
این پست با مسیر متخصص CSS مرتبط است. مشاهده مسیر (Roadmap)
در مقاله های گذشته اشاره هایی به مبحث گرادینت کردیم و در یک پروژه به پس زمینه یک صفحه وب سایت گرادینت دادیم. در ادامه می خواهیم گرادینت در CSS را آموزش دهیم و مبحث را تکمیل تر کنیم.
گرادینت به شما این امکان را می دهد که در صفحه و در قسمتی که مشخص می کنید یک طیف رنگی که بین چند رنگ جابه جا می شوند را داشته باشید. گرادینت را به صورت خطی و شعاعی می توان استفاده کرد. خطی به این صورت است که در راستای محور افقی یا عمودی تغییر رنگ انجام می شود و شعاعی نیز از مرکز تغییرات اعمال می شود.
دستور گرادینت در CSS :
برای استفاده از گرادینت خطی باید از دستور زیر استفاده کنیم:
linear-gradient(direction, color-stop1, color-stop2, ...);
در پرانتز و در مقدار اول اون مسیری که تمایل داریم گرادینت در همان جهت باشد را وارد می کنیم. به صورت دیفالت گرادینت از بالا به پایین اعمال می شود. برای اعمال گرادینت از راست به چپ باید عبارت to left را در بخش اول پرانتز ذکر کنیم.
عبارت های بعدی شامل طیف رنگی می شوند. در بخش دوم اولین رنگ آغاز کننده گرادینت را ذکر می کنیم و گرادینت با همان جهتی که در بخش اول گفته ایم به سمت رنگ دوم می رود.
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
در عبارت بالا تصویر پس زمینه را به صورت یک گرادینت خطی نوشته ایم، برای درک بهتر این مطلب به مثال پایین و خروجی آن دقت کنید:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 200px;
background-color: red;
background-image: linear-gradient(to right, red , yellow);
}
</style>
</head>
<body dir="rtl">
<h1>آکادمی تاتژن</h1>
<p>گرادینت خطی-از چپ به راست</p>
<div id="grad1"></div>
</body>
</html>
در استایل ها عبارت background-color برای مرورگرهایی که گرادینت را پشتیبانی نکنند نوشته شده است. خروجی به شکل زیر می باشد:

می توانیم جهت ها را نیز به صورت مورب هم بیان کنیم. یعنی در بخش اول عبارت هایی مانند to bottom right را بنویسیم که جهت گرادینت به سمت پایین و راست صفحه خواهد بود.
در بخش جهت دهی نیز می توان از زاویه ها استفاده کنیم و جهت تشکیل طیف رنگی گرادینت را به صورت زاویه ای بیان کنیم:
background-image: linear-gradient(180deg, red, green, blue, yellow);
خروجی گرادینتی است که از رنگ قرمز آغاز و به زرد خاتمه می یابد، جهت آن نیز از بالا به پایین خواهد بود.
در رنگ دهی ها می توان از روش های رنگ دهی در CSS که در گذشته بررسی کرده ایم استفاده کنید و رنگ ها را به هر صورتی که تمایل دارید ذکر کنید.
گرادینت شعاعی (از مرکز) :
نحوه استفاده از این شیوه گرادینت همانند بالا می باشد. برای درک بهتر این سبک به مثال زیر توجه کنید:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 500px;
width: 600px;
background-image: radial-gradient(red, yellow, green);
}
</style>
</head>
<body>
<h1>Radial Gradient - Tutsxen Academy</h1>
<div id="grad1"></div>
</body>
</html>
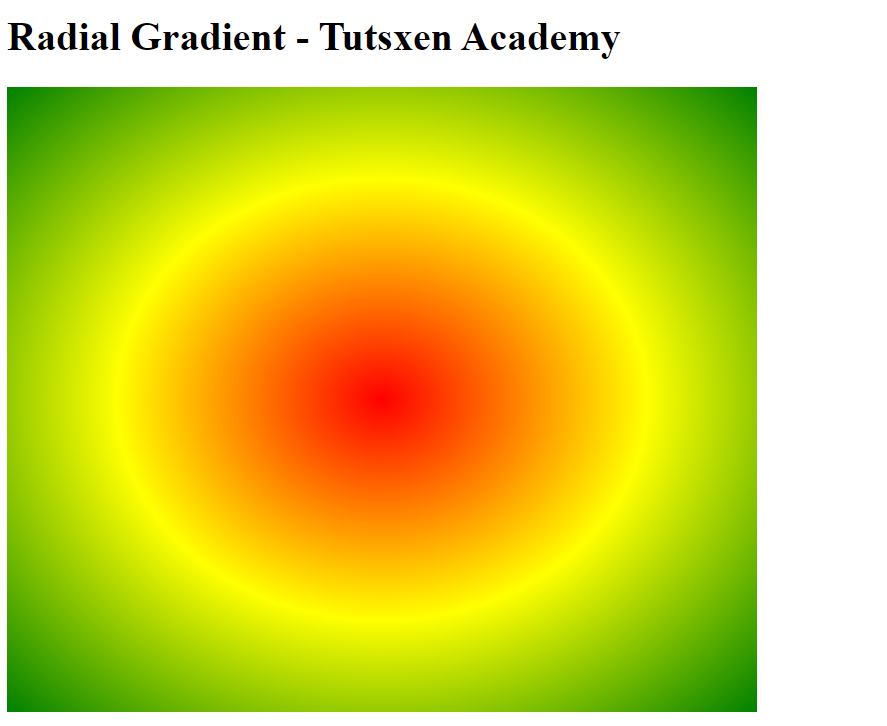
و خروجی که به شکل زیر خواهد بود:

در بخش اول نیز می توانیم شکلی که تمایل داریم تا از مرکز آن رسم شود را نیز اعلام کنیم:
background-image: radial-gradient(circle, red, yellow, green);
خروجی طیف رنگی دایره شکلی است. که در مرکز آن رنگ قرمز و در خارجی ترین قسمت آن رنگ سبز قرار خواهد داشت.
به انتهای آموزش “گرادینت در CSS” رسیدیم. ما در تاتژن امیدواریم این آموزش جذاب مورد توجه شما قرار گرفته باشد. چنانچه دچار ابهام شدید در بخش نظرات مطرح نمایید.

