آموزش راه اندازی بوت استرپ – Bootstrap 4
مهندس محسن حسن پور

این پست با مسیر متخصص Bootstrap مرتبط است. مشاهده مسیر (Roadmap)
فریم ورک بوت استرپ یکی از محبوب ترین فریم ورک های طراحی سایت در جهان است. در این آموزش قصد داریم راه اندازی Bootstrap را باهم یاد گرفته و بفهمیم چطور بوت استرپ را در پروژه یا سایت خود نصب کنیم. قبل از نصب Bootstrap ابتدا می خواهیم اندکی در مورد این فریم ورک و روش های نصب آن با شما صحبت کنیم.
اگر نمی دانید Bootstrap چیست ، اینجا کلیک کنید.
مزایای Bootstrap
فریم ورک بوت استرپ مزایای بسیاری دارد. اغراق نکرده ایم اگر بگوییم با این فریم ورک قادر خواهید بود هر سایتی را با سرعت بسیار بالا پیاده سازی کنید. در اینجا به اختصار به برخی از این موارد اشاره می کنیم :
- نصب و راه اندازی ساده
- رایگان بودن بوت استرپ
- سازگاری با فریم ورک ها و کتابخانه های جاوا اسکریپت نظیر React ، jQuery و …
- Documentation قوی و قابل دسترس
- یادگیری آسان
- سرعت بخشیدن به کدنویسی
- استفاده از کلاس های معنادار
- و…
نصب Bootstrap 4
بطور کلی برای نصب و راه اندازی این فریم ورک دو راه وجود دارد:
- استفاده از CDN (اگر نمی دانید CDN چیست به مقاله ای که در این زمینه آماده ایم مراجعه کنید.)
- استفاده از سورس فایل ها بصورت لوکال
استفاده از هر یک از این روش ها مزایا و معایب خود را دارد که در ادامه با هم بررسی می کنیم.
راه اندازی بوت استرپ با روش CDN
راه اندازی بوت استرپ با روش CDN اگرچه یک روش غیر مرسوم در ایران است، اما در سراسر دنیا طرفداران خاص خود را دارد از مزایای این روش می توان به :
- سرعت بخشیدن به سایت
- سرعت بخشیدن به روند نصب و راه اندازی فریم ورک
- و…
اشاره نمود. همچنین عیب استفاده از این روش آن است که ممکن است بدلیل تحریم ها یا هر دلیل دیگری ارتباط با سرور هایی که فایل های Bootstrap در آن قرار دارد، برقرار نشود و در نتیجه فایل های مورد نیاز در سایت یا قالب شما بارگذاری نگردد.
آموزش راه اندازی Bootstrap 4 با روش CDN
برای نصب به این روش به سایت رسمی این فریم ورک به نشانی Getbootstrap.com مراجع کنید. لینک سایت رسمی بوت استرپ

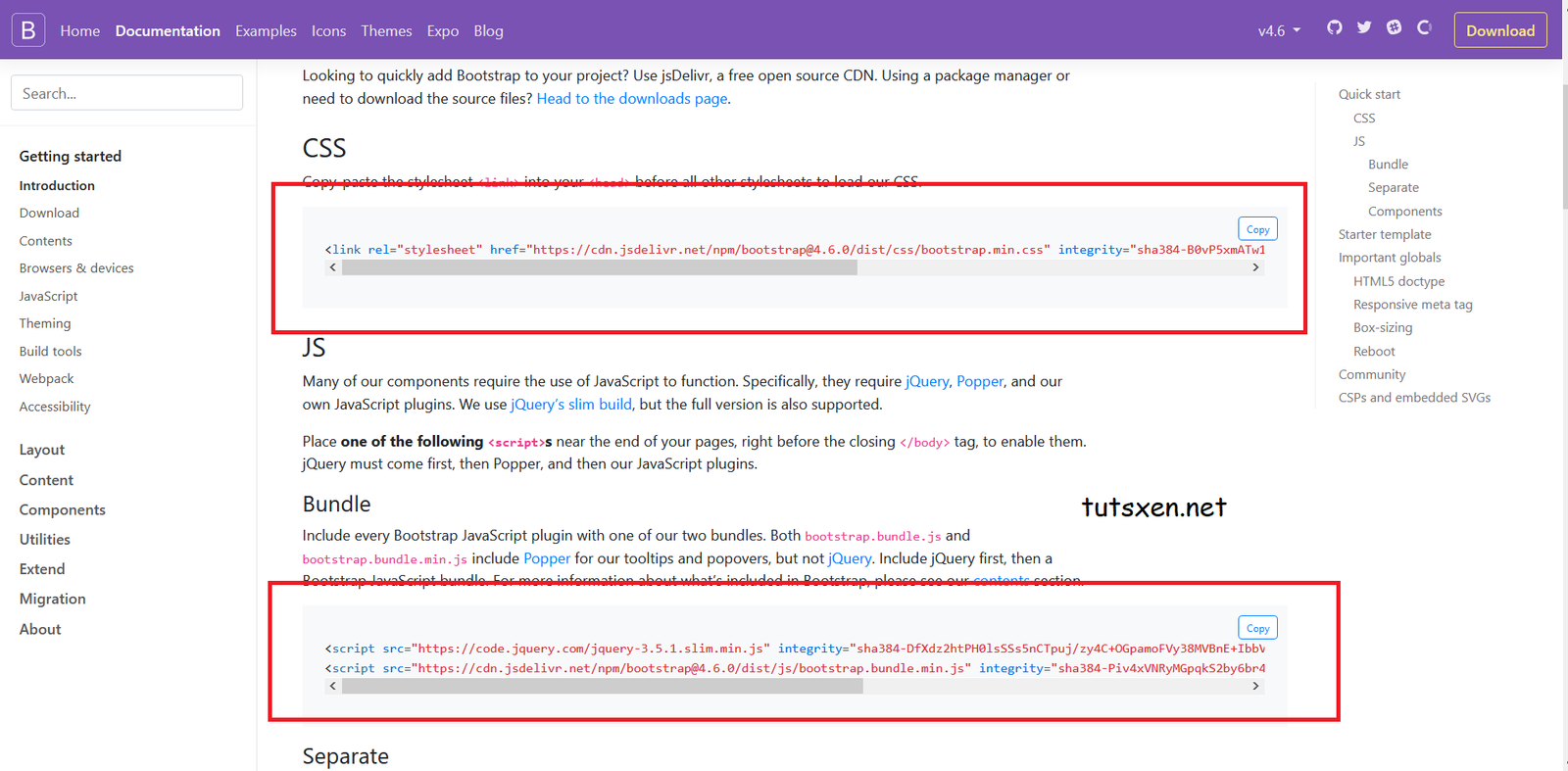
مطابق شکل فوق روی گزینه Get Started کلیک کنید. در صفحه ای که باز می شود صفحه را اندکی اسکرول نموده و هر کدام از کادر هایی که در شکل زیر مشخص شده را کپی کرده و در Header یا Footer سایت خود قرار دهید.

نکته : از آنجایی که بوت استرپ برای اجرا به کتابخانه جی کوئری نیاز دارد با این روش جی کوئری نیز به سایت یا قالب شما اضافه می شود.
اگر آنچه شما در تصویر بالا می بینید با آنچه در سایت بوت استرپ مشاهده می کنید متفاوت است به دلیل ورژن این فریم ورک می باشد! حواستان باشد که ورژن را روی 4.6 قرار دهید.

راه اندازی بوت استرپ با روش لوکال
این روش مرسوم تر است چراکه فایل ها در کنار پروژه قرار می گیرد و از نظر دسترسی مشکلی برایتان بوجود نخواهد آمد اما احتمالا سرعت نصب این فریم ورک و سرعت بارگذاری سایت شما اندکی نسبت به روش CDN پایین تر خواهد بود.
آموزش راه اندازی Bootstrap 4 با روش CDN
پیش از شروع نصب به روش لوکال ( دانلودی ) می بایست ابتدا باید جی کوئری را به قالب یا سایت خود اضافه کنید. برای سهولت و سرعت بخشیدن به فرایند راه اندازی می توانید از طریق کد زیر جی کوری را به قالب یا سایت خود اضافه کنید.
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
برای نصب Bootstrap به این روش هم باید ابتدا به سایت رسمی این فریم ورک به نشانی Getbootstrap.com مراجع کنید. لینک سایت رسمی بوت استرپ

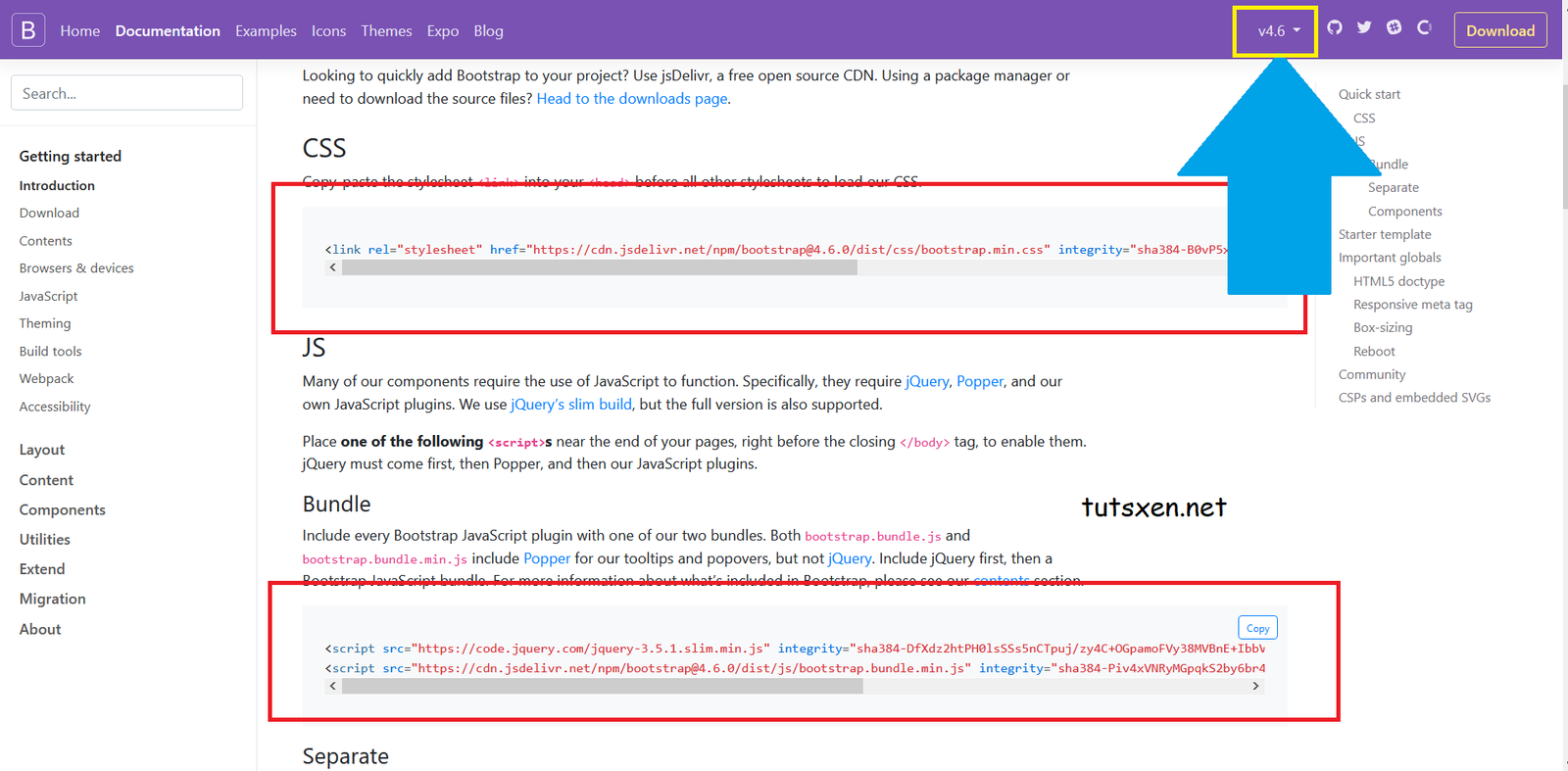
بالا سمت راست، روی گزینه ی Download کلیک کنید. منتظر شوید صفحه ای مانند صفحه ی زیر به شما نمایش داده شود.

اطمینان حاصل کنید که مطابق تصویر بالا bootstrap v4.6.0 باشد، اگر آنچه شما در تصویر بالا می بینید با آنچه در سایت بوت استرپ مشاهده می کنید متفاوت است، از طریق گزینه ی بالا سمت راست ورژن را روی v4.6 قرار دهید.

بررسی فایل های دانلود شده Bootstrap 4
بعد از اتمام دانلود فایل rar را اکسترکت نمایید. هر دو فولدر CSS و JS را کنار فایل HTML خود قرار دهید سپس وارد پوشه CSS شوید، اکنون می خواهیم این فایل ها را بررسی کنیم.
فایل Bootstrap.css و Bootstrap.min.css
اگر قصد دارید از تمام امکانات Bootstrap استفاده کنید شما باید از بین یکی از فایل Bootstrap.css و یا Bootstrap.min.css یک مورد را به هدر سایت یا قالب خود اضافه کنید. مانند مثال زیر :
<link rel="stylesheet" type="text/css" href="/css/bootstrap.min.css">
توجه کنید که به href باید آدرس فایل خود را بدهید.
فرق bootstrap.css و bootstrap.min.css
از نظر محتوا و برنامه نویسی این دو فرقی با یکدیگر ندارند و هردو یک فایل هستند. اما استفاده از فایل bootstrap.min.css بهتر است چراکه فشرده شده و حجم کمتری از کاربران صرف لود شدن آن به هنگام بارگذاری سایت می گردد، در نتیجه سایت شما با سرعت بیشتر باز می شود!
فایل Bootstrap-gride.css و Bootstrap-reeboot.min.css
اگر فقط قصد داشتید از گرید بندی بوت استرپ اضافه کنید نه امکانات دیگر آن، بجای استفاده از Bootstrap.min.css از bootstrap-gride می بایست استفاده کنید، بدیهی است بنا به دلایلی که بالاتر گفته شد استفاده از نسخه ی فشرده آن ( یعنی min ) برای استفاده در سایت یا قالبتان بهتر است.
<link rel="stylesheet" type="text/css" href="/css/bootstrap-gride.min.css">
فایل Bootstrap-reboot.css و Bootstrap-gride.min.css
اگر فقط قصد داشتید استایل های ریبوت ( استایل هایی که برای پاکسازی و اصلاح صحیح استایل های پیش فرض مرورگر بکار می روند.) را استفاده کنید یکی از این دو فایل را به سایت خود اضافه کنید.
<link rel="stylesheet" type="text/css" href="/css/bootstrap-reboot.min.css">
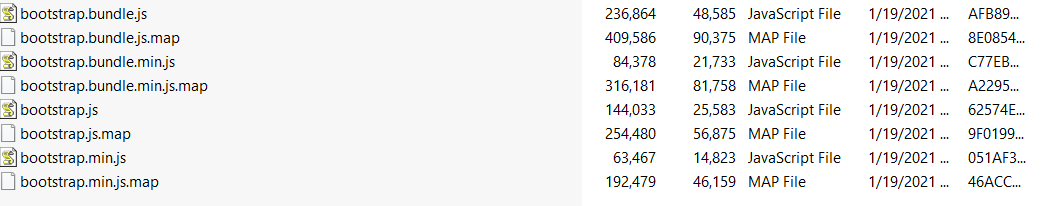
حالا به سراغ فایل های JavaScript می رویم :

این گستردگی در بین فایل های JS دیده نمی شود شما در کل دو انتخاب دارید.
- استفاده از bootstrap.min.js یا bootstrap.js
- استفاده از bootstrap-bundle.js یا bootstrap-bundle.min.js
در مورد تفاوت نسخه معمولی و min که بار ها در متن به آن اشاره کردیم، نسخه ی bootstrap.min.js همان نسخه ی bootstrap.js است اما به صورت فشرده سازی شده! اما تفاوت نسخه bootstrap-bundle.js با bootstrap.js چیست؟
بوت استرپ علاوه بر جی کوئری برای اجرا به کتابخانه popper نیز نیاز دارد، اگر قصد دارید popper را بصورت جداگانه به سایت خود اضافه کنید می بایست از نسخه bootstrap.min.js یا bootstrap.js استفاده کنید و اگر قصد اضافه کردن popper را ندارید از bootstrap-bundle.js یا bootstrap-bundle.min.js استفاده کنید. با استفاده از نسخه bundle دیگر نیازی به اضافه کردن popper نخواهید داشت.
<script type="text/javascript" src="/js/bootstrap.min.js"></script> //اگر میخواهید popper را دستی اضافه کنید <script type="text/javascript" src="/js/bootstrap.bundle.min.js"></script> //اگر نمیخواهید popper را دستی اضافه کنید
در نهایت کدی که باید در هدر سایت خود برای راه اندازی فریم ورک بوت استرپ قرار دهید :
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script type="text/javascript" src="/js/bootstrap.bundle.min.js"></script> <link rel="stylesheet" type="text/css" href="/css/bootstrap.min.css">
به پایان آموزش جامع راه اندازی فریم ورک Bootstrap 4 رسیدیم. امیدواریم این آموزش نیز مورد توجه شما واقع شده باشد. در صورتی که سوال یا ابهامی در مورد این آموزش داشتید می توانید از بخش نظرات مطرح نمایید.


فرق Bundle با Separate چیه
در بوت استرپ 4 ( و نسخه جدیدش یعنی نسخه 5) می توانید از روش Bundle یا Separate برای اضافه کردن بوت استرپ به پروژه خود استفاده کنید. منظور از Bundle استفاده از فایل bootstrap.bundle.min.js هستش که این فایل خودش دارای کتابخانه popper هستش. اما اگر از روش Separate استفاده کنید، اولا باید از فایل bootstrap.min.js استفاده کنید ثانیا باید قبل از اضافه کردن این فایل، کتابخانه popper را هم جداگانه به پروژتون اضافه کنید. توجه کنید چه روش Bundle چه Separate باید بعد از اضافه کردن جی کوئری مورد استفاده قرار گیرد. نکته آخر اینکه در کل استفاده از… مطالعه بیشتر »