پاپ آپ چت با ادمین سایت
مهندس محسن صادق نژاد

این پست با مسیر متخصص CSS مرتبط است. مشاهده مسیر (Roadmap)
این پست با مسیر متخصص HTML مرتبط است. مشاهده مسیر (Roadmap)
در این آموزش قصد داریم نحوه ایجاد یک پاپ آپ(Popup) را بررسی کنیم. با کمک HTML و CSS صفحه ای را پیاده سازی میکنیم. سپس نیاز است چند خط کد جاوااسکریپت هم به پروژه خود اضافه کنیم. در نهایت می توانیم ایجاد پاپ آپ چت با ادمین سایت را موفقیت کامل کنیم.
پاپ آپ چیست؟
به نوعی از کادرها که خارج از صفحه اصلی باز می شوند می گویند. بعضا درباره تبلیغات گوناگون با پاپ آپ ها برخورد کرده اید. پاپ آپ ها یا به طور ناگهانی ظاهر می شوند و یا باید بر روی دکمه ای کلیک کرد. در این آموزش قصد داریم یک دکمه طراحی کنیم تا کاربر با کلیک بر آن وارد قسمت چت با ادمین بشود. در آن قسمت به یک textarea نیاز خواهیم داشت تا کاربر پیغام خود را بنویسد.
نحوه پیاده سازی یک پاپ آپ چت با ادمین
برای ایجاد یک پاپ آپ نیاز داریم در ابتدا یک دکمه ایجاد کنیم. در مرحله بعدی نیاز است درون یک div محتویات فرم ارسالی را پیاده سازی کنیم. استایل دهی آن ها را در فایل style.css که در ابتدای کار لینک کرده ایم انجام خواهیم داد.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/css/style.css">
</head>
<body>
<h2>پاپ آپ صفحه چت با مدیر</h2>
<p>با کلیک بر روی دکمه chat شما می توانید به صورت مستقیم با مدیر سایت گفتگو کنید!</p>
<button class="open-button" onclick="openForm()">Chat</button>
<div class="chat-popup" id="myForm">
<form action="/action_page.php" class="form-container">
<h1>پیغام به ادمین</h1>
<label for="msg"><b>متن پیام</b></label>
<textarea placeholder="پیغام خود را بنویسید..." name="msg" required></textarea>
<button type="submit" class="btn">ارسال</button>
<button type="button" class="btn cancel" onclick="closeForm()">بستن</button>
</form>
</div>
</body>
</html>
استایل های زیر را نیز اعمال می کنیم:
body {
direction: rtl;
}
* {
box-sizing: border-box;
}
.open-button {
background-color: #555;
color: white;
padding: 16px 20px;
border: none;
cursor: pointer;
opacity: 0.8;
position: fixed;
bottom: 23px;
right: 28px;
width: 280px;
}
.chat-popup {
display: none;
position: fixed;
bottom: 0;
right: 15px;
border: 3px solid #f1f1f1;
z-index: 9;
}
.form-container {
max-width: 300px;
padding: 10px;
background-color: white;
}
.form-container textarea {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
border: none;
background: #f1f1f1;
resize: none;
min-height: 200px;
}
.form-container textarea:focus {
background-color: #ddd;
outline: none;
}
.form-container .btn {
background-color: #04AA6D;
color: white;
padding: 16px 20px;
border: none;
cursor: pointer;
width: 100%;
margin-bottom:10px;
opacity: 0.8;
}
.form-container .cancel {
background-color: red;
}
.form-container .btn:hover, .open-button:hover {
opacity: 1;
}
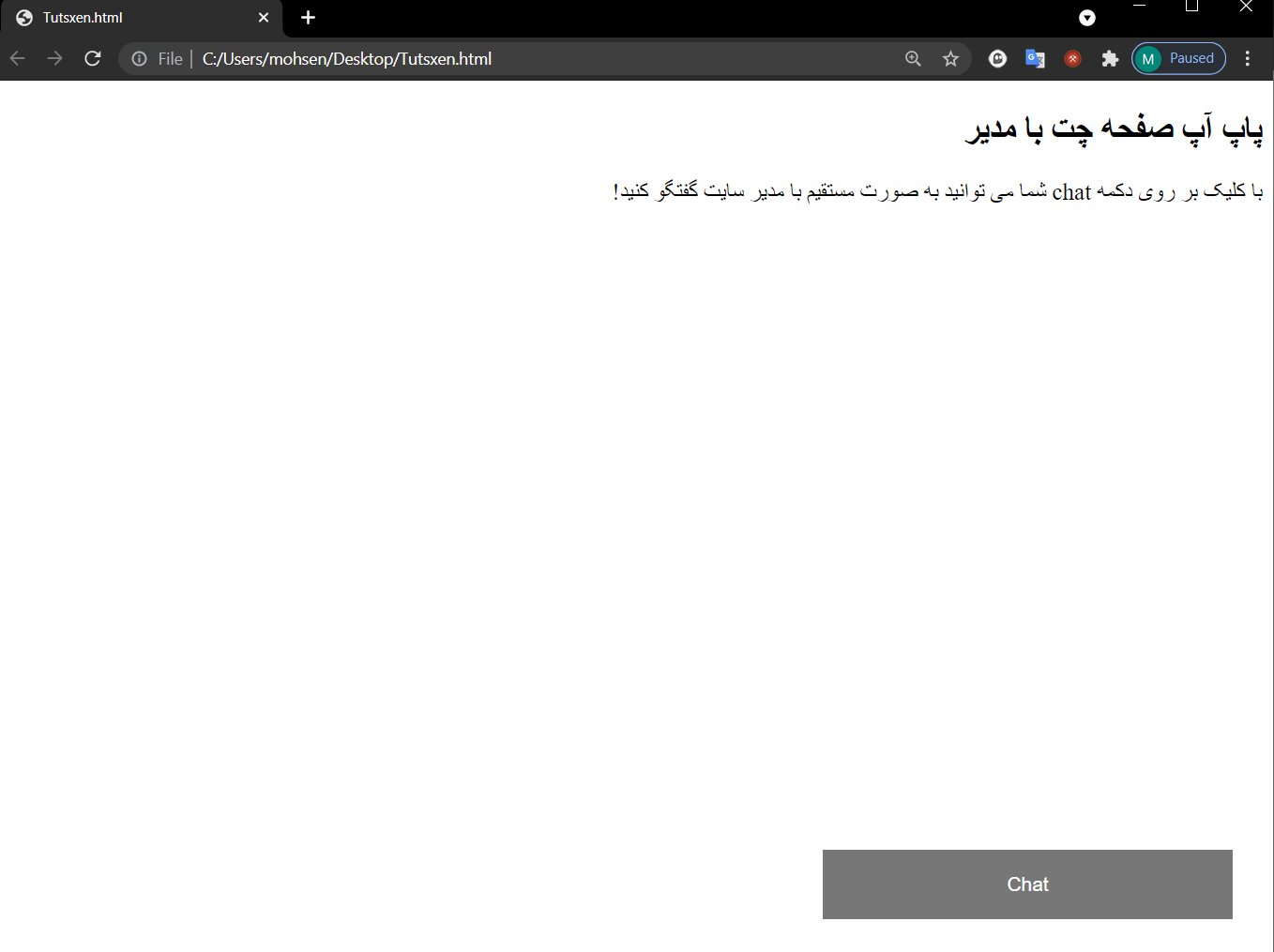
خروجی پاپ آپ چت با ادمین ما به شکل زیر خواهد بود:
اما با کلیک بر روی دکمه ی chat اتفاقی نمی افتد. باید برای این دکمه یکسری وظایف قرار بدهیم. با کمک دستورات جاوااسکریپت این کار را انجام می دهیم. شما نیاز است که دستورات جاوااسکریپت را در درون تگ script قرار بدهید. شما می توانید تگ های script را در انتهای تگ body و قبل از بسته شدن آن قرار دهید. با این کار سرعت اجرای کدهای جاوااسکریپت بیشتر می شود و از نظر سئو نیز بهینه تر خواهد شد.
<script>
function openForm() {
document.getElementById("myForm").style.display = "block";
}
function closeForm() {
document.getElementById("myForm").style.display = "none";
}
</script>
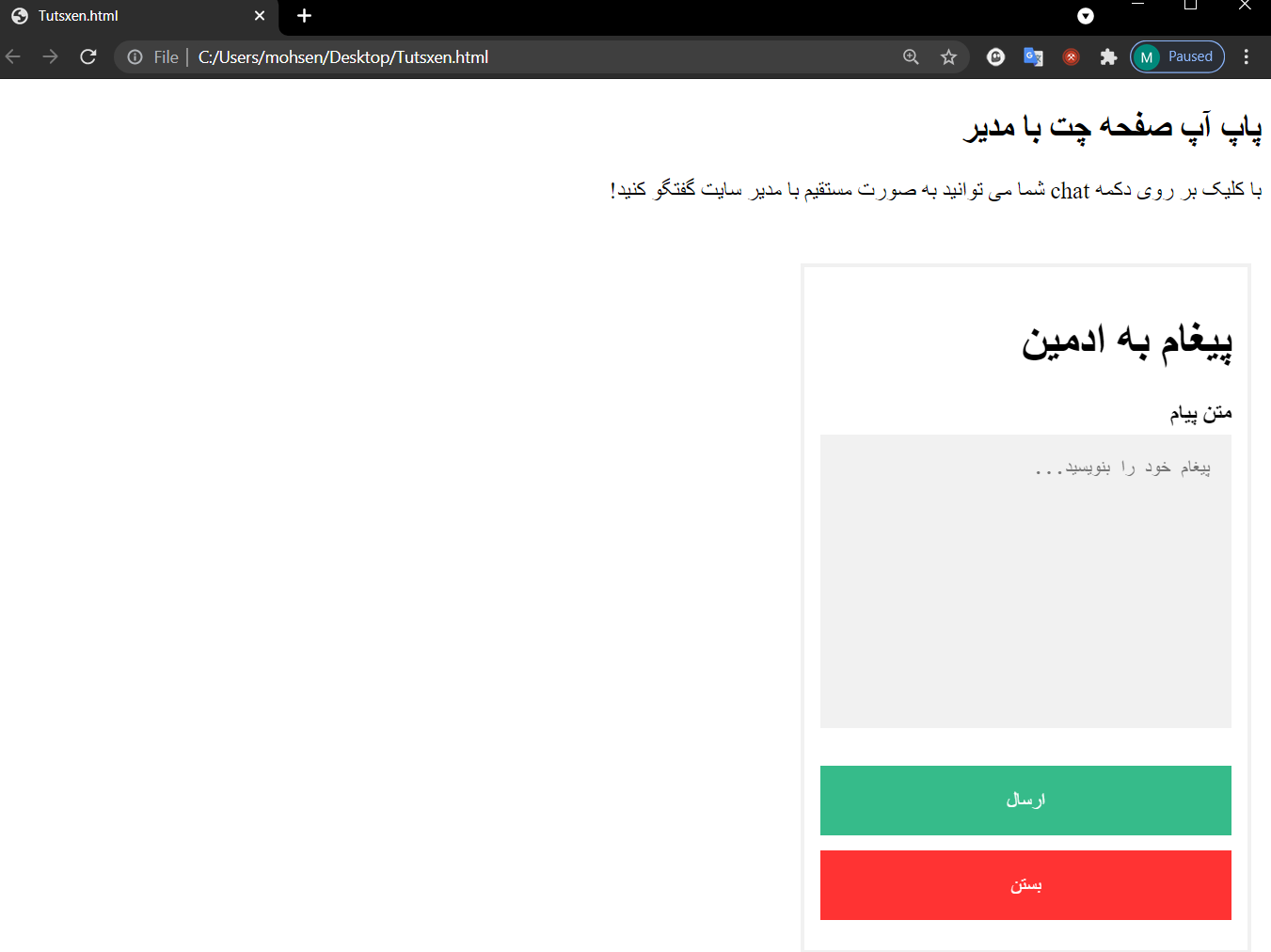
خروجی
به دلیل اینکه z-index فرم پاپ آپ بیشتر از z-index دکمه chat می باشد، محتوای پاپ آپ بر روی دکمه قرار می گیرد. در کدهای جاوااسکریپت هم دو تابع تعریف کرده ایم. تابع نخست یا openForm ایجاد شده است تا کاربر با کلیک بر روی دکمه chat محتوای div که دارای آیدی myform می باشد به نمایش دربیاید. تابع دوم یا closeForm نیز ایجاد شده است تا کاربر با کلیک بر روی دکمه بستن، محتوای myform ناپدید بشود.
با کمک فایل action=/action_page.php می توانیم به اعتبارسنجی فرم ارسالی نیز بپردازیم.
سوالات خود را می توانید در قسمت نظرات از ما بپرسید. در اسرع وقت پاسخ سوالتون رو براتون ارسال میکنیم. امیدوارم این مینی پروژه پاپ آپ با ادمین سایت براتون مفید بوده باشد.