این پست با مسیر متخصص CSS مرتبط است. مشاهده مسیر (Roadmap)
در مطلب قبلی آموختیم مفهوم ریسپانسیو چیست. همچنین روش های مختلفی نیز برای واکنش گرا نمودن یک وبسایت شرح دادیم. در ادامه قصد داریم به بیان نحوه ریسپانسیو کردن یک سایت با مدیا کوئری در CSS بپردازیم. در ابتدا نیاز است مفهوم مدیا کوئری را بررسی کنیم. تا انتهای این آموزش همراه ما باشید.
مدیا کوئری در CSS چیست؟
شما می توانید به کمک دستورات CSS صفحه خود را واکنش گرا کنید. فقط نیاز است با مفهوم media query ها آشنا باشید. مدیا کوئری قطعه ای از دستورات می باشد که بیان می کند صفحه سایت ما در نمایشگرهای مختلف به چه شکلی نمایش داده شود. هرنمایشگری دارای ابعاد مشخصی است که با کمک مدیا کوئری، نحوه نمایش سایت در آن صفحات را با کمک کدهای CSS پیاده سازی می کنیم.
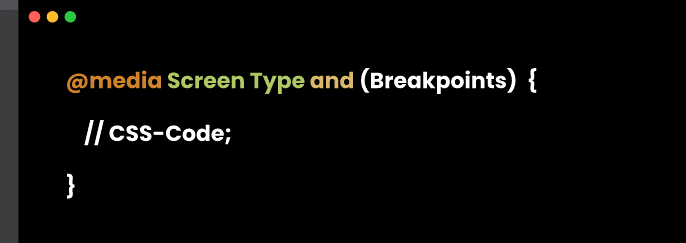
ساختار نوشتن مدیا کوئری ها در CSS به شکل بالا می باشد. عبارت @media را نوشته و سپس سراغ screen type یا همان media type می رویم. در این قسمت می توانیم یکی از چهار نوع مدیا مدنظرمان را وارد کنیم. در حالت کلی تعداد مدیا تایپ های ما بیشتر از 4 نوع می باشد ولی در این آموزش و برای کاربرد های ما، دانستن همین 4 مورد کفایت می کند. برای کسب اطلاعات بیشتر درباره مدیا تایپ ها می توانید به این لینک مراجعه کنید.
- all
- speech
- screen
اگر قسمت screen type را خالی بگذارید بصورت پیش فرض مقدار all قرار می گیرد. یعنی در تمام انواع نمایش. print نیز برای نمایش در حالت پرینت می باشد. screen نیز برای نمایشگرهای کامپیوتر می باشد که ما بیشتر از این نوع مدیا تایپ استفاده می کنیم.
قسمت breakpoints یا media condition بخشی است که ما می توانیم شرط های خود را برای نمایشگرهای مختلف اعمال کنیم. با بیان یکسری مقادیر در شرط ها و انتخاب نقاط breakpoint ها می توانیم به مرحله بعدی media query ها برویم.
نحوه انتخاب breakpoint
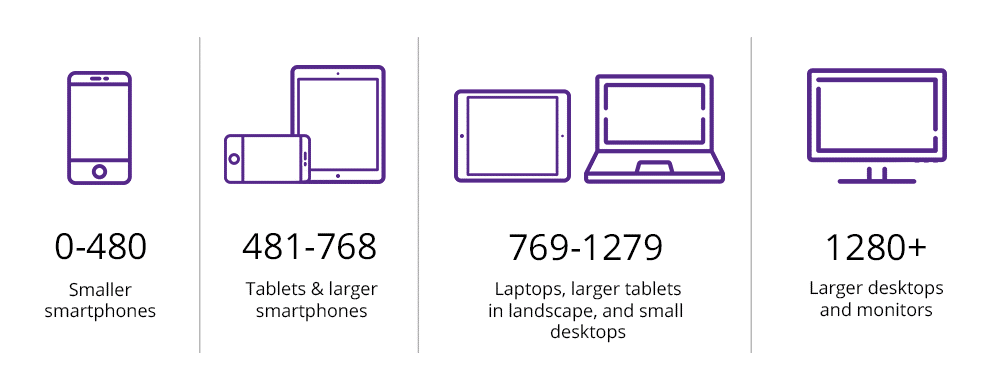
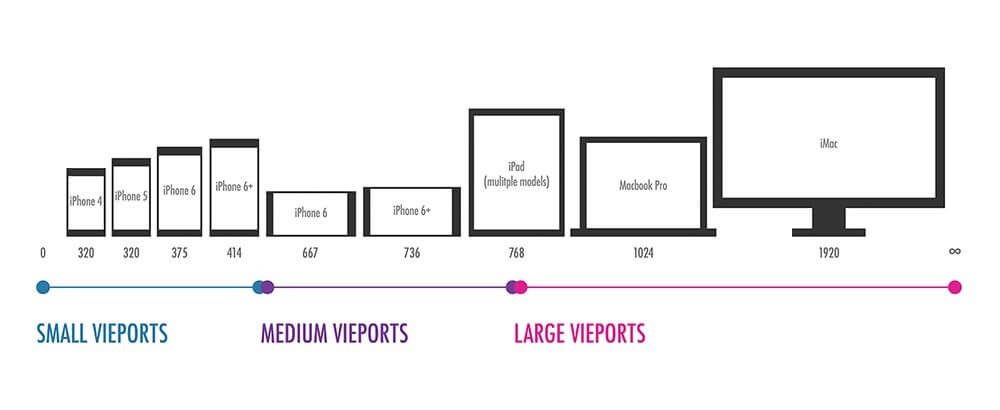
Breakpoint ها یا نقاط شکست، به این منظور انتخاب می شوند تا بتوانیم المان های مختلف صفحه را در نمایشگرهای مختلف کنترل کنیم.
همانطور که در تصویر بالا مشاهده می کنید عرض نمایشگرها نشان داده شده است. شما می توانید برای واکنش گرا نمودن صفحه خود از این breakpointها استفاده کنید. نحوه استفاده از این نقاط به این صورت است که شما در بخش breakpoint یا همان media condition که در بخش بالاتر درباره آن صحبت کردیم مشخصات این نقاط را قرار می دهید. شما می توانید با توجه به طرحی که پیاده سازی کرده اید برای نقاط مختلف دیگری از عرض نمایشگر نیز مدیا کوئری در CSS بنویسید. فرضا قصد نوشتن media query برای نمایش بهتر سایت خود در گوشی های هوشمند یا تبلت ها دارید. کافی است به روش زیر عمل کنید:
@media screen and (min-width: 481px) and (max-width: 768px) {
//css code
}
استایل هایی که در بخش css code پیاده سازی کنیم برای نمایشگرهایی با عرض بین 481 الی 768 پیکسل اعمال خواهد شد.
کلام آخر
استفاده از مدیا کوئری ها در CSS می تواند به شما کمک شایانی در واکنش گرا نمودن سایتتان بکند. همچنین در آینده می توانید به یادگیری جی کوئری بپردازید و با کمک آن انیمیشن های مرتبطی به المان های صفحه خود اعمال کنید تا در هنگام تغییر اندازه صفحه نمایشگر المان های سایت شما با ظاهری زیباتر نمایان شوند. روش های دیگری نیز وجود دارد که در مطالب آینده درباره آنها صحبت خواهیم کرد. امیدواریم این مطلب برایتان مفید بوده باشد. در صورت بروز هرگونه پرسش و یا ابهامی آن را از طریق نظرات همین پست با ما درمیان بگذارید. به سرعت پاسخگوی شما خواهیم بود.