ایجاد dropdown menu در نوبار با CSS
مهندس محسن صادق نژاد

این پست با مسیر متخصص CSS مرتبط است. مشاهده مسیر (Roadmap)
این پست با مسیر متخصص HTML مرتبط است. مشاهده مسیر (Roadmap)
امروز قصد داریم نحوه ایجاد یک منوی نوبار ساده را بررسی بکنیم. همچنین منوهای بازشونده یا dropdown را نیز خواهیم گفت. درانتها نوباری را با کمک HTML & CSS ایجاد میکنیم تا با هاورشدن محتویات منوی dropdown نمایش داده بشود. پس تا انتهای آموزش ایجاد dropdown menu در نوبار همراه ما باشید.
dropdown menu چیست؟
منوهایی هستند که اغلب در نوبار استفاده می شوند. با هاور شدن یا کلیک بر روی آن بخش، لیستی از زیرمنوهای موجود برای ما به نمایش درمیاد. همانطور که در تصویر بالا مشاهده میکنید، در سایت تاتژن نیز از این نوع منوهای بازشونده استفاده شده است. با هاور کردن عبارت “آموزش های رایگان” محتویات منو بازشونده برای شما نشان داده می شود. با استفاده از dropdown menu شما مانع از شلوغ شدن نوبار می شوید. کاربر پس از وارد شدن به سایت شما نوبار را می بیند. اگر نوبار شلوغ باشد و دسته بندی های مناسبی نداشته باشد احتمالا سردرگم خواهد شد. با کمک dropdown منوها دسته بندی مناسبی می توانیم به کاربر نمایش بدهیم.
پیاده سازی dropdown menu در نوبار
به کد های زیر برای ایجاد dropdown menu در نوبار توجه کنید:
<div class="navbar">
<a href="#home">صفحه اصلی</a>
<a href="#news">بلاگ</a>
<div class="dropdown">
<button class="dropbtn">آموزش ها
<i class="fas fa-caret-down"></i>
</button>
<div class="dropdown-content">
<a href="#">آموزش HTML</a>
<a href="#">آموزش CSS</a>
<a href="#">After Effect</a>
</div>
</div>
</div>
کدهای HTML مورد نیاز برای یک نوبار موارد بالا می باشد. سپس در قسمت CSS به استایل دهی به کلاسهای مختلف میپردازیم.
به کدهای CSS این نوبار دقت کنید:
body {
direction: rtl;
}
.navbar {
overflow: hidden;
background-color: #333;
margin-top:20px;
}
.navbar a {
float: right;
font-size: 16px;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.dropdown {
float: right;
overflow: hidden;
}
.dropdown .dropbtn {
font-size: 16px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font-family: inherit;
margin: 0;
}
.navbar a:hover, .dropdown:hover .dropbtn {
background-color: red;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: right;
}
.dropdown-content a:hover {
background-color: #ddd;
}
.dropdown:hover .dropdown-content {
display: block;
}
دقت کنید در حالت عادی نمایش محتواهای منوبازشونده none می باشد. استایل های کلاس dropdown-content را مشاهده کنید متوجه این موضوع خواهید شد. سپس در حالت hover شدن کلاس قبلی (یعنی با هاور شدن دکمه ی “آموزش ها”) محتواهای کلاس dropdown-content به نمایش در می آید.
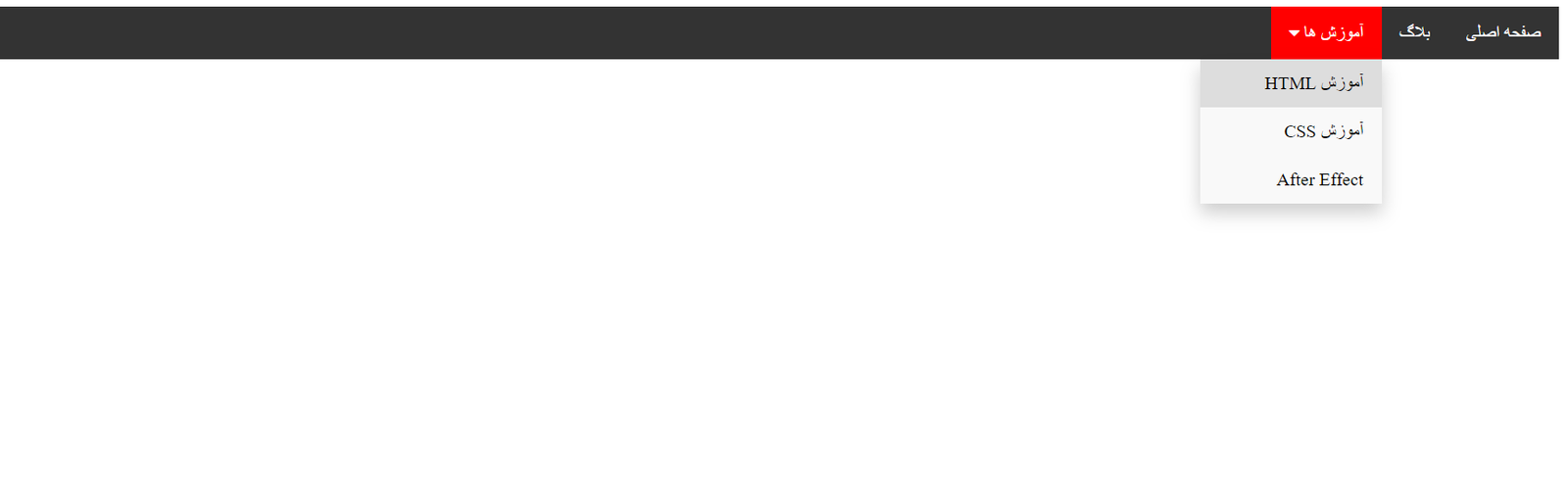
خروجی به شکل زیر خواهد بود:
شما می توانید نوبار گسترده تری ایجاد کنید. همچنین برای دلنشین تر کردن آن می توانید از رنگ های متنوع تری بهره ببرید. برای نمایش آیکون های موجود در نوبار می توانید از سایت fontawesome استفاده کنید. شما می توانید برای بخش های مختلف نوبار خود از آیکون های fontawesome استفاده کنید. با استفاده از آیکون های fontawesome ظاهر خوبی می توانید برای سایت خود ایجاد کنید. امیدواریم این آموزش برای شما مفید بوده باشد. در صورت وجود هرگونه ابهام یا سوالی می توانید در قسمت نظرات از ما بپرسید. در اسرع وقت پاسخگوی سوالات شما و سوالات مربوط به طراحی سایت خواهیم بود.