رسم اشکال سه بعدی در ایلستریتور
مهندس داودی

این پست با مسیر متخصص ایلاستریتور مرتبط است. مشاهده مسیر (Roadmap)
هر سال ترندهای مختلفی در حوزه گرافیک دیزاین مطرح می شوند. طراحی شکل های سه بعدی در سال 2019 ترند شد و همچنان شکل های هندسی سه بعدی یکی از پرطرفدارترین ترندها به شمار می روند. به نظر می آید همچنان هم محبوب بمانند و گسترش بیشتری پیدا کنند. پس، چه بهتر که ما هم در مسیر ترند ها حرکت کنیم. یاد بگیریم از شکل های هندسی ساده به طرح های سه بعدی جذابی برسیم که احتمالاً در سال پیش رو بسیار محبوب تر و پیشرفته تر هم خواهند شد. در این آموزش یاد میگیریم چطور اشکال هندسی یا آیکون ها را به صورت سه بعدی و طرح دار طراحی کنیم. با ما همراه باشید تا مرحله به مرحله رسم اشکال سه بعدی در ایلستریتور را یاد بگیریم.
آموزش رسم اشکال سه بعدی در ایلستریتور به صورت ویدئویی:
اگر امکان مشاهده ی این ویدئو را ندارید یا از حوصله شما خارج است، آموزش متنی آن را مطالعه فرمایید. همچنین شما می توانید این ویدئ را از طریق کانال یوتیوب تاتژن مشاهده کنید.
آموزش به صورت متنی :
در این آموزش قصد داریم تا سه بعدی کردن اشکال در ایلستریتور را مرحله به مرحله به شما عزیزان آموزش بدهیم. در ابتدا ما نیاز به یک شکل هندسی داریم تا آن را به صورت یک شکل سه بعدی یا طرح دار تبدیل کنیم. اولین شکلی که انتخاب می کنیم یک آیکون پیام یا چت هست که باهم میخواهیم آن را رسم کنیم.
رسم آیکون در ایلستریتور:
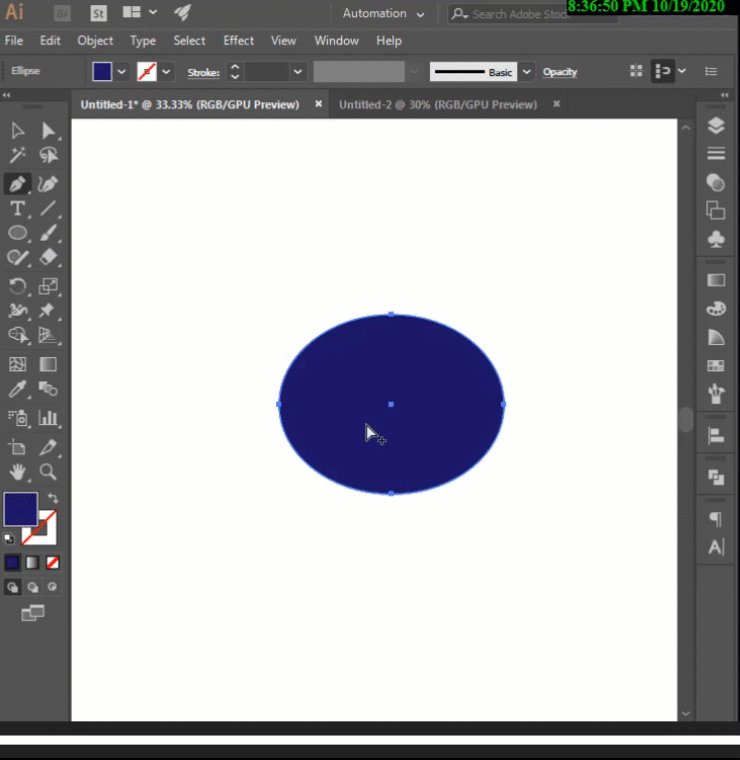
برای رسم آیکون پیام یا چت در ایلستریتور نیاز به یک بیضی داریم. برای رسم بیضی از ابزار Ellipse استفاده می کنیم و یک بیضی افقی رسم می کنیم.

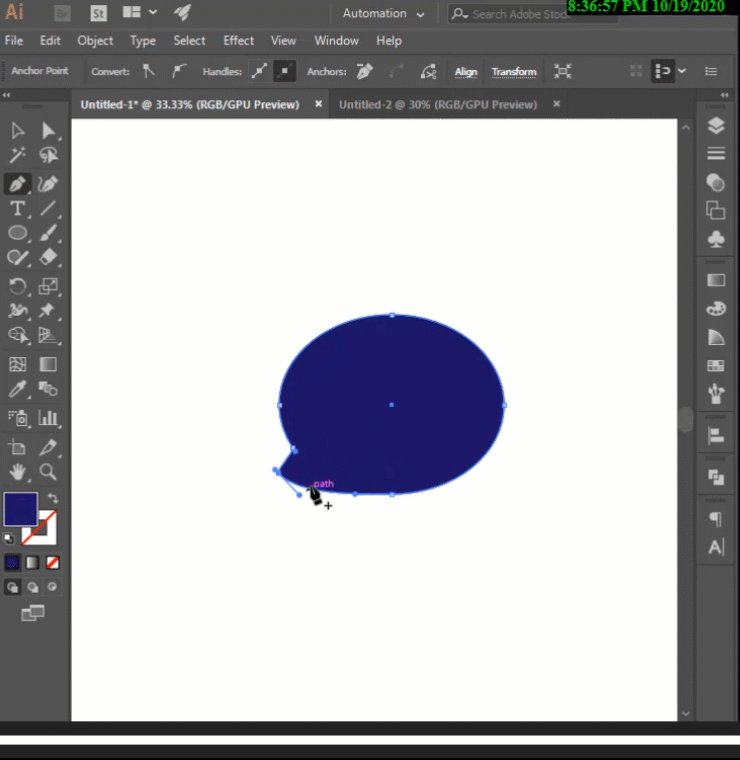
سپس با استفاده از ابزار Add Anchor Point که یکی از زیر مجموعه های ابزار Pen هست. در قسمت گوشه پایینی در سمت چپ بیضی دو نقطه یا پوینت با فاصله ی کمی از یکدیگر اضافه می کنیم.

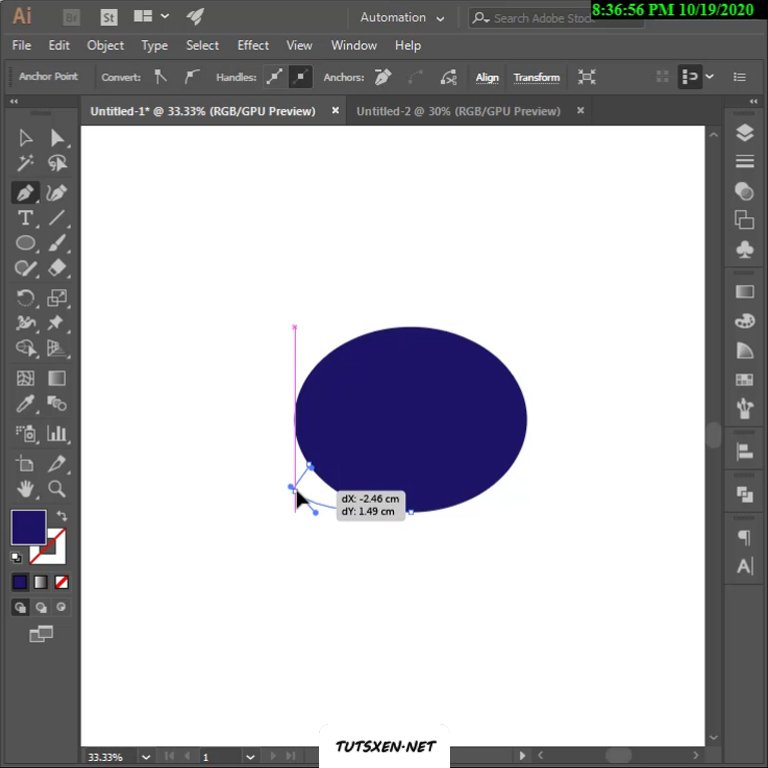
سپس پوینت پایینی را به قسمت بیرون می کشیم تا حالت بیرون زدگی آیکون چت را ایجاد کنیم.

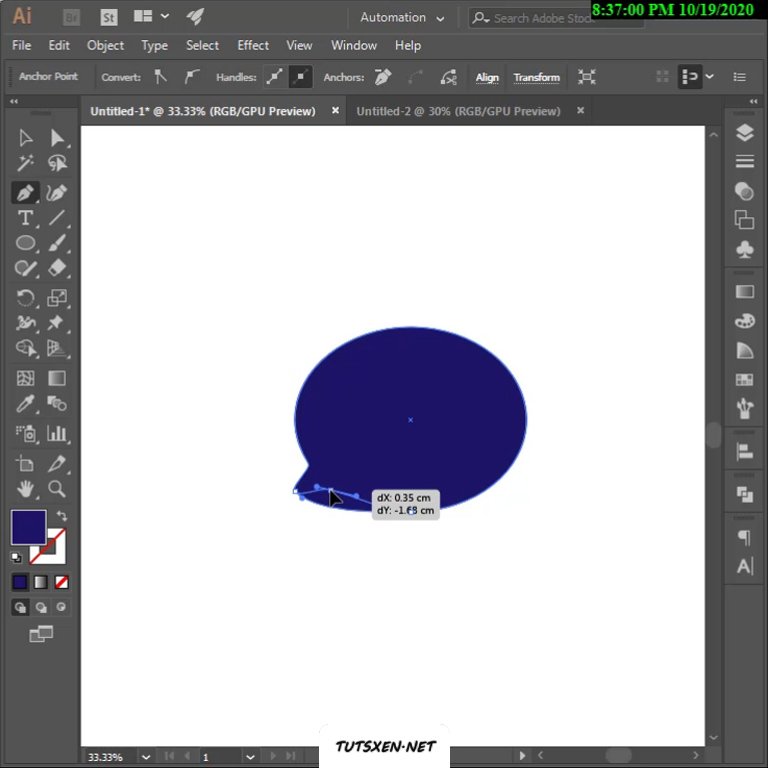
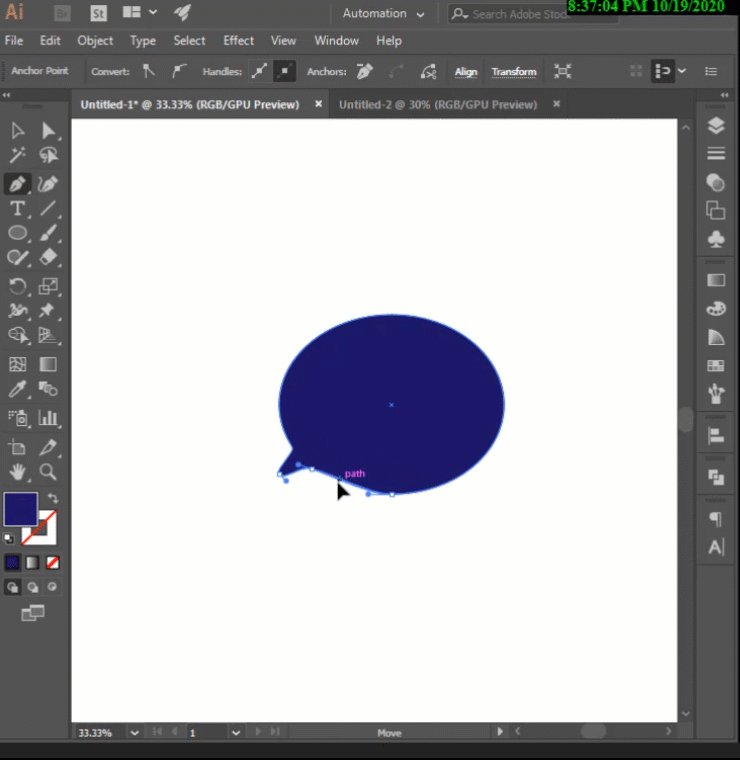
بعد از بیرون کشیدن پوینت پایینی یک پوینت دیگر هم در پایین آن ایجاد می کنیم و آن را با ابزار Pen روی محور بیضی برمی گردانیم.

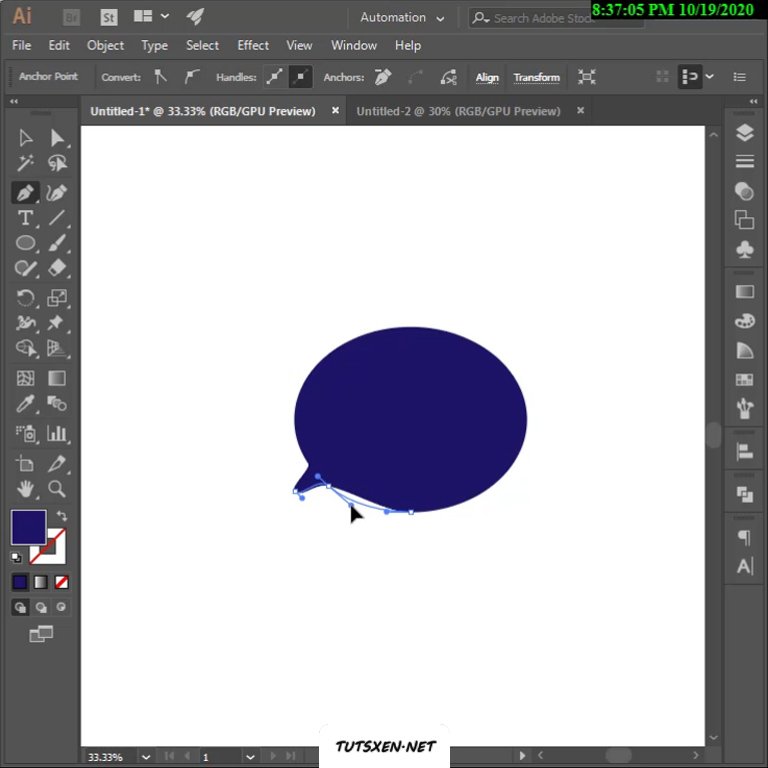
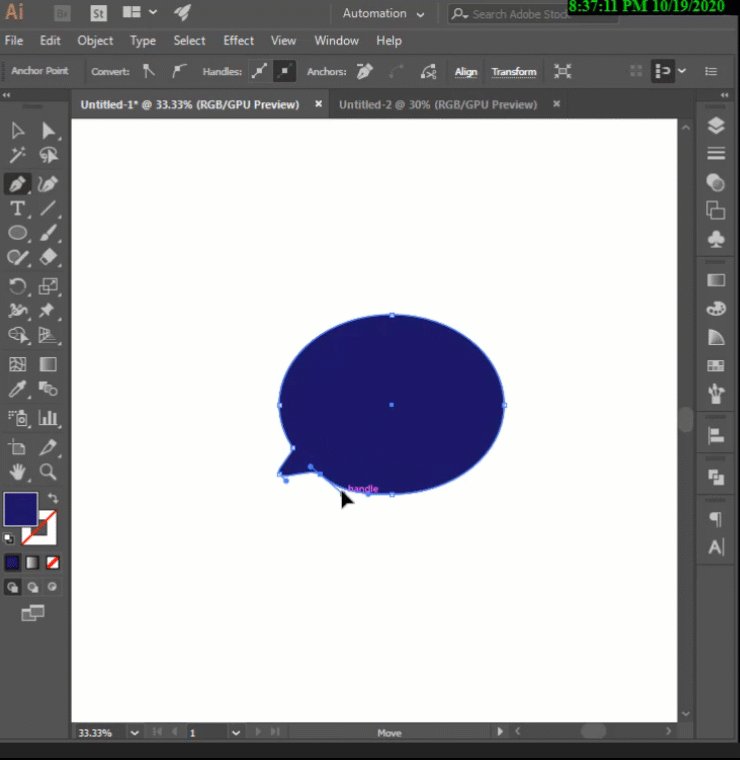
و سپس با تنظیم کردن لنگرها و پوینت ها آیکون خود را به شکل منظم تری تبدیل می کنیم.

به همین سادگی شما یک آیکون پیام یا چت رسم کردید و می توانید به آن افکت سه بعدی بدهید. شما می توانید در گیف زیر کار با ابزار پن را بهتر ببینید. همچنین می توانید برای اینکه این قسمت را بهتر یاد بگیرید آن را از روی ویدئویی که در ابتدای آموزش برایتان تهیه شده است مشاهده کنید.

سه بعدی کردن آیکون:
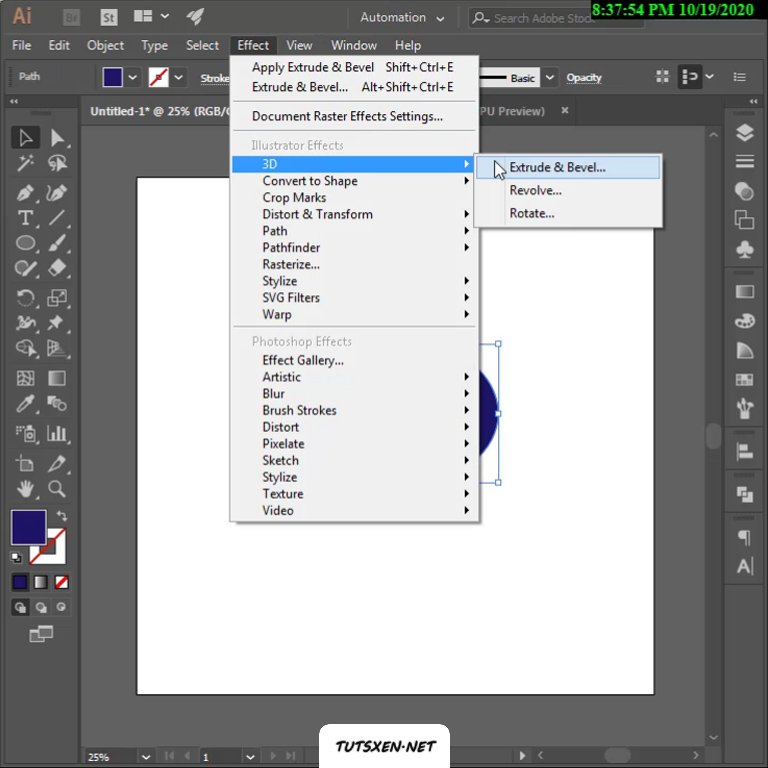
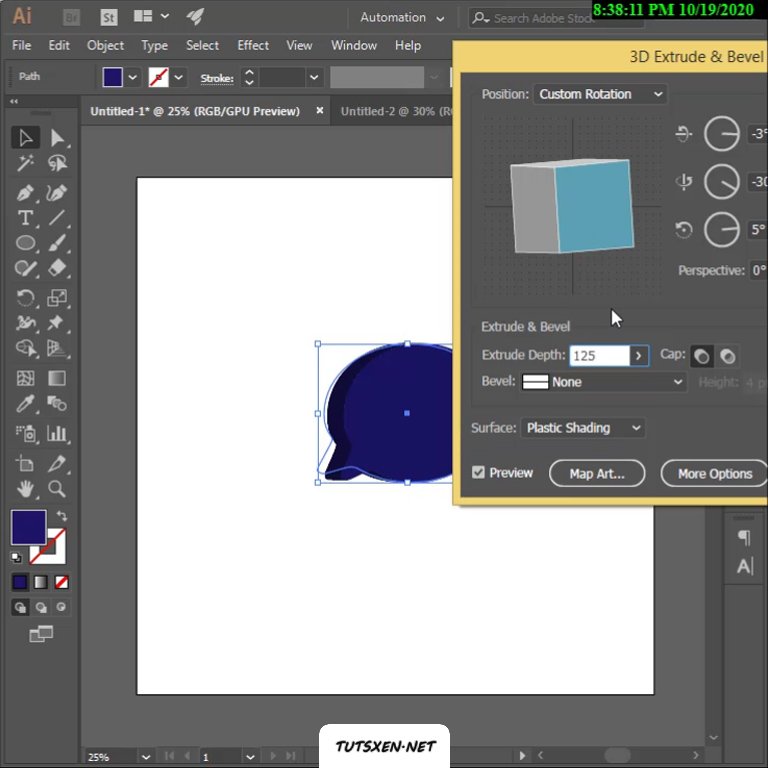
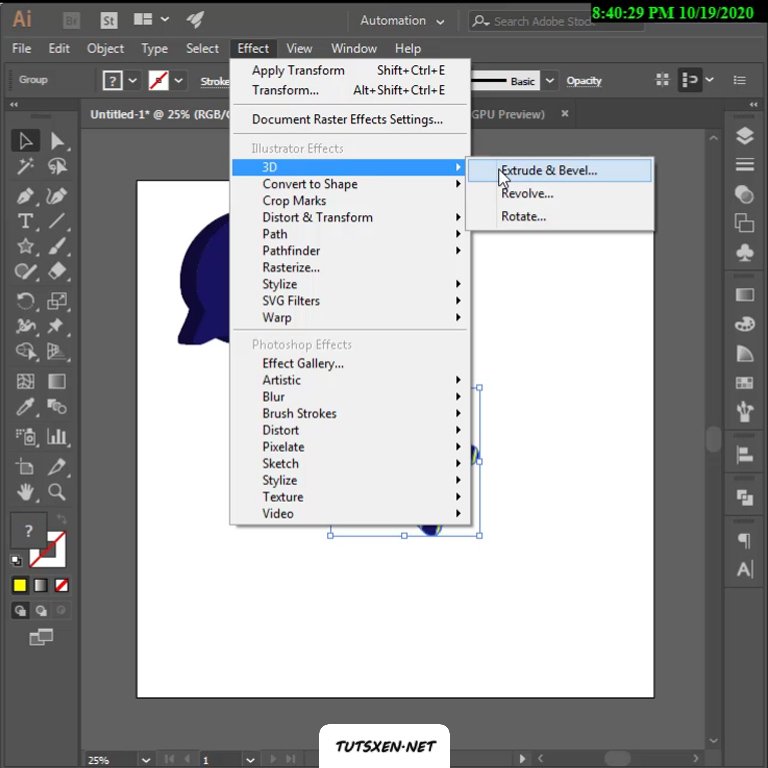
خب حالا وقت سه بعدی کردن آیکون ایجاد شده رسیده است. برای سه بعدی کردن هر شکل هندسی که داریم باید به منوی effect که در بالای صفحه می بینید برویم و از افکت 3D اولین گزینه یعنی Extrude & bevel را انتخاب کنیم.

برای شما صفحه زیر باز می شود که می توانید در آن تنظیمات شکل سه بعدی خود را تغییر دهید. ابتدا تیک گزینه ی preview که در گوشه پایین سمت چپ است را فعال می کنیم تا همزمان با تغییرات، اعمال شدن آن ها را بر روی شکل خود ببینیم. سپس عدد Extrude depth را روی 125 قرار می دهیم تا ضخامت آیکون مان به صورت زیر دربیاید. و مکعبی که در بالاست را با ماوس حرکت می دهیم تا شکل مان در جهت مدنظر قرار گیرد. و سپس اوکی را می زنیم، حالا یک آیکون پیام سه بعدی داریم که به همین سادگی آن را طراحی کردیم.

طراحی شکل سه بعدی طرحدار:
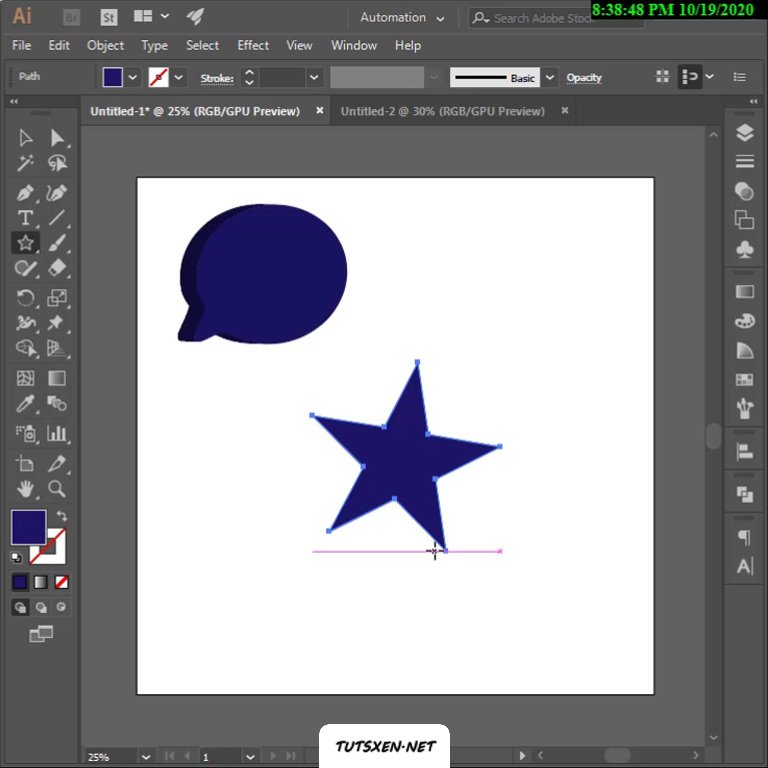
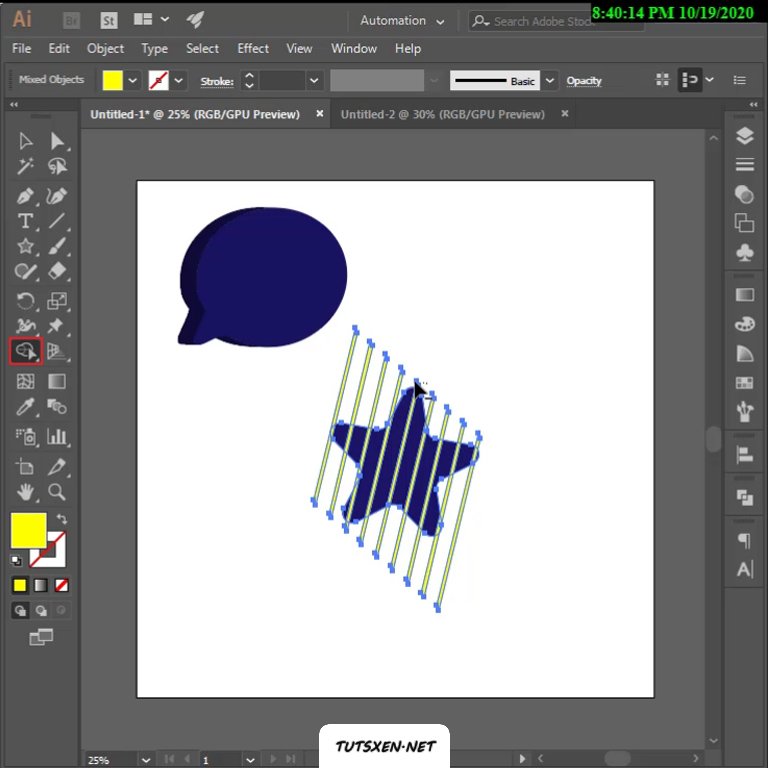
برای این که یک شکل سه بعدی طرح دار داشته باشیم باید قبل از انجام عملیات سه بعدی، شکل خود را طرحدار کنیم. ما یک ستاره رسم می کنیم و می خواهیم روی آن طرح راه راه ایجاد کنیم.

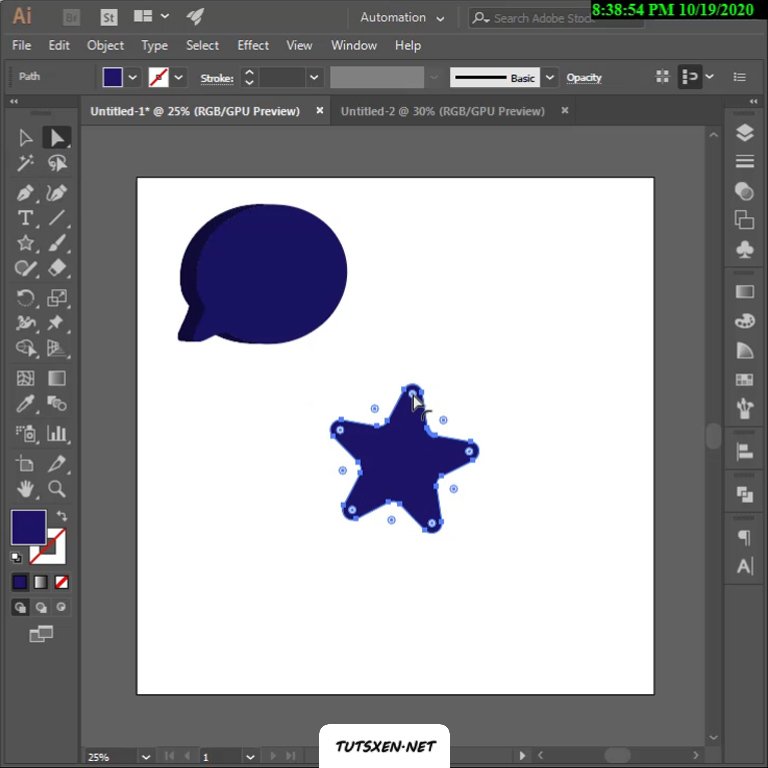
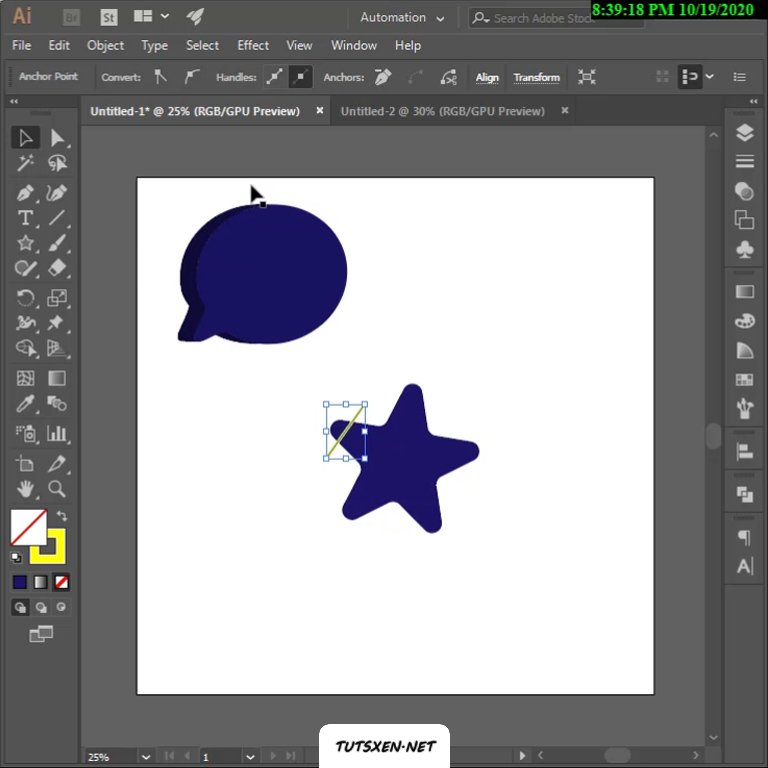
بعد از رسم ستاره با ابزار Star، گوشه های آن را گرد می کنیم. با استفاده از ابزار Direct Selection ستاره را سلکت می کنیم. بعد از سلکت شدن، دایره هایی مثل تصویر زیر در گوشه های ستاره ایجاد می شود یکی از دایره ها را می گیریم و کمی آن را به سمت داخل می کشیم. با این کار همه ی گوشه ها گرد می شوند چون همه دایره ها در حالت انتخاب بودند.

طرح دار کردن شکل :
برای ایجاد طرح روی ستاره از خطوط استفاده می کنیم. ابتدا با ابزار پن یک خط کج روی ستاره ایجاد می کنیم.

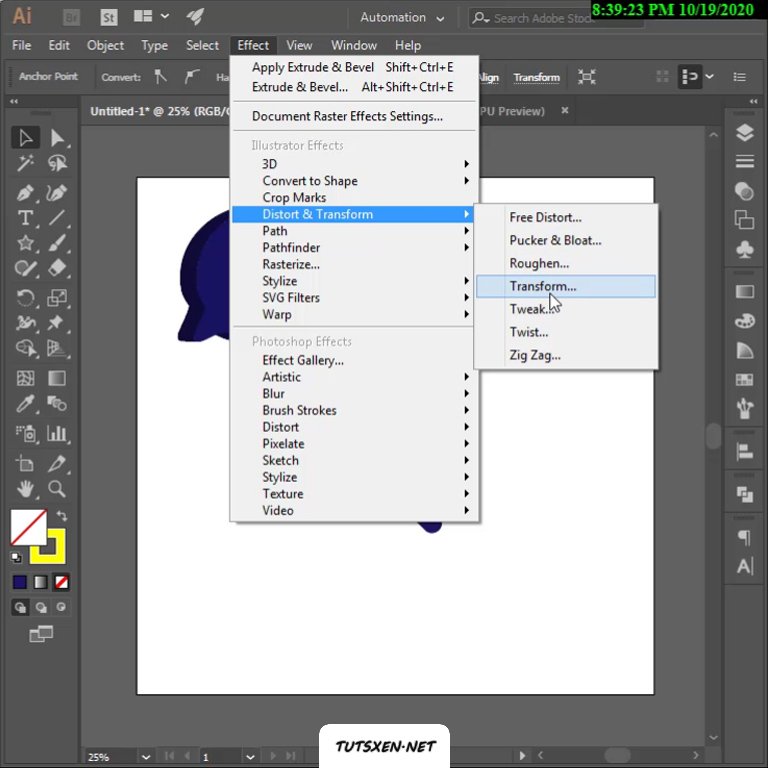
سپس همان طور که خط در حالت انتخاب است، از منوی Effect گزینه ی Transform effect را انتخاب می کنیم.

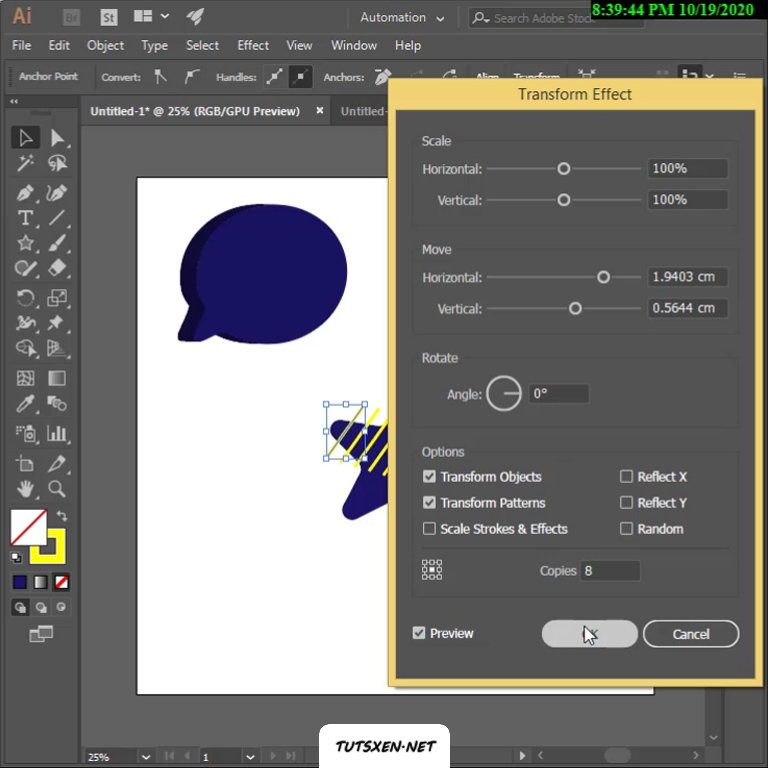
تنظیمات Transform را مطابق تصویر زیر قرار بدهید و اوکی را بزنید. ما تعداد کپی را روی 8 قرار دادیم اما شما متناسب با ابعاد شکل خود آن را انتخاب کنید تا تمام شکل شما را در بگیرد.

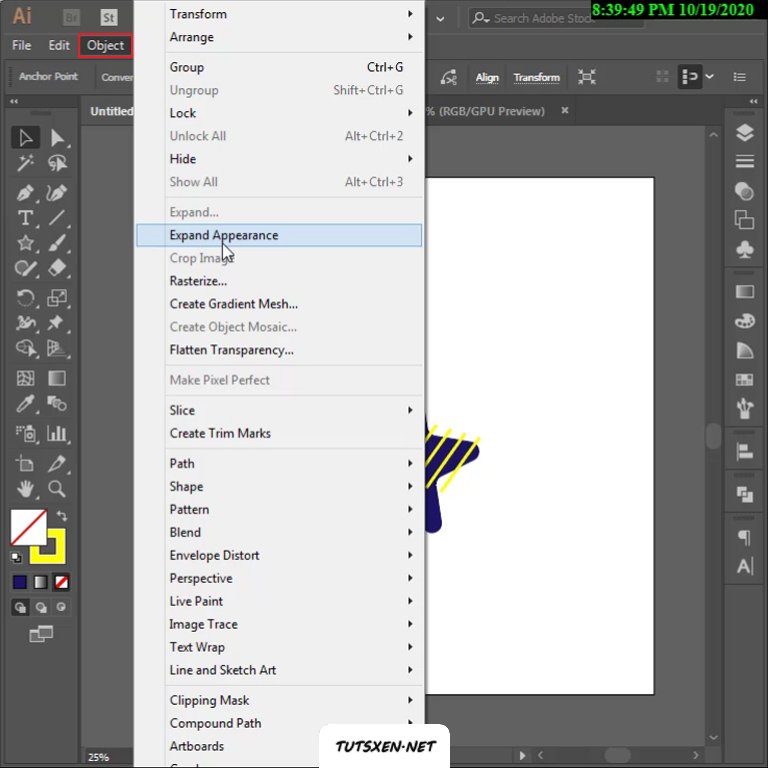
بعد از آن، خطی که رسم کردیم را انتخاب می کنیم از منوی Object گزینه ی expand Appearance را می زنیم. با این کار خطوط از هم جدا می شوند و دیگر به خط اول وابسته نیستند.

بعد از آن مجدد به منوی Object می رویم و اینبار گزینه ی expand را می زنیم. با این کار خطوط را از حالت خط در می آوریم و به شکل تبدیل می کنیم.

بعد از انتخاب گزینه ی Expand یک صفحه برای شما باز می شود که باید در آن گزینه های Fill و Stroke را فعال کنید و اوکی بزنید.

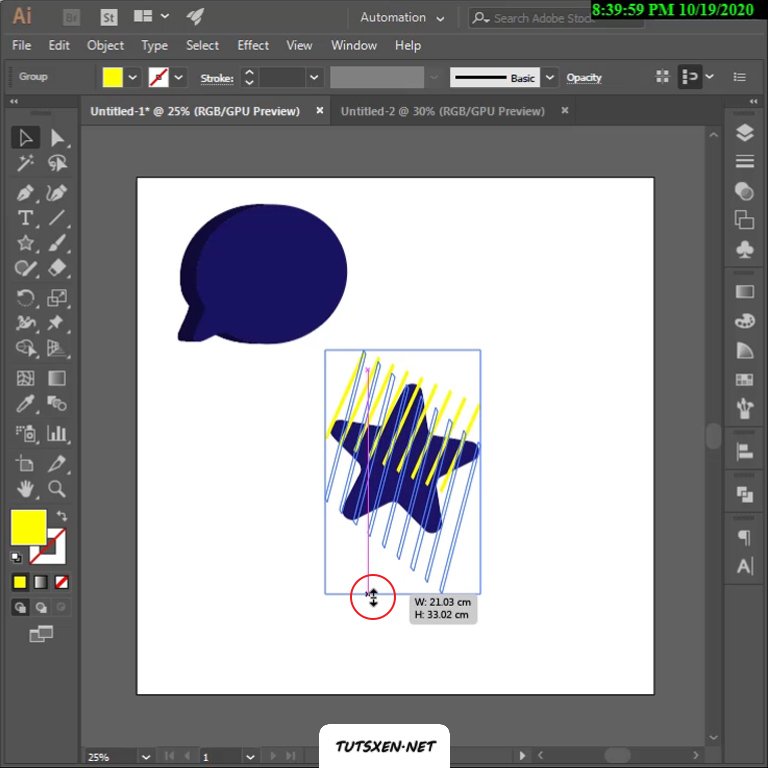
حالا خطوط را ریسایز می کنیم به طوری که کاملا روی ستاره را بپوشانند.

حال هم ستاره و هم تمام خطوط را باهم سلکت می کنیم. سپس ابزار Shape builder را انتخاب می کنیم و با نگه داشتن کلید Alt قسمت هایی از خطوط را که از ستاره بیرون زده اند را با ماوس پاک می کنیم.

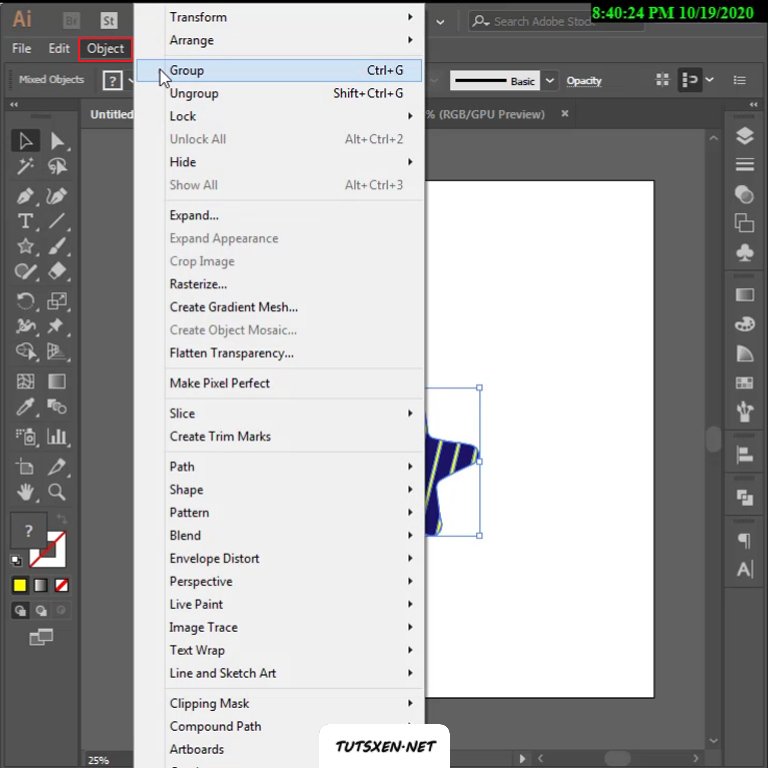
سپس ستاره و خطوط را به یک گروه تبدیل می کنیم. بعد از سلکت کردت ستاره و خطوط از منوی object گزینه ی Group را انتخاب می کنیم.

طراحی شکل سه بعدی طرح دار :
حالا نوبت به سه بعدی کردن ستاره رسیده است، مطابق آیکون بالا به آن افکت 3D اضافه می کنیم. ستاره و خطوط را سلکت می کنیم. به منوی Effect می رویم از بخش 3D گزینه ی Extrude & Bevel را انتخاب می کنیم.

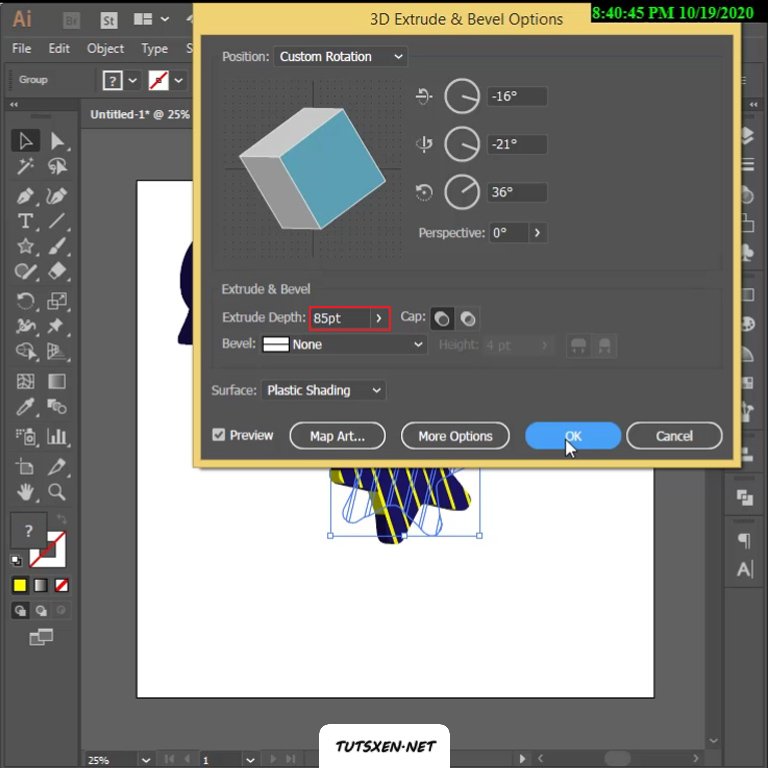
صفحه تنظیمات 3D باز می شود طبق تصویر زیر تنظیمات را به دلخواه خود تغییر می دهیم. Extrude depth را این بار روی 85pt می گذاریم و جهت قرار گیری شکل سه بعدی را هم تنظیم می کنیم و اوکی را می زنیم.

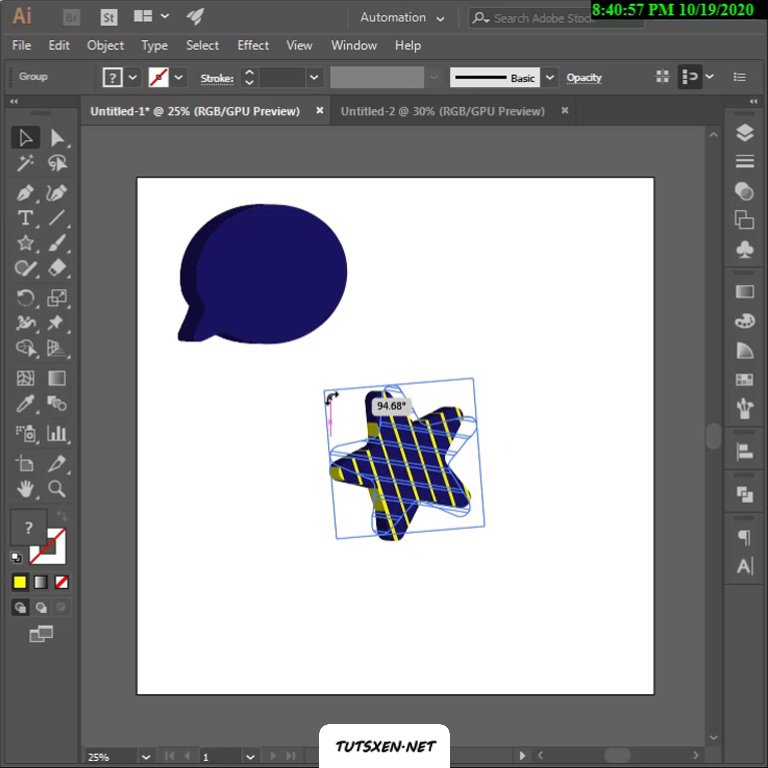
کمی ستاره را بزرگ تر می کنیم و آن را می چرخانیم تا در جهت مناسب تری قرار بگیرد.

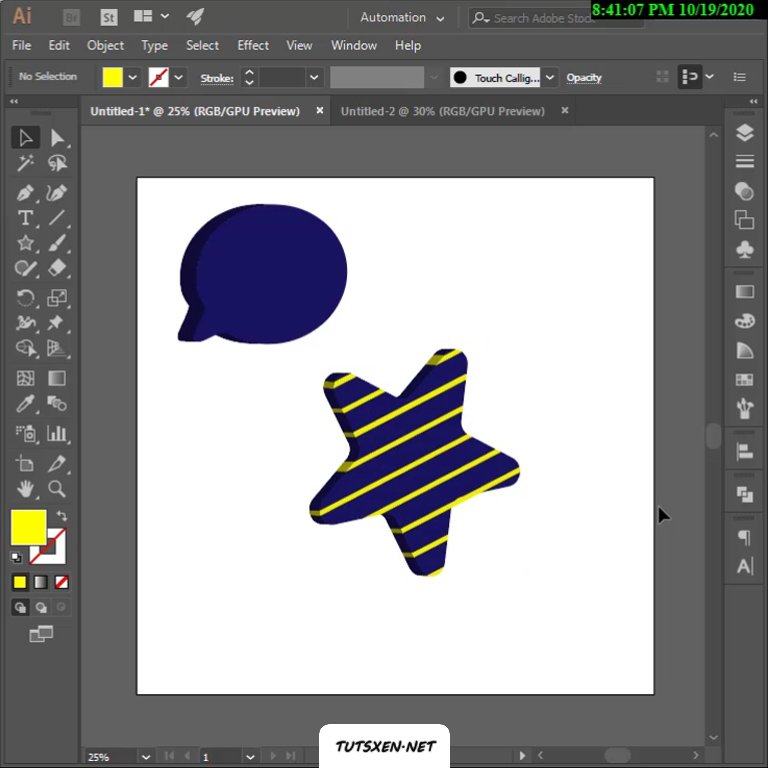
و تمام…
ستاره طرح دار و آیکون ما سه بعدی شدند و می توانید از آن ها در طراحی های خود استفاده کنید. با این روش شما می توانید رسم اشکال سه بعدی در ایلستریتور را به شکل های متنوع و جذابی طراحی انجام بدهید. تنها کافیست کمی خلاقیت به خرج بدهید و این آموزش را مرحله به مرحله انجام دهید.

امیدواریم از آموزش رسم اشکال سه بعدی در ایلستریتور هم لذت برده باشید. اگر به مبحث سه بعدی علاقه مند هستید می توانید به این پست “آموزش طراحی حلقه های تو در تو در ایلستریتور” هم سر بزنید و یک آموزش جذاب دیگر در زمینه آموزش های سه بعدی را هم یاد بگیرید. در آینده حتما آموزش های بیشتری با موضوع طراحی های سه بعدی برایتان قرار می دهیم تا از آنها بهره ببرید. حتما با ما در بخش نظرات در ارتباط باشید و اگر سوال یا پیشنهادی برایتان پیش آمده بود با ما درمیان بگذارید. تیم پشتیبانی ما در اسرع وقت اقدام به پاسخگویی سوالات و ابهامات شما می کنند.

