ریسپانسیو یا واکنش گرا نمودن یک سایت
مهندس محسن صادق نژاد

این پست با مسیر متخصص CSS مرتبط است. مشاهده مسیر (Roadmap)
کلمه ریسپانسیو (responsive) به معنی واکنش گرا می باشد. این واکنش گرایی بدین معنی است که سایت شما در نمایشگرهای مختلف ظاهری متناسب داشته باشد. همچنین المان های موجود در صفحه به صورتی کنار یکدیگر قرار بگیرند که در نمایشگرهای مختلف اسکرول نخورند. در کل به مجموعه فعالیت هایی که برای چینش المان های یک سایت انجام می دهیم تا در نمایشگرهای مختلف، ظاهر سایت بهم نریزد، ریسپانسیو یا واکنش گرا نمودن یک سایت می گویند.
نمایش ریسپانسیو یا واکنش گرا چگونه می باشد؟
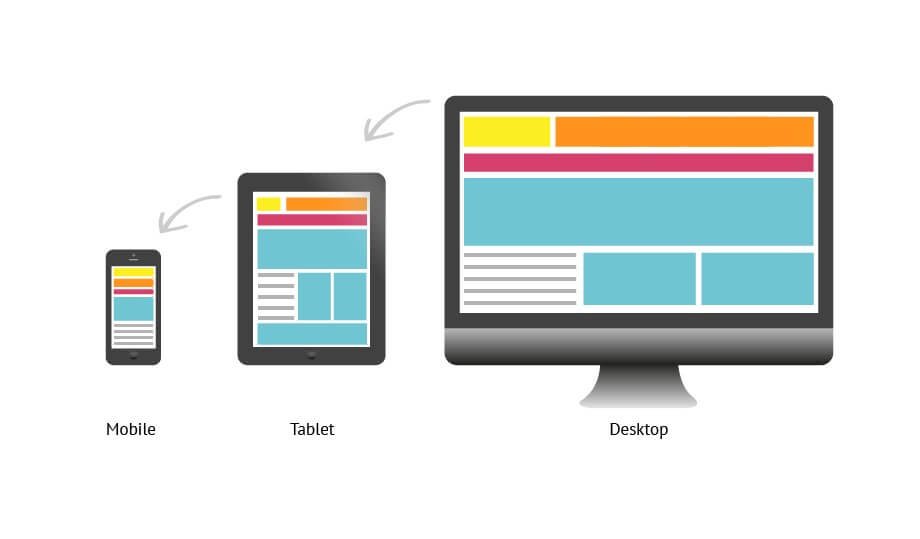
به طور مثال، همانطور که در تصویر بالا مشاهده می کنید؛ چینش کادرهای پست در حالت تبلت و موبایل کاملا تغییر نموده است. با این کار خوانایی نوشته نیز حفظ می شود و کاربران به راحتی می توانند در هر نمایشگری به جستجو در سایت های محبوب خود بپردازند. اگر این فرآیند برای تصویر بالا صورت نپذیرد، کاربر مجبور خواهد بود در نمایشگرهایی که دارای صفحه کوچکتری می باشند، برای مشاهده مطالب و گشتن در سایت اقدام به اسکرول کردن در جهت های مختلف کند تا بتواند مطالب را، فرضا در تلفن همراه خود مشاهده کند. ظاهر سایت نیز کاملا بهم خورده و اطلاعات مهم نمایان نخواهد بود.
مزیت های ریسپانسیو کردن یک سایت
از مزیت های ریسپانسیو بودن یک سایت می توان به بهبود سئو سایت اشاره نمود. اگر سایت شما دارای سئو بالاتری باشد در نتایج جستجوی موتورهای هوشمند، رتبه های بالاتری را از آن خود می کند. به تبع آن شما شاهد مراجعه بیشتر کاربران به سایت خود خواهید بود. در نتیجه آمار بازدید سایت شما و دیگر پارامترهای اساسی تغییر می کنند.
روش های ریسپانسیو یا واکنش گرا کردن
به شیوه های مختلفی می توان یک سایت را واکنش گرا نمود. شما می توانید از فریم ورک های مخصوصی که برای ریسپانسیو کردن سایت ایجاد شده اند استفاده کنید. همچنین با کمک CSS و breakpoint ها می توانید یک سایت ریسپانسیو طراحی کنید. همچنین از جاوا اسکریپت هم می توان برای ریسپانسیو کردن سایت بهره برد. روش ها و افزونه های مختلف دیگری نیز وجود دارند. این افزونه ها به شما در پیاده سازی یک سایت ریسپانسیو کمک شایانی می کنند.
اصولا برای طراحی و پیاده سازی یک سایت ریسپانسیو یا واکنش گرا از دو روش استفاده می کنند. روش اول به اینگونه می باشد که در ابتدا صفحات مختص نمایشگرهای بزرگ پیاده سازی و طراحی می شوند. سپس در مراحل بعدی اقدام به تغییر المان ها برای نمایش بهینه در حالت های مختلفی نظیر نمایشگرهای موبایل و تبلت می کنند. روش دوم نیز برعکس روش اول می باشد. در این روش ابتدا نسبت به پیاده سازی صفحات وب در حالت های موبایل و تبلت اقدام می کنند. سپس سراغ طراحی و پیاده سازی المان ها برای نمایشگرهای بزرگ می کنند.
شروع آموزش responsive
در مطالب بعدی قصد داریم نحوه واکنش گرا نمودن یک سایت را با کمک مدیا کوئری ها در قالب آموزش های متنی شروع کنیم. ابتدا نیاز است برخی مقدمات را بیان کنیم. در ابتدا به بررسی break point های مورد نیاز می پردازیم و تعریف break point را بیان می کنیم. سپس به نحوه نوشتن مدیا کوئری ها(media query) برای حالت های مختلف می پردازیم. در مرحله بعد به بیان واحدهای اندازه گیری که در ریسپانسیو کردن صفحات برای ما کاربرد بیشتری دارند اشاره خواهیم کرد.