گرید بندی صفحه وب با HTML و CSS
مهندس محسن صادق نژاد

این پست با مسیر متخصص CSS مرتبط است. مشاهده مسیر (Roadmap)
این پست با مسیر متخصص HTML مرتبط است. مشاهده مسیر (Roadmap)
در این آموزش، به یکی از مفاهیم پایه و کلیدی طراحی وب، یعنی گریدبندی صفحات وب با استفاده از HTML و CSS خواهیم پرداخت. گرید بندی HTML یا شبکهبندی آن به توسعهدهندگان وب امکان میدهد تا ساختارهای منظم و متقارن را برای صفحات وب خود ایجاد کنند و محتوای مختلف را به صورت هماهنگ و قابل دسترس در صفحه نمایش دهند. با استفاده از این تکنیک، میتوانید کنترل بیشتری بر روی چینش عناصر در صفحه داشته باشید و تجربه کاربری بهتری را برای بازدیدکنندگان سایت فراهم کنید. در ادامه این مقاله، با اصول اولیه گریدبندی، روشهای پیادهسازی آن در HTML و CSS، و همچنین نکات کاربردی برای ایجاد صفحات وب زیبا و کاربرپسند آشنا خواهید شد. اگر میخواهید مهارتهای طراحی وب خود را به سطح بالاتری ببرید، با ما همراه باشید.
گرید بندی HTML به چه معناست؟
گرید بندی یا همان شبکه بندی صفحات وب در واقع به تقسیم کردن عرض یک صفحه به ستون هایی با عرض های مختلف گفته می شود. ساده ترین راه گرید بندی استفاده از فریم ورک بوت استرپ است. بدیهی است که گاهی ما نخواهیم از فریم ورک ها استفاده کنیم، برای همین در این آموزش ما بصورت خام با HTML و CSS قصد داریم یک صفحه را به چند بخش تقسیم بندی ویا اصطلاحا گریدبندی نماییم.
ایجاد دو بخش مساوی در صفحه
برای ایجاد دو بخش مساوی، از دو div استفاده می کنیم. به آنها کلاس یکسانی می دهیم.کدهای این بخش را در کادر زیر مشاهده می کنید.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/css/style.css">
</head>
<body>
<h2>تقسیم صفحه وب به دو بخش برابر</h2>
<div class="row">
<div class="column" style="background-color:#aaa;">
<h2>بخش سمت چپ</h2>
<p>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد</p>
</div>
<div class="column" style="background-color:#bbb;">
<h2>بخش سمت راست</h2>
<p>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد</p>
</div>
</div>
</body>
</html>
اکنون به فایل style.css رفته و کلاس های موجود را استایل دهی میکنیم. به چند روش می توان صفحه را گرید بندی کرد. استفاده از flex یا :after راهکار های دیگر است. ساده ترین راه ایجاد دو ستون با عرض 50 درصد است. برای در کنارهم قرار گرفتن این ستون ها نیز میتوان از float استفاده کرد. پس از وارد کردن کدهای CSS خروجی را خواهیم دید.
body{
direction: rtl;
}
* {
box-sizing: border-box;
}
h2{
text-align: center;
}
.column {
float: left;
width: 50%;
padding: 10px;
height: 1000px;
}
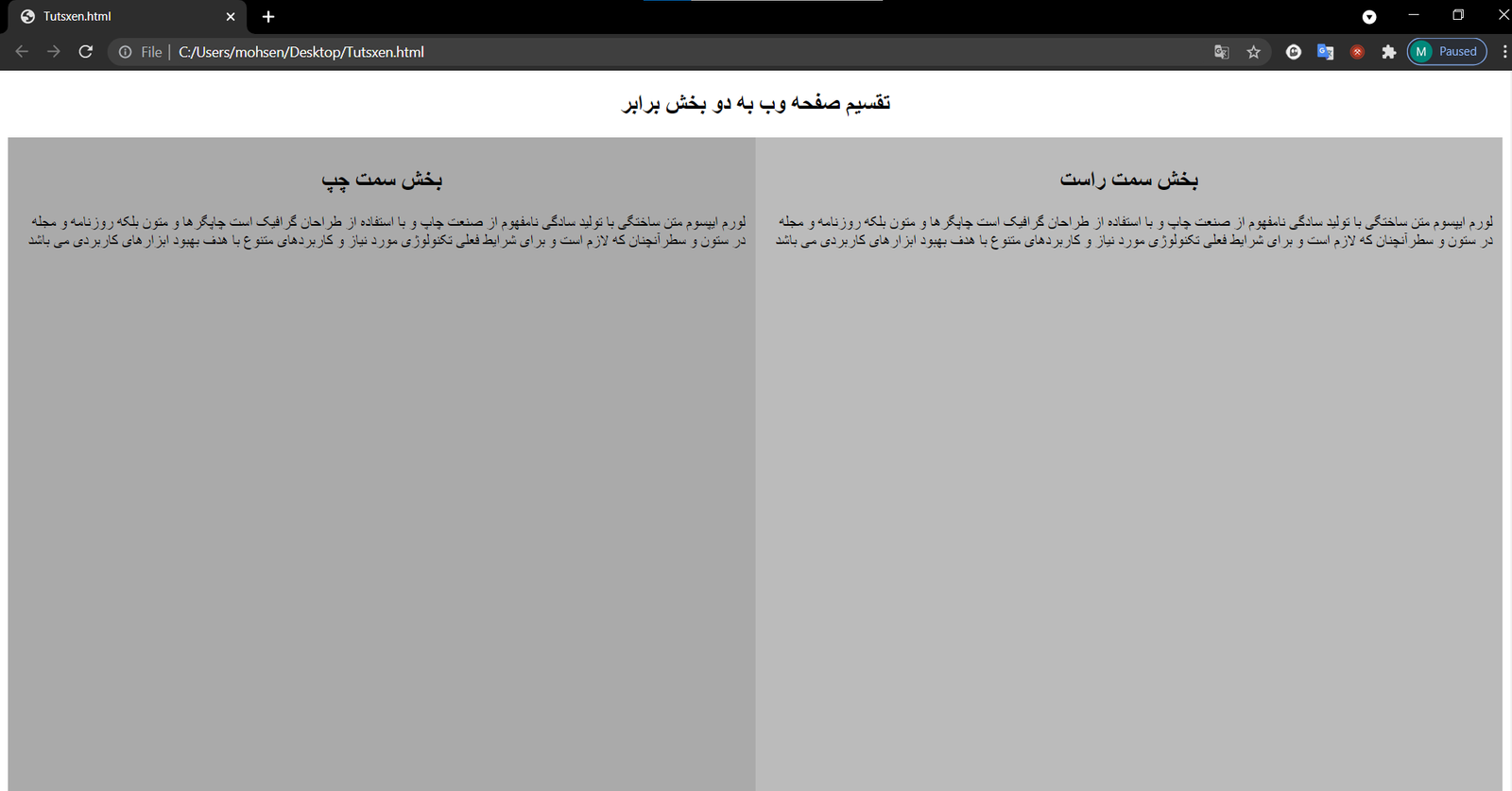
خروجی گریدبندی صفحه وب بصورت زیر خواهد بود:
با تغییر درصدی که برای عرض مشخص کرده ایم میتوانید عرض ستون ها را کمتر کنید. همچنین با افزایش تعداد div ها می توانید تعداد ستون ها را افزایش بدهید.
ایجاد ستون با عرض نابرابر
برای ایجاد این ستون ها کافی است که در div هایی که تشکیل می دهید کلاس های مجزایی به آنها بدهید. سپس در قسمت استایل دهی کدهای خود به کلاس های آنها عرض(width) مورد نظر خود را بدهید. فرضا به div اول کلاس left و به div دوم کلاس right را میدهیم. می خواهیم کلاس left دارای 25 درصد عرض صفحه باشد. بقیه صفحه به کلاس right می دهیم.
در قسمت استایل کافی است کدهای زیر را وارد کنیم تا گرید بندی صفحه وب ما صورت بپذیرد:
.left {
float: left;
width: 25%;
}
.right {
float: left;
width: 75%;
}
خروجی به شکل زیر خواهد بود:
شما قادر خواهید بود ستون های بیشتری را ایجاد کنید. کافی در قسمت HTML شما فرضا 4 تا div ایجاد کنید. سپس در قسمت استایل ها به هر div یک عرض مشخص بدهید. اگر بخواهید 4 ستون یکسان داشته باشد باید مقدار width را برابر 25% قرار بدهید.
از نظر شما روش های دیگری برای تقسیم بندی صفحه یا گرید بندی وجود دارد؟ در قسمت نظرات پاسخ ها و نظرات خودتون رو برای ما ارسال کنید.
امیدواریم که آموزش گرید بندی HTML براتون مفید بوده باشه. در آموزش های آینده درباره display و حالت های مختلف آن نظیر grid و flex صحبت خواهیم کرد.شما می توانید در قسمت نظرات پرسش های خود را مطرح کنید. همکاران مادر سریع ترین زمان ممکن پاسخگوی شما خواهند بود. همچنین از شما دوستان دعوت می شود از طریق کانال یوتیوب تاتژن جدیدترین پست های آموزشی برنامه نویسی را تماشا کنید.