شی گرایی و کار با شی Date در جاوا اسکریپت
مهندس محسن صادق نژاد

این پست با مسیر متخصص جاوا اسکریپت مرتبط است. مشاهده مسیر (Roadmap)
امروز برای شما عزیزان تاتژنی، از سری آموزش های جاوا اسکریپت آموزش دیگری را آماده کرده ایم. آموزش امروز شی گرایی و کار با شی Date در جاوا اسکریپت می باشد. در ادامه همراه ما باشید و از آموزش ویدیویی و متنی استفاده کنید.
مقدمه :
زبان جاوا اسکریپت، زبان برنامه نویسی شی گرا و پویایی است، که کاربرد بسیاری در صفحات وب دارد. و به کمک این زبان برنامه نویسی می توان به اشیای درون صفحههای HTML دسترسی پیدا کرد. هنگامی که ساختار کلی و ظاهری صفحات اینترنتی با HTML & CSS تکمیل میشوند؛ با جاوا اسکریپت (JS) می توان به کنترل صفحات پرداخت.

ویدیوی آموزش شی گرایی و کار با شی در جاوا اسکریپت :
جهت یادگیری آرایه ها جاوا اسکریپت، ویدئوی آموزشی زیر را مشاهده نمایید.
چنانچه فرصت تماشای ویدئوی فوق را ندارید، یا از حوصله شما خارج است، در ادامه با ما همراه باشید.
آموزش شی گرایی و کار با شی Date جاوا اسکریپت به صورت متنی :
در زندگی روزمره شما شی های مختلفی مثل میز و ماشین و… را مشاهده میکنید. هر کدام از این اشیا ویژگی های خاص خودشان را دارند که سبب تمایز آنها از یکدیگر میشود.
در مثال زیر شما مشخصات یک شی ماشین را میبینید، که با ویژگی هایی که دارد تعریف شده است:
<script>
var car = {type:"Fiat", model:"500", color:"white"};
<script/>
دقت داشته باشید که فاصله ها زیاد مهم نیستند، شما میتوانید برای زیبایی، کدهای خودتان به شکل زیر نیز نمایش بدهید:
<script>
var car = {type:"Fiat",
model:"500",
color:"white"
};
<script/>
در مثال های بالا ویژگی های یک شی ماشین گفته شده است.
Date()
برای ساختن اشیا از جنس زمان باید به شکل زیر عمل کنیم:
<script>
var x= new Date();
<script/>
الان متغیر X تبدیل به یک شی از جنس زمان شد و اطلاعات در مورد این لحظه را به کاربر نمایش میدهد.
متدهای بسیاری وجود دارد که عملیات های مشخصی بر روی شی Date انجام می دهند، به طور مثال در عبارت زیر در خروجی فقط سال به کاربر نمایش داده میشود:
<script>
var x= new Date();
document.write(x.getFullYear());
<script/>
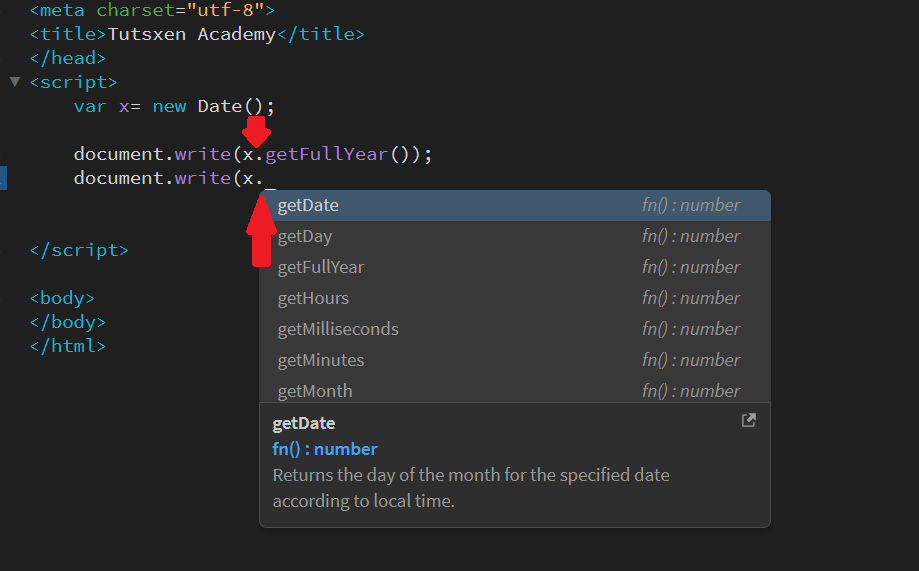
برای استفاده از دیگر متدهای موجود کافی است بعد از شی Date موجود عبارت نقطه را تایپ کنید؛ تا متدهای موجود و قابل استفاده برای شما نمایان بشود، سپس با توجه به کاری که میخواهید انجام بدهید از متد موردنیاز خود استفاده کنید.
در فیلم کاربرد بعضی از متدها ذکر بیان شده است.

به پایان این آموزش رسیدیم. چنانچه ابهام و یا اشکالی داشتید، می توانید در بخش نظرات مطرح نمایید.

