیم و آن را روی 23 تنظیم می کنیم. می بینید که تصویر زیر ایجاد می شود. تنظیم عدد stroke دلخواه است و شما هر اندازه ای را می توانید برای آن انتخاب کنید متناسب با اینکه هر لایه از ستاره شما چه سایزی داشته باشد. اعداد این آموزش برای رسیدن به ستاره ای است که آن را در انتهای کار و روی کاور پست می بینید است.

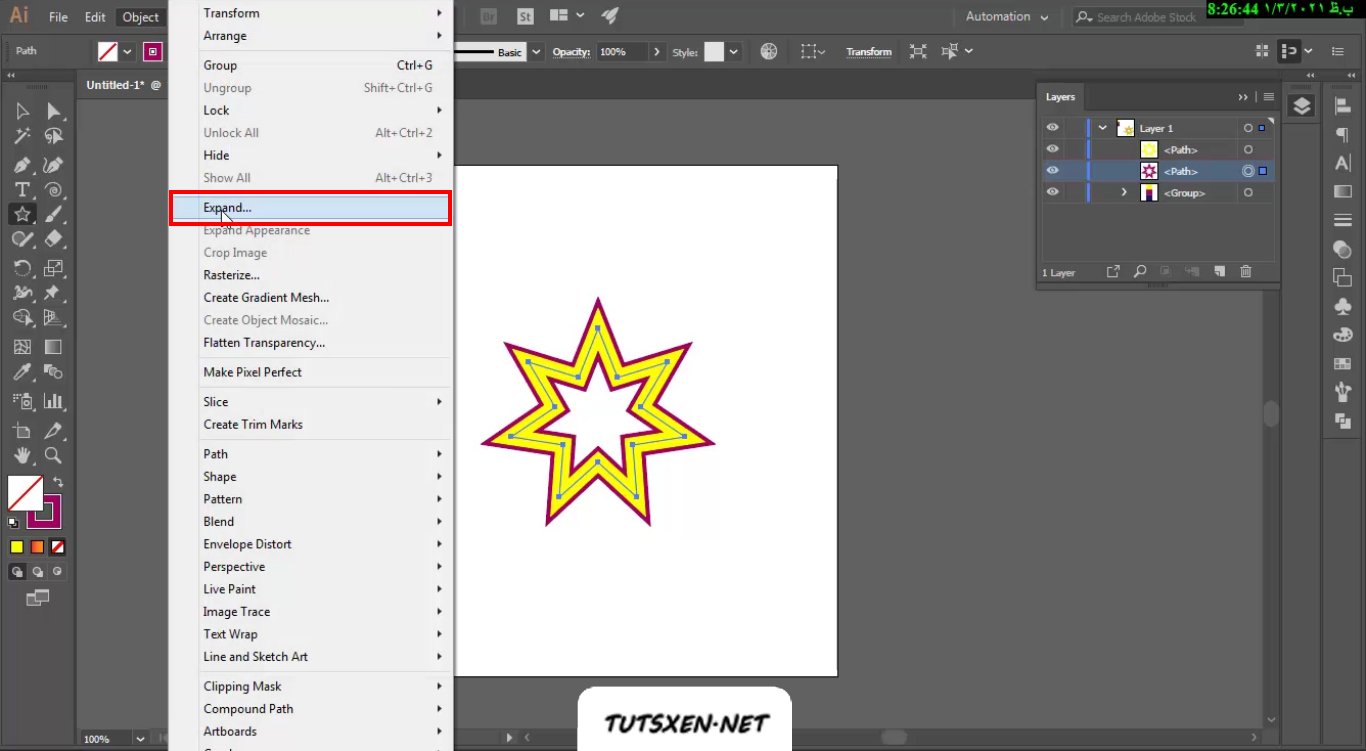
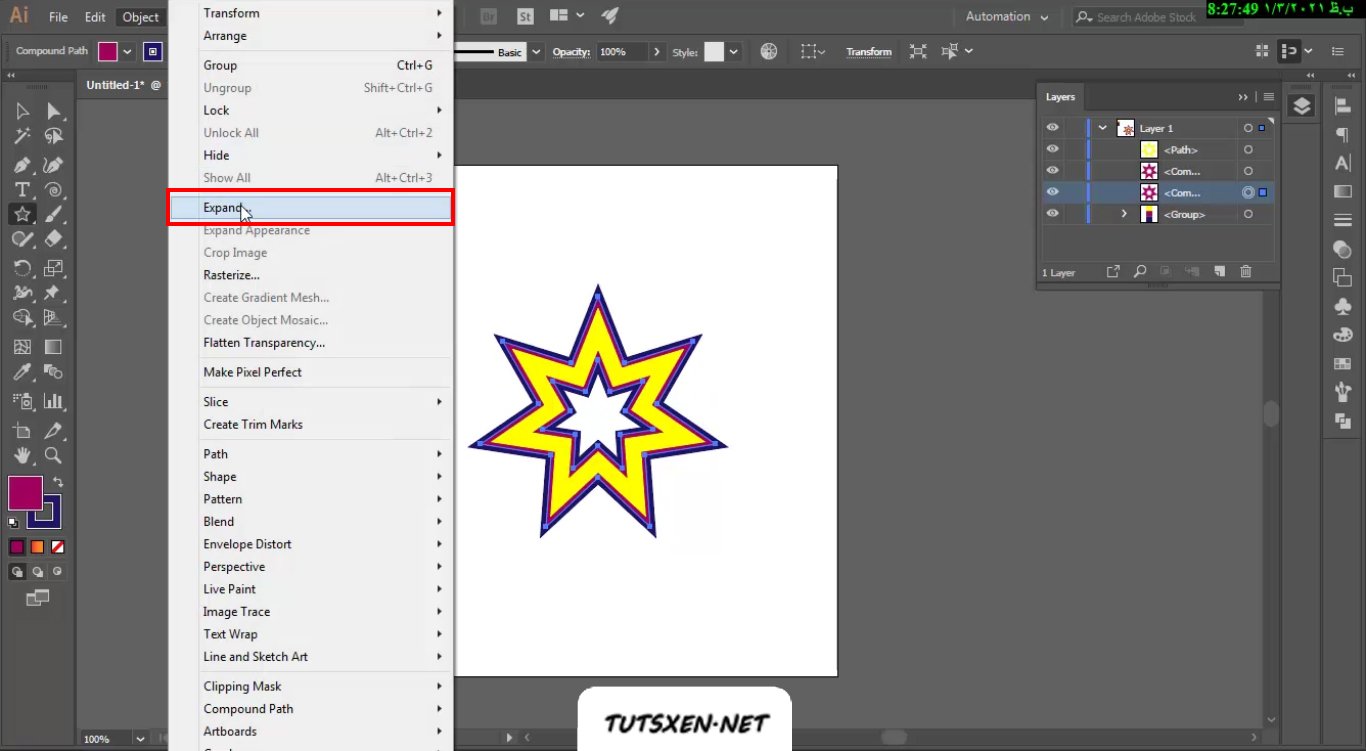
بعد از آن به منوی Object می رویم و آن را Expand می کنیم.

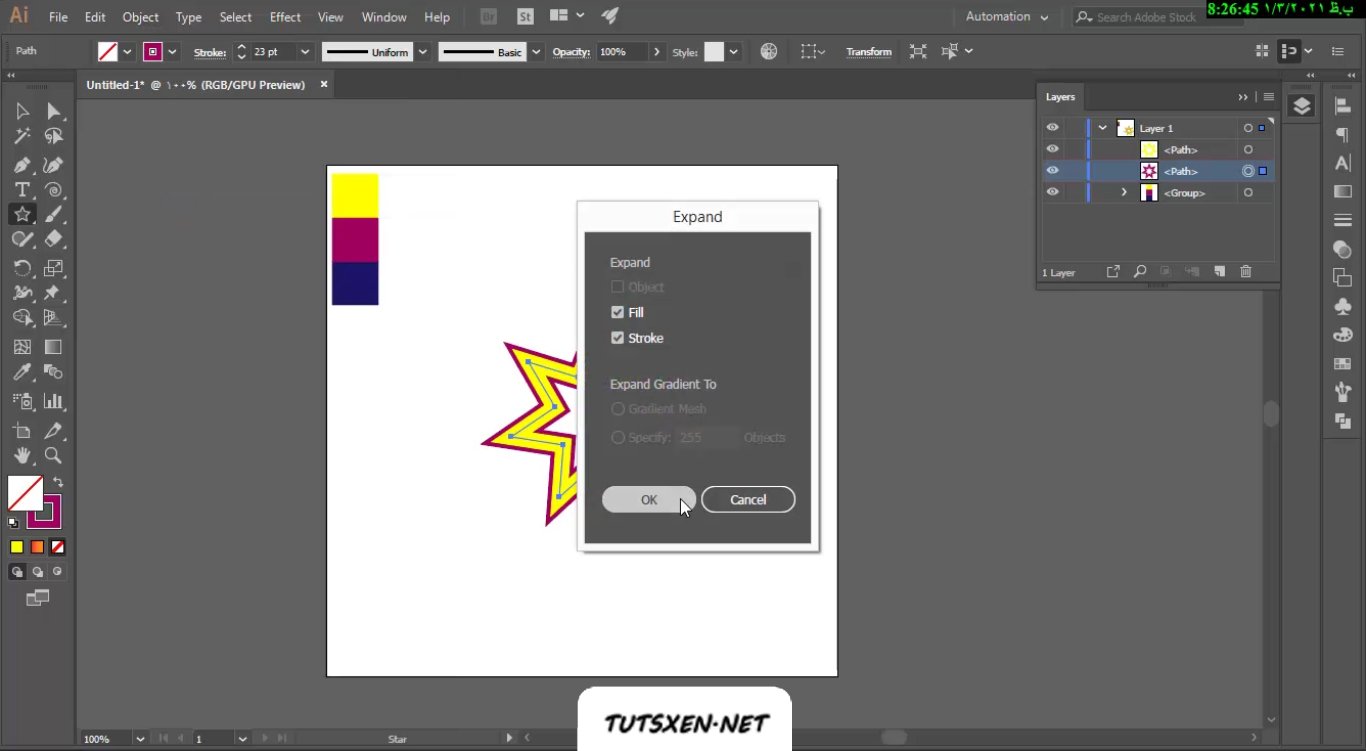
با فعال بودن تیک های Fill و Stroke اوکی می کنیم.

حال یکی از لایه های ستاره ما ایجاد شده و باید لایه بعدی را ایجاد کنیم. برای ایجاد لایه ی بعدی اینبار از ستاره بنفش یک کپی می گیریم.

و کپی ایجاد شده را زیر لایه ها منتقل می کنیم.

این لایه رنگ Fill دارد. (به رنگ لایه ی قبلی است) برای آن یک رنگ stroke انتخاب می کنیم.

و سایز stroke را روی 9 قرار می دهیم که می توانید آن را در تصویر زیر هم ببینید.

مجدد این لایه را هم Expand می کنیم و اوکی می زنیم مثل لایه ی قبل عمل می کنیم.

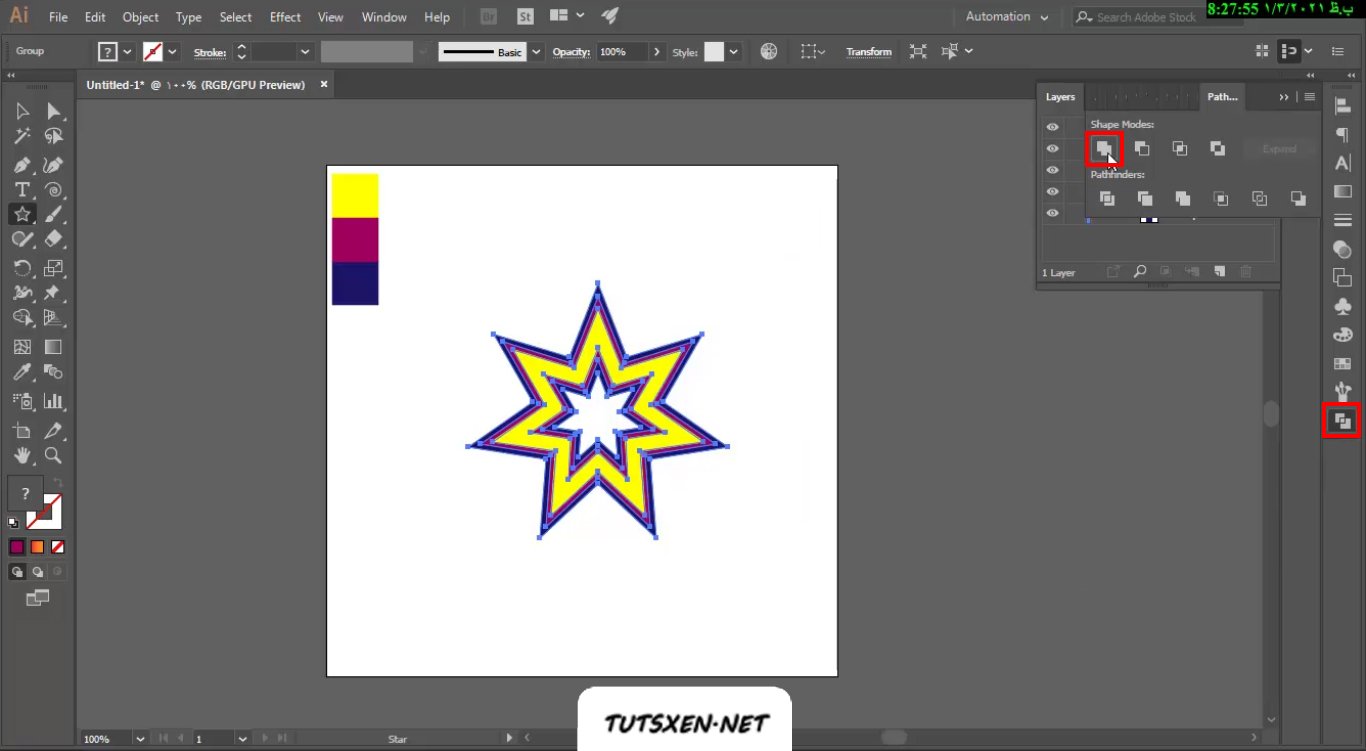
برای این لایه چون هم stroke دارد و هم Fill باید روی pathfinder کلیک کنید و در صفحه ای که برایتان باز می کند گزینه ی مشخص شده در تصویر یعنی Unite را بزنید تا stroke و fill را یکی کند.

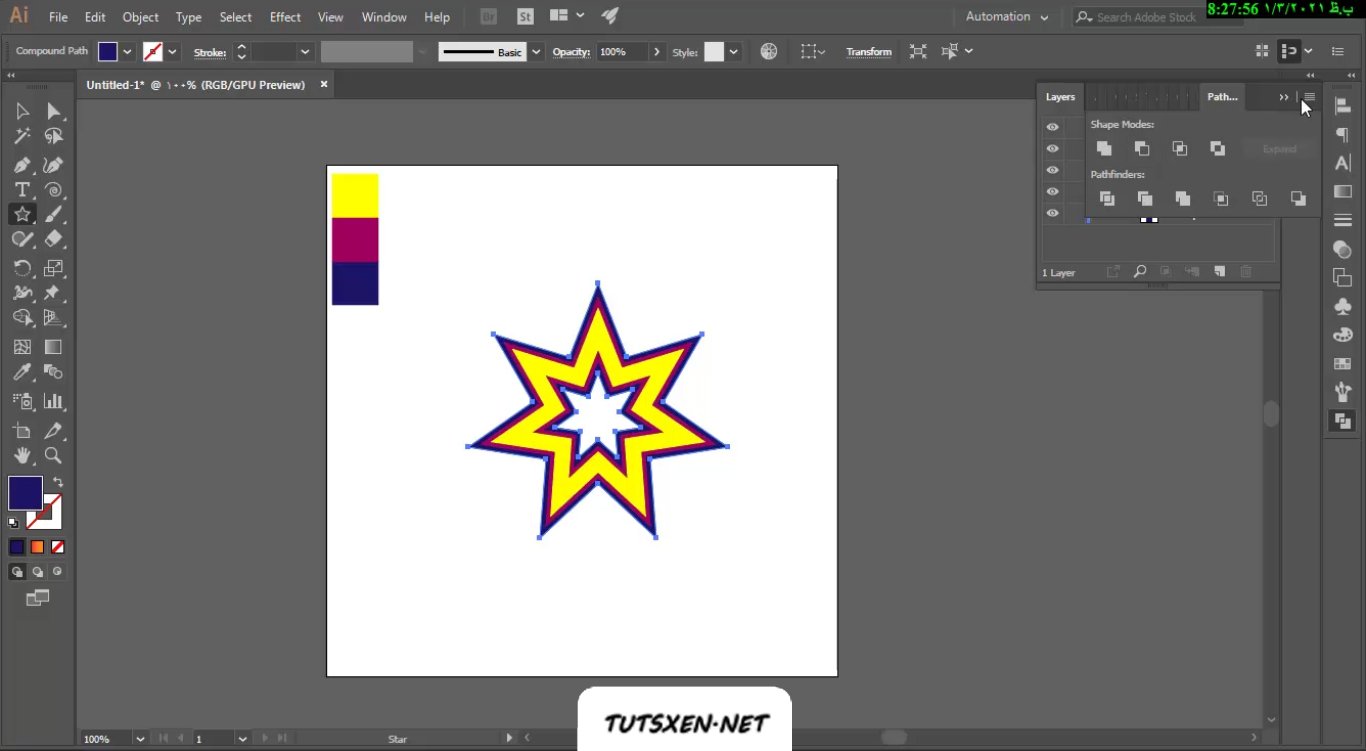
می بینید که بعد از زدن گزینه ی Unite ستاره ی آبی به صورت زیر می شود نقاطش، می توانید فرق آن را با تصویر قبلی ببینید تا بهتر متوجه بشوید.

مجدد همه کار ها را برای لایه بعدی هم تکرار می کنیم، یعنی از لایه ی قبلی آن کپی می گیریم و به پایین منتقلش می کنیم سپس تنظیمات و رنگ stroke آن را تنظیم می کنیم. Expand می کنیم بعد هم stroke و fill آن را با گزینه ی Unite باهم یکی می کنیم.

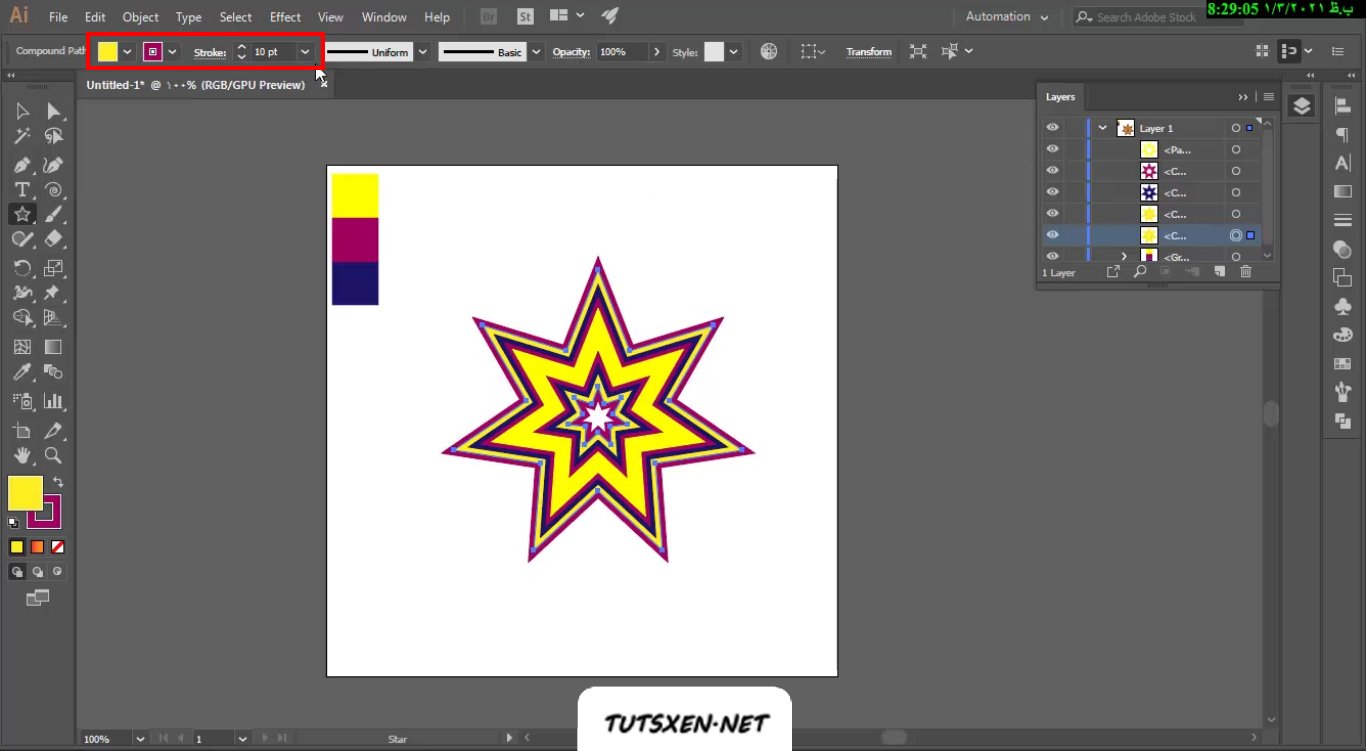
و این کار را طبق تصویر های زیر با مشخصات مشخص شده در تصاویر برای لایه های دیگر ستاره هم تکرار می کنیم.

تا ستاره ی ما تکمیل شود و می بینید که یک ستاره با 6 لایه داریم.

افزودن Drop Shadow :
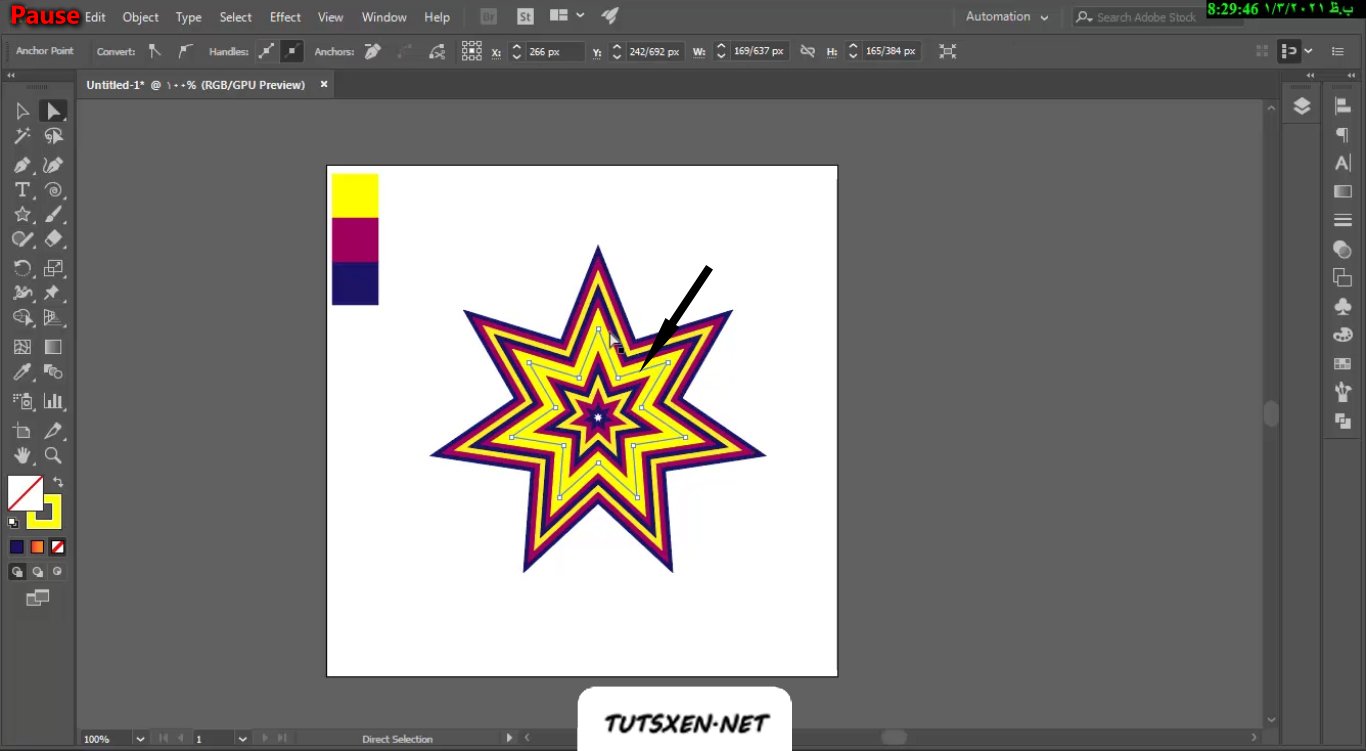
حالا برای زیبا تر شدن و مجزا کردن لایه ها از همدیگر می خواهیم به آن ها Drop Shadow بدهیم. برای این کار اولین لایه که در بالا قرار دارد یعنی ستاره زرد رنگی که در تصویر هم می بینید را انتخاب می کنیم.

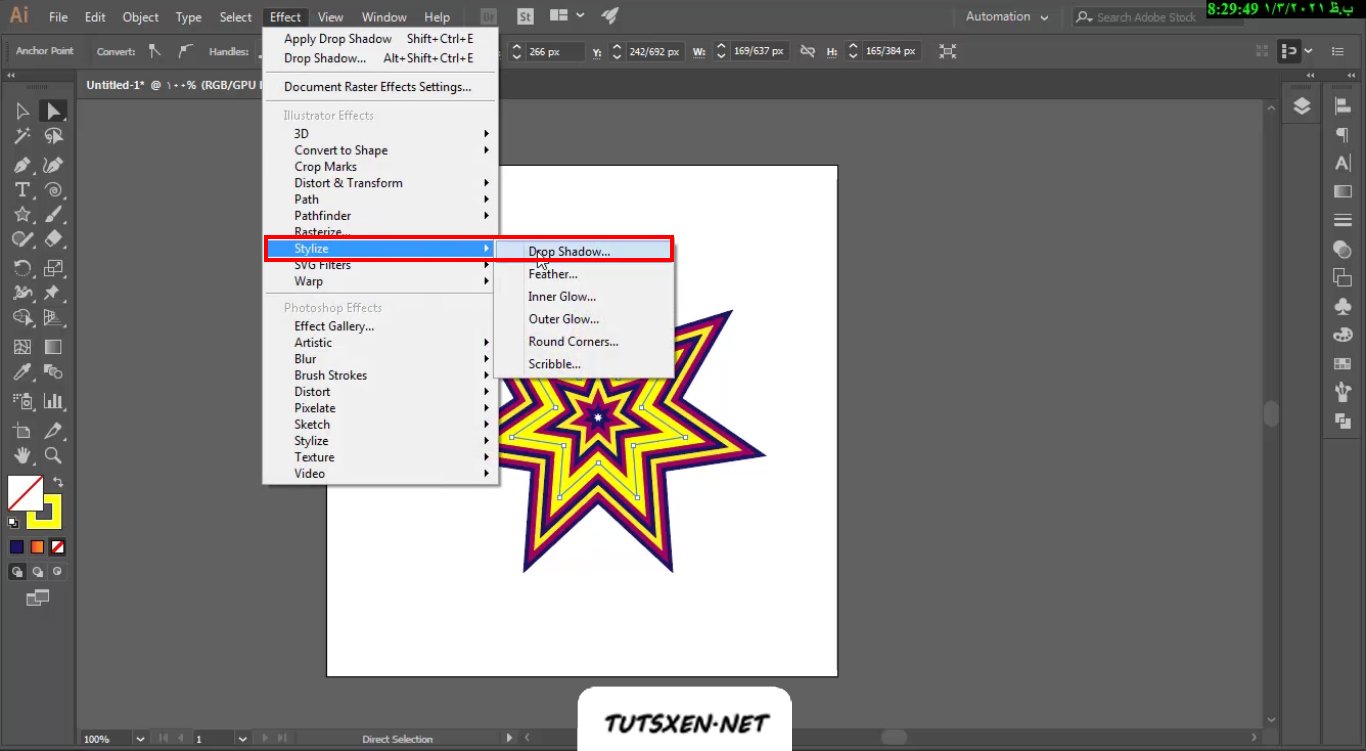
به منوی Effect می رویم و از قسمت Stylize گزینه ی Drop Shadow را انتخاب می کنیم.

صفحه تنظیمات Drop Shadow برایتان باز می شود طبق تصویر زیر تنظیمات را اعمال کنید و اوکی را بزنید تا Drop Shadow به لایه اضافه شود.

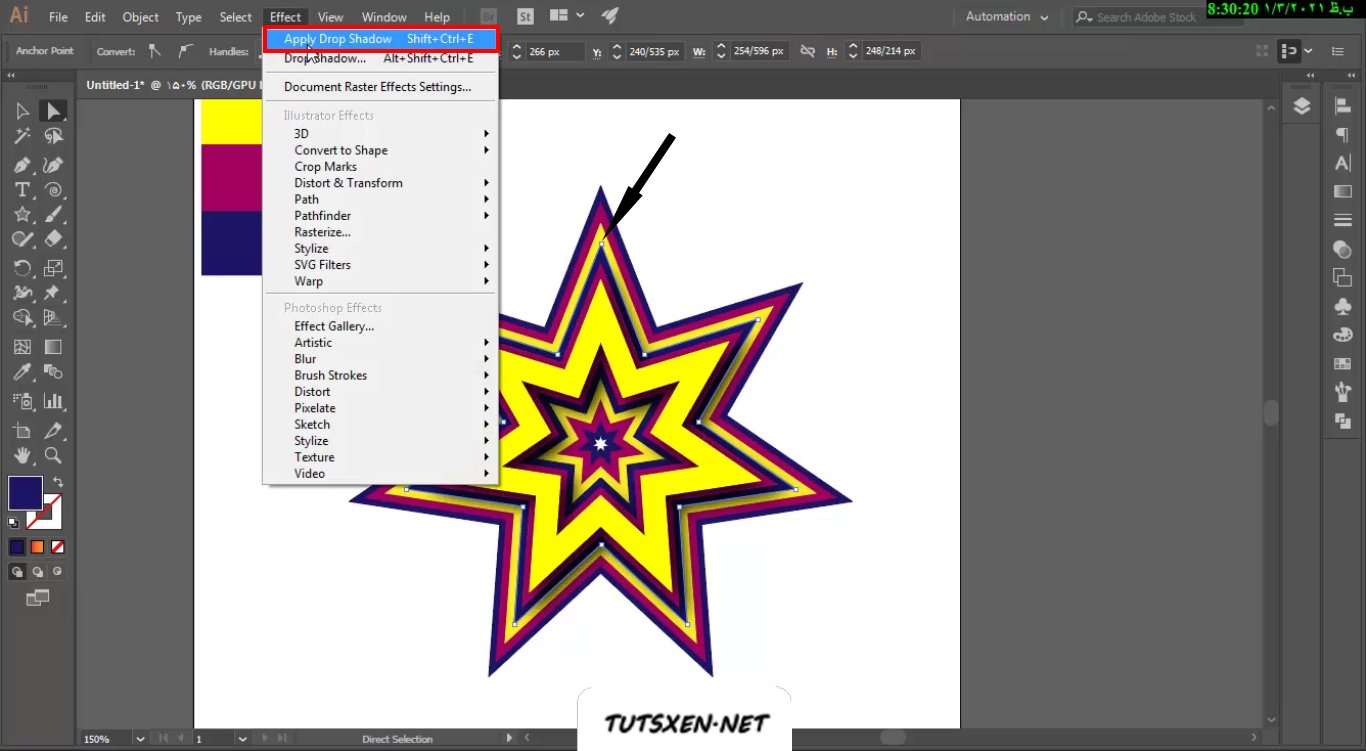
برای تکرار این عمل به لایه های دیگر، یعنی افزودن همین Drop Shadow به لایه ها لازم نیست مجدد برای هر لایه به منوی stylize برویم، فقط کافی است لایه مدنظر را انتخاب کنیم و از منوی Effect اولین گزینه یعنی Apply Drop Shadow را انتخاب می کنیم.

و مجدد همین کار را به ترتیب برای همه ی لایه ها انجام می دهیم.

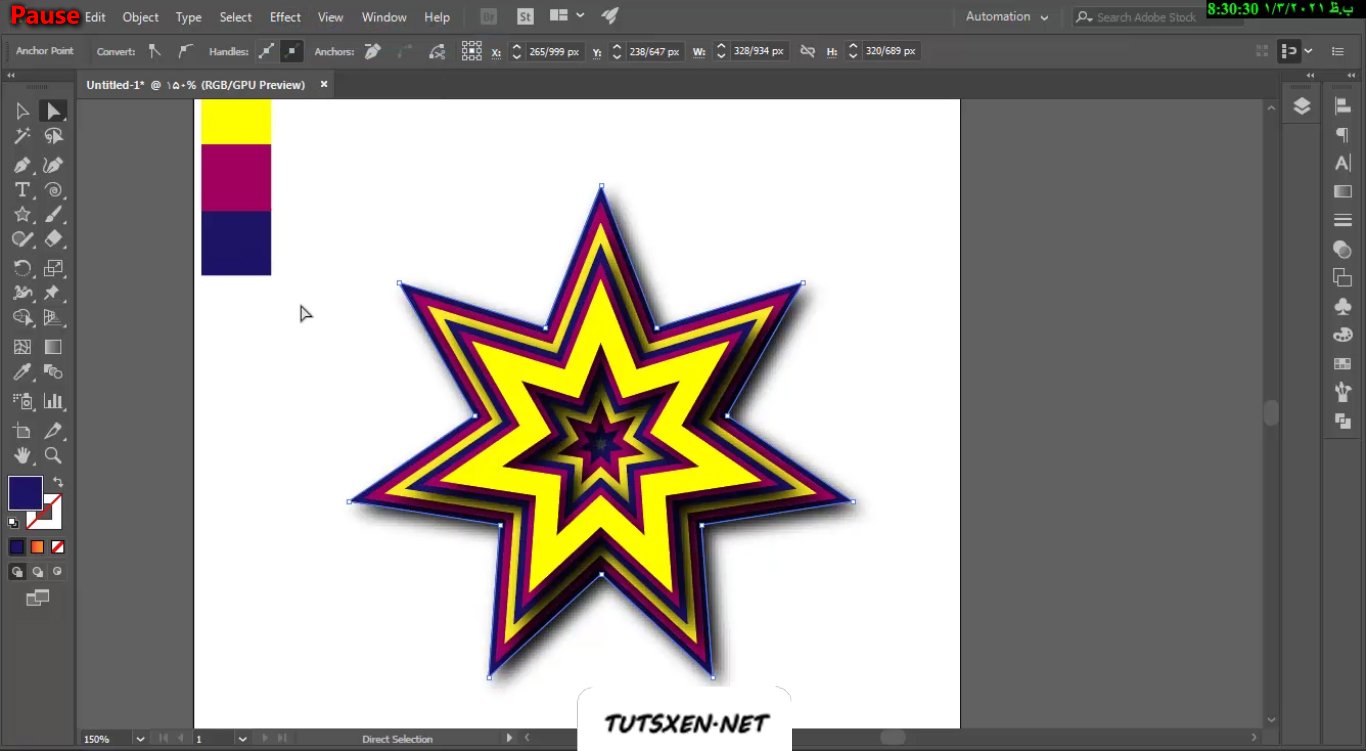
تا به تصویر زیر برسیم.

و کار ما به پایان می رسد و این ستاره لایه لایه ی زیبا طراحی شد.

به پایان آموزش “طراحی ستاره لایه لایه در Illustrator” رسیدیم. امیدواریم مورد توجهتان قرار گرفته باشد و آن را با دوستانتان هم به اشتراک بگذارید. شما می توانید از طریق بخش نظرات، سوالات و ابهامات خود را مطرح کنید.

