تگ input در HTML
مهندس محسن صادق نژاد

این پست با مسیر متخصص HTML مرتبط است. مشاهده مسیر (Roadmap)
با تگ input قبلا در آموزش سیر تا پیاز فرم ها آشنا شده اید. وظیفه این تگ ایجاد یک فیلد، متناسب با داده هایی که قرار است از کاربر بگیریم می باشد. با ما همراه باشید و از آموزش تگ input در HTML استفاده کنید.
تگ input در HTML :
<input type="text" >
نحوه استفاده از این تگ به صورت بالا می باشد. نوع داده پیش فرضی که دریافت می کند برابر text هست. موارد دیگری که می توانید در نوع این تگ ذکر کنید در کادر پایین نوشته شده است:
<input type="button"> <input type="checkbox"> <input type="color"> <input type="date"> <input type="datetime-local"> <input type="email"> <input type="file"> <input type="hidden"> <input type="image"> <input type="month"> <input type="number"> <input type="password"> <input type="radio"> <input type="range"> <input type="reset"> <input type="search"> <input type="submit"> <input type="tel"> <input type="text"> <input type="time"> <input type="url"> <input type="week">
در ادامه به بررسی موارد بالا و تفاوت های موجود بین آنها می پردازیم. به کد زیری توجه کنید:
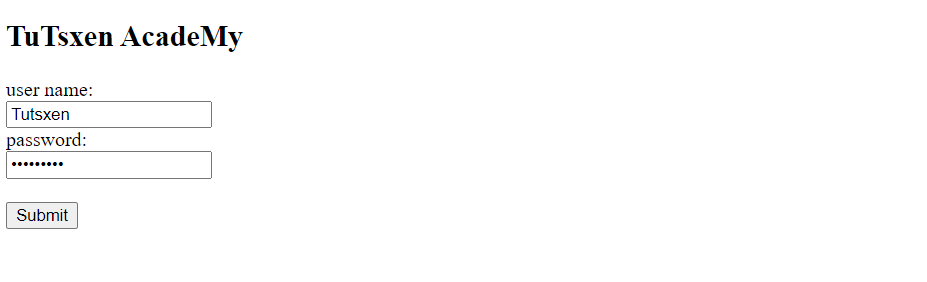
<!DOCTYPE html> <html> <body> <h2>TuTsxen AcadeMy</h2> <form > <label for="fname">user name:</label><br> <input type="text" name="username"><br> <label for="lname">password:</label><br> <input type="password" name="pass"><br><br> <input type="submit" value="Submit"> </form> </body> </html>
اجزای تگ input :
از label برای قرار دادن عنوان یا نامی در ابتدای textbox ای که داریم استفاده می کنیم. Label مشخص می کند که هدف از ایجاد آن محتوا چه بوده و توضیح مختصری به ما خواهد داد.
در بالا از سه type مختلف تگ input استفاده شده است. نوع text فضایی را در اختیار کاربر قرار می دهد، که به صورت پیش فرض امکان نوشتن 20 کاراکتر در آن وجود دارد.
نوع password نیز همانند text می باشد؛ با این تفاوت که محتوایی که کاربر در آن فیلد وارد کرده را نمی توانیم مشاهده کنیم؛ (به دلیل مسائل امنیتی) و نوع submit هم برای ما یک دکمه ای ایجاد می کند که کاربر با فشار دادن آن اطلاعات را ارسال می کند.
با اضافه کردن کد زیر دکمه ای تحت عنوان reset برای فرم ما ایجاد می شود. که کاربر با کلیک بر روی آن می تواند مقادیری که در فیلدهای نام کاربری و پسورد وارد کرده را از بین ببرد:
<input type="reset">
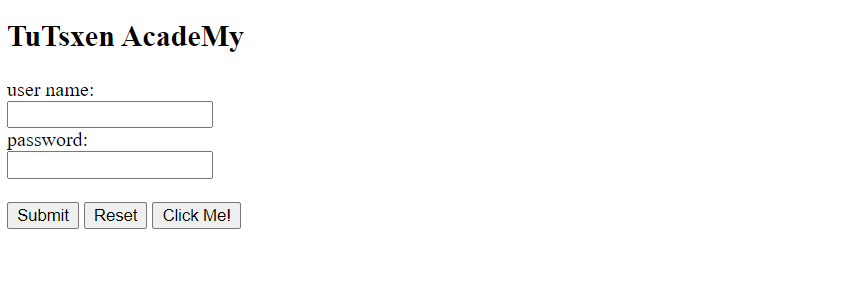
خروجی نیز به شکل زیر خواهد شد و دکمه reset اضافه می شود.
برای ایجاد دکمه های دیگر نیز می توان از type دیگری در تگ input استفاده کرد. button نیز همانند submit و reset یک دکمه برای ما ایجاد خواهد کرد.
<input type="button" onclick="alert('Hello World!')" value="Click Me!">
ویژگی onclick که در بالا مشاهده می کنید. برای این نوشته شده است تا هنگامی که کاربر بر روی این دکمه کلیک کرد عملیات مشخص شده ای را به کاربر نمایش بدهد. در اینجا با کلیک بر روی دکمه در صفحه یک پیغام Hello World! نمایش داده می شود.
ویژگی color :
از انواع ورودی های دیگری که داریم color می باشد. نحوه استفاده از آن و خروجی آن در ادامه آورده شده است:
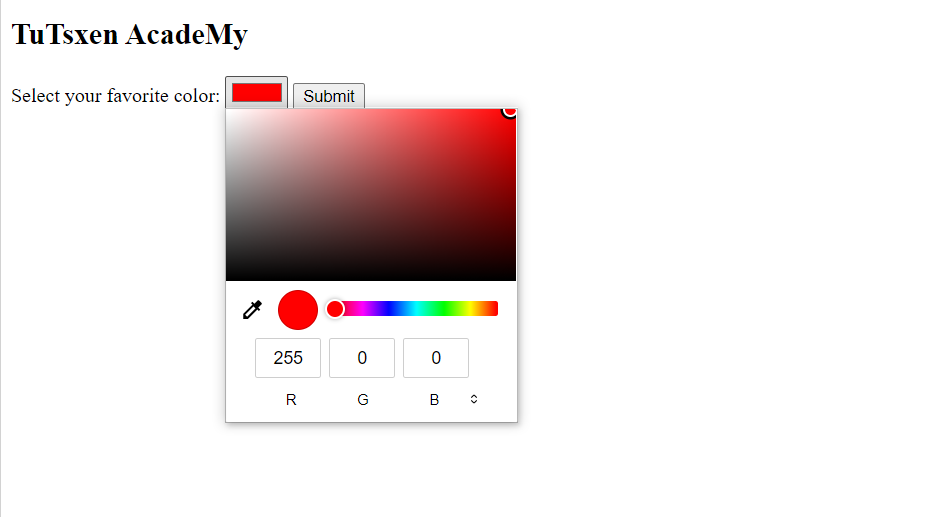
<form > <label >Select your favorite color:</label> <input type="color" name="favcolor" value="#ff0000"> <input type="submit" value="Submit"> </form>
می توانیم به شیوه های مختلفی که در مقاله های گذشته صحبت کرده ایم رنگ مورد نظر خود را انتخاب کنیم.
از type تاریخ و یا date نیز می توانید استفاده بکنید و ورودی های تاریخ را به راحتی از کاربر دریافت کنید. type دیگری تحت عنوان email وجود دارد که برای دریافت ایمیل از کاربر می باشد. امکان نوشتن و استفاده کردن از type پیش فرض تگ input که text است وجود دارد ولی برای راحتی بیشتر شما می توانید از type های دیگری که برای همین مضامین ساخته شده اند استفاده کنید.
شما می توانید لیستی که در ابتدای این مقاله آورده ایم را دوباره بررسی کنید و آنها را امتحان کنید تا با نحوه عملکرد های مختلف type های گوناگون آشنا شوید.
به انتهای آموزش “تگ input در HTML” رسیدیم. اگر در قسمتی از مطلب دچار ابهام یا سوال شدید با ما در کامنت ها مطرح کنید.