آموزش ساخت تنظیمات قالب – راه اندازی فریم ورک تایتان
مهندس محسن حسن پور

این پست با مسیر متخصص وردپرس مرتبط است. مشاهده مسیر (Roadmap)
اگر یک طراح قالب های وردپرس یا وردپرسکار هستید حتما تابحال این نیاز را پیدا کرده اید، برای قالبی که می خواهید آنرا به فروش برسانید و یا قالبی که از آن استفاده می کنید پنل تنظیمات قالب طراحی کنید. در این مقاله آموزش ساخت تنظیمات قالب وردپرس را با فریم ورک تایتان برایتان آماده کرده ایم.
مقدمه ساخت تنظیمات قالب وردپرس
بطور کلی برای ساخت پنل تنظیمات قالب وردپرس شما تنها دو راه دارید :
راه 1 : استفاده از php بصورت خام.
راه 2 : استفاده از فریم ورک ها و کتابخانه های مخصوص وردپرس.
یکی از فریم ورک های مطرح و استاندارد وردپرس برای طراحی و ساخت تنظیمات قالب، فریم ورک تایتان است که توسط گروه gambitph طراحی و اجرا شده است.
هشدار : متاسفانه اکنون بیش از 3 سال است که فریم ورک محبوب تایتان آپدیتی منتشر نکرده است، لذا احتمال دارد برخی از کد های این فریم ورک با نسخه های جدید وردپرس سازگار نباشند!
امکانات تایتان فریم ورک
فریم ورک تایتان یا تایتان فریم ورک یک فریم ورک جامع برای متخصصین و برنامه نویسان حوزه وردپرس به شمار می رود. این فریم ورک امکانات گسترده ای نظیر ایجاد و خروجی گرفتن ساده از متاباکس ها، ایجاد کاستومایزر (تنظیمات سفارشی سازی قالب) و ایجاد پنل تنظیمات قالب بصورت مستقل را به طراح ها و برنامه نویسان می دهد.
چه inputها و fieldهایی توسط فریم ورک تایتان پشتیانی می شود ؟
اغراق نمی کنیم اگر بگوییم تمام فیلد های مورد نیاز توسط این فریم ورک پشتیبانی می شوند. لیست زیر گوشه ای از این موارد است :
- دکمه های رادیویی. ( از میان موضوعات سایت یا برگه های سایت و یا حتی گزینه هایی که برایش تعریف می کنیم)
- چک باکس ها. ( از میان موضوعات سایت یا برگه های سایت و یا حتی گزینه هایی که برایش تعریف می کنیم)
- پلت های رنگ
- انتخاب رنگ
- فیلد متن ساده
- فیلد مخصوص کد های css
- فیلد مخصوص کد های JavaScript
- دکمه ایجکسی
- آپلود فایل
- انتخاب فونت
- انتخاب پست تایپ، پست و یا حتی صفحات
- و…
راه اندازی تایتان فریم ورک و تنظیمات قالب
اگر فریم ورک تایتان نیاز هایتان را برآورده می سازد، حال وقت آن است که این فریم ورک جذاب را به پروژه خود اضافه نمایید. برای راه اندازی تایتان فریم ورک بطور کلی سه راه خواهیم داشت.
راه اول | اضافه کردن بصورت افزونه تایتان فریم ورک
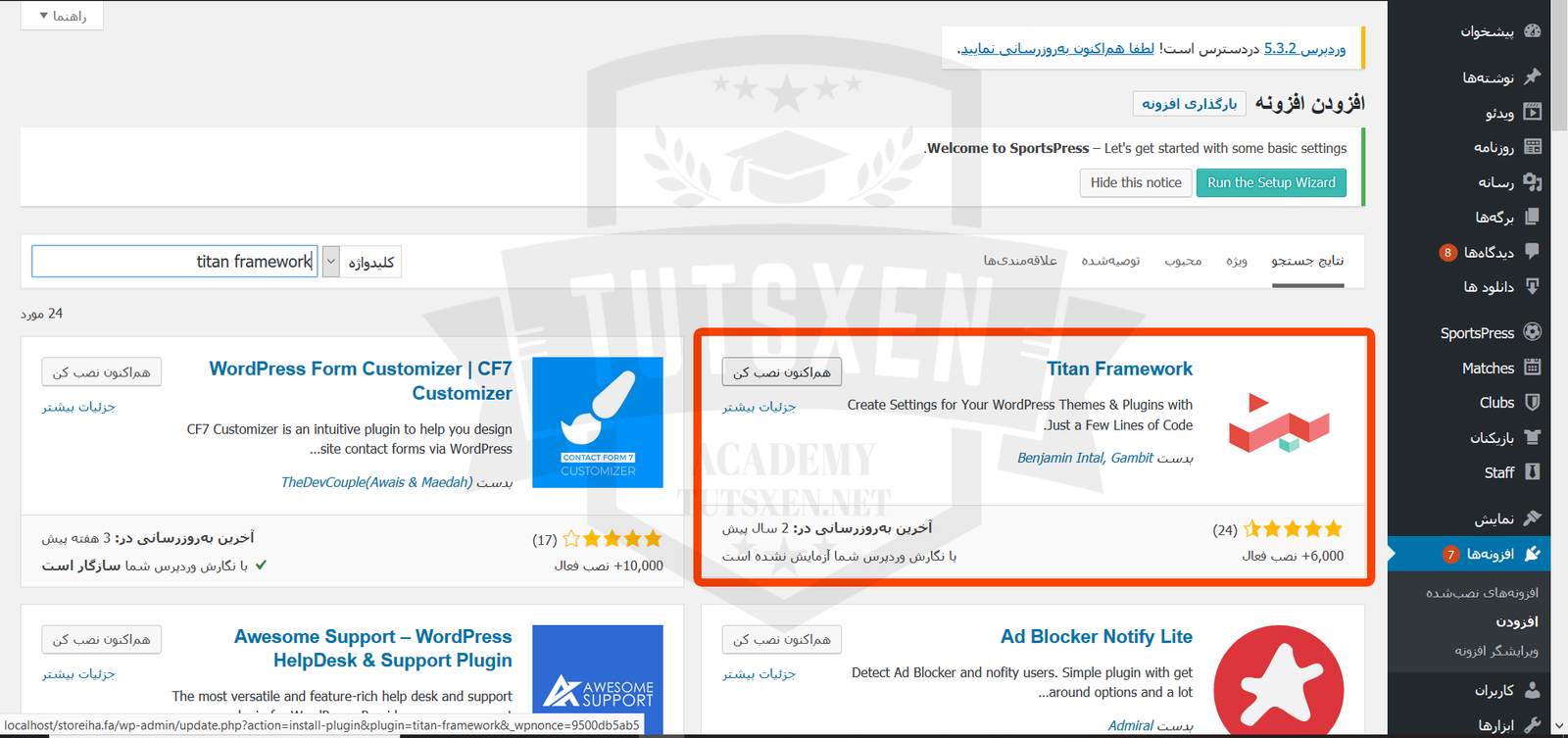
همانطور که احتمالا متوجه شدید تایتان فریم ورک ماهیتی پلاگینی دارد لذا شما می توانید از طریق منو پیشخوان وردپرس روی گزینه “افزونه ها” کیک کنید و از منو باز شده گزینه “افزودن” را برگزینید. ( مطابق شکل زیر )

با جستجوی عبارت Titan Framework اقدام به نصب و فعالسازی این افزونه نمایید.

یادآوری : شما می توانید از طریق لینک های زیر به صفحه ی این افزونه در گیت هاب یا مخزن وردپرس نیز مراجعه کنید و پس از دانلود فایل این افزونه، بصورت دستی از طریق سی پنل اقدام به نصب افزونه نمایید.
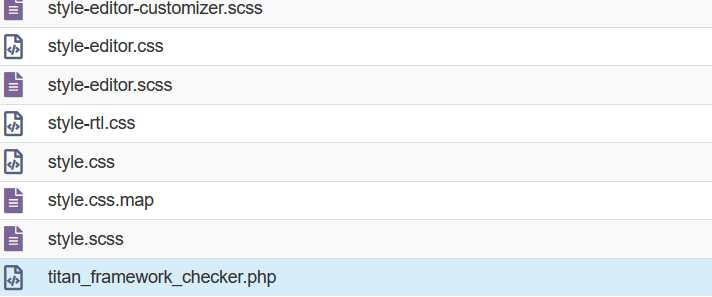
پس از نصب تایتان فریم ورک بصورت پلاگینی حال وقت آن است که فایلی موسوم به فایل تایتان فریم ورک چکر (titan-framework-checker.php) را در دایرکتوری اصلی قالبتان ایجاد کنید و محتویات این فایل را از سرور سایت اصلی تایتان فریم ورک در این فایل جایگذاری نمایید :
https://raw.githubusercontent.com/gambitph/Titan-Framework/master/titan-framework-checker.php
پس از دانلود فایل دریافت شده را در دایرکتوری قالب خود ( مطابق تصویر زیر ) قرار دهید.

فایده ی فایل titan-framework-checker.php چیست ؟
این فایل در واقع چک می کند که این فریم ورک نصب و یا فعال شده است یا خیر ؟ در صورتی که این فریم ورک نصب نشده باشد اخطاری در صفحه ی پیشخوان مطابق شکل زیر به کاربران ارائه می دهد که آنها نسبت به نصب فریم ورک تایتان تشویق می کند تا قالب بدون مشکل اجرا شود.
در مرحله ی بعد شما باید کد زیر را در فایل functions.php قالب خود اضافه نمایید.
require_once( 'titan-framework-checker.php' );
در مرحله آخر کد زیر را در ادامه ی کد مرحله ی قبل در فایل functions.php قرار دهید.
add_action( 'tf_create_options', 'mytheme_create_options' );
function mytheme_create_options() {
// We create all our options here
}
راه دوم | روش embededder تایتان فریم ورک
در این روش شما می بایست این افزونه را از مخزن وردپرس یا سایت تاتژن دانلود کنید، لینک دانلود :
لینک دانلود نسخه 1.12.1 تایتان فریم ورک از سایت تاتژن
لینک دانلود نسخه 1.12.1 تایتان فریم ورک از مخزن وردپرس
تمامی فایل های موجود در فایل دانلود شده را در پوشه ای با نام دلخواه در دایرکتوری قالب خود اکسترکت کنید.
فایل titan-framework-embedder.php فایلی است که با آن سر و کار داریم!
کافیست فایل functions.php قالب را باز کنید و این کد را به آن اضافه کنید :
require_once( get_themplate_directory()."/نام پوشه دلخواه/titan-framework-embedder.php");
در مرحله ی آخر کد زیر را در قالب قرار دهید :
add_action( 'tf_create_options', 'mytheme_create_options' );
function mytheme_create_options() {
// We create all our options here
}
روش سه | روش شروع کد نویسی قالب ( حالت اتوماتیک )
این روش روشی مناسب برای کسانی است که هنوز نوشتن قالب را شروع نکرده اند و می خواهند تازه قالبی را بوجود آورند، در این روش به سایت رسمی فریم ورک تایتان به آدرس http://www.titanframework.net مراجعه کنید. روی گزینه (آبی رنگ) Get Started کلیک کرده و در صفحه ی باز شده نام قالب خود را در فیلد قرار داده شده بنویسید و سپس روی generate کلیک کنید.
هشدار : متاسفانه اکنون بیش از 3 سال است که فریم ورک محبوب تایتان آپدیتی منتشر نکرده است، اخیرا نیز وب سایت این فریم ورک از دسترس خارج شده است لذا روش سوم در حال حاضر امکان پذیر نمی باشد!

بطور اتوماتیک فایلی برای دانلود ظاهر می شود. این فایل حاوی تمامی فایل های متداول یک قالب وردپرس است همچنین بطور اتوماتیک این فریم ورک به قالب اضافه شده است و کار خاصی برای ادامه کار لازم نیست انجام دهید!
در روز های آینده با نحوه ی ایجاد و خروجی گرفتن از هر یک از امکانات این فریم ورک جهت ساخت تنظیمات قالب آشنا خواهیم شد. با تاتژن همراه باشید.
خب به پایان “آموزش ساخت تنظیمات قالب” رسیدیم. امیدوارم این آموزش مورد توجه شما واقع شود، شما می توانید از طریق بخش نظرات سوالات و ابهامات خود را در خصوص این آموزش مطرح کنید.


ممنون جالبه