صفر تا صد پیاده سازی و طراحی سایت
مهندس محسن صادق نژاد

شاید بسیاری از شماها قصد دارید که یک سایت شخصی برای خودتان طراحی و پیاده سازی کنید، برای تحقق این امر، شما راه های بسیاری پیش روی خود دارید. امروز در این مقاله قصد داریم تا تمام مسیر هایی که شما را به یک طراح سایت تبدیل می کند را بررسی کنیم. همچنین هرآنچه برای پیاده سازی و طراحی سایت نیاز است تا بدانید را باهم بررسی خواهیم کرد و منابع مختلف جهت آموزش طراحی سایت را به شما معرفی خواهیم کرد.
نقشه راه طراحی سایت
برنامه نویسی امروزه بسیار گسترده شده است و شاخه های بسیاری در برنامه نویسی پدیدار گشته است. شاخه هایی همچون برنامه نویسی اپلیکیشن های اندرویدی، برنامه های ویندوزی، برنامه نویسی های تحت وب و … که سبب می شود در ابتدا با یک سردرگمی خاصی رو به رو بشوید زیرا تنوع شاخه های موجود انتخاب را برای شما سخت می کند.
اما شما که در حال خواندن این مقاله هستید، قرار است با تمام راه و روش های تبدیل شدن به یک طراح سایت آشنا بشوید و نقشه راه جامعی برای برنامه نویسِ تحت وب شدن شما ارائه کنیم. همچنین سعی میکنیم در مقاله های آینده درباره دیگر شاخه ها و مسیر ها با شما صحبت کنیم.
برنامه نویسی تحت وب
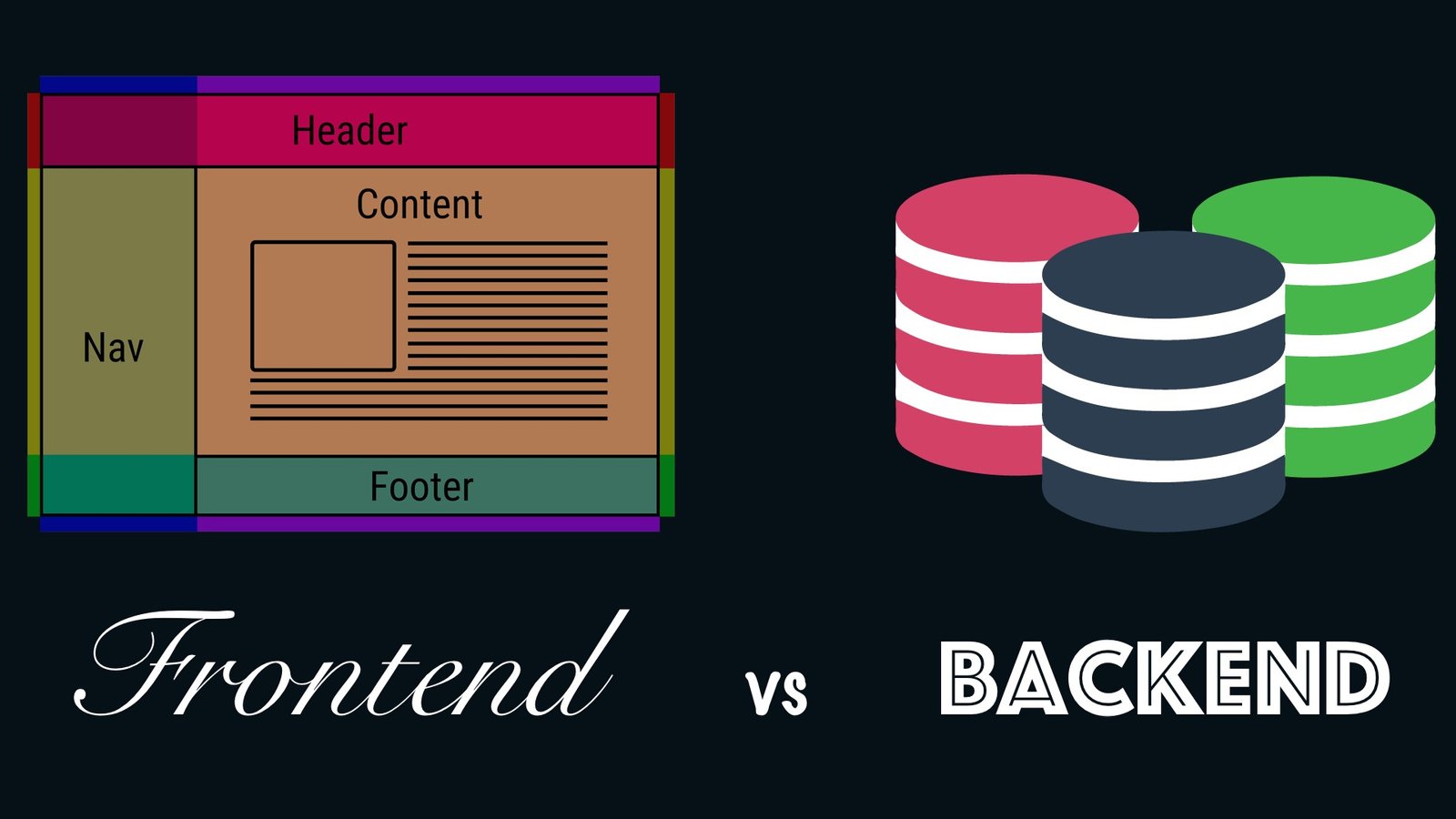
به زبان های برنامه نویسی که برای اجرا به محیط مرورگر نیاز دارند برنامه های تحت وب گفته می شوند و به شخصی که کدنویسی این زبان ها را انجام می دهد، برنامه نویس تحت وب می گویند. برنامه های تحت وب را به دو قسمت فرانت اند(front-end) و بک اند(back-end) تقسیم می کنیم.
این دو قسمت، اولین دوراهی شما برای انتخاب است. شما باید در همین ابتدا مشخص کنید که قصد دارید در بخش فرانت اند کار کنید یا علاقه بیشتری به فعالیت در بخش بک اند دارید!
فرانت اند و بک اند
همانطوری که گفتیم، برنامه نویسی تحت وب به دو قسمت تقسیم می شود. بخش ظاهری و نمای کار را فرانت اند می گویند. اگر بخواهم دقیق تر بیان بکنم به تمام مواردی که کاربر با آنها در ارتباط است فرانت اند گفته می شود. به طور مثال همین صفحه وب سایتی که در مقابل شما قرار گرفته است و اجزای آن اعم از استایل ها و رنگ ها و دکمه ها و… همه جزو مبحث فرانت اند می شوند.
در مقابل بخش بک اند، قسمتی است که از دید کاربر پنهان هست و وظیفه هایی مثل پردازش اطلاعات و ذخیره آن ها را در اختیار دارد. فرضا شما در حال خرید از یک سایت آموزشی همانند فرادرس هستید، شما با کلیک بر روی دکمه خرید و افزودن محصول به سبد خریدتان سبب رخ دادن فرآیندهایی در بخش نهان سایت می شوید، اعمالی مانند قرار گرفتن شما در لیست دانشجویان آن دوره، افزایش تعداد خریداران دوره و بررسی و نمایش لینک های دوره خریداری شده در صفحه کاربری تان از مواردی است که توسط کدهای بک اند پردازش شده و اجرا می شود.
– فرانت اند کار شویم یا بک اند کار؟
خب تا اینجا اولین دو راهی را پشت سر گذاشتیم، شما می توانید با توجه به علایقی که دارید زمینه فعالیتی خود را در زبان های تحت وب مشخص کنید. به طور مثال شما شخصی هستید که علاقه زیادی به کارهای گرافیکی دارید، بنابراین بهتر است شما سمت برنامه های فرانت اند بروید و با توجه به ذوق هنری که دارید اقدام به طراحی هرچه زیباتر سایت ها بکنید و اگر هم از کارهای گرافیکی گریزان هستید و قدرت پردازش ذهنی خوبی دارید، توصیه ما به شما رفتن به سراغ زبان های بک اند می باشد.
زبان های برنامه نویسی بک اند(back-end)
بعد از رد کردن دوراهی فرانت و بک اند به سراغ چند راهی هایی می رسیم که باید مسیر خود را انتخاب کنیم. در بک اند گستردگی زبان های مربوطه زیادتر از فرانت اند می باشد، شما می توانید در همان ابتدا سراغ یکی از زبان های PHP یا پایتون یا Node.js و … بروید. در بین زبان ههای برنامه نویسی بک اند زبان PHP و پایتون از محبوبیت بیشتری برخوردار هستند. به تازگی زبان پایتون در ایران طرفداران زیادی پیدا کرده است آموزش زبان پایتون بسیار ساده و کاربردی است. در ادامه به اختصار زبان PHP و پایتون را بررسی می کنیم.
– زبان PHP
زبان برنامه نویسی PHP یکی از زبان های برنامه نویسی سمت سرور است که کاربرد اصلی آن، در پیاده سازی وب سایت های دینامیکی (پویا) است. عبارت PHP در ابتدا مخفف Personal Home Page (صفحه خانگی شخصی) بود که بعدها، با یک مخفف سازی مجدد، به صورت PHP: Hypertext Preprocessor تبدیل شد تا مفهوم جامع تری را شامل شود.
در کنار پیاده سازی بسیاری از پروژه های سفارشی با استفاده از PHP، بسیاری از سیستم های مدیریت محتوای متن باز و عمومی، توسط PHP پیاده سازی شده اند، که در ادامه فهرستی از آن ها آمده است:
- وردپرس یا WordPress پرکاربردترین و رایج ترین سیستم مدیریت محتوای جهان
- جوملا یا Joomla یکی از سیستم های مدیریت محتوای قوی و پر طرفدار
- دروپال یا Drupal یکی از سیستم های مدیریت محتوای قوی و پر طرفدار
- اوپن کارت یا OpenCart یک سیستم فروشگاه ساز قوی و ساده
- پرستاشاپ یا PrestaShop یک سیستم فروشگاه ساز قوی
- مدیاویکی یا MediaWiki سیستم مدیریت محتوای ویکی پدیا و سایت های مشابه
- مجنتو یا Magento یکی از قوی ترین سیستم های فروشگاه ساز
- وی بولتن یا vBulletin پر کاربردترین سیستم انجمن ساز یا فوریوم
– زبان پایتون
زبان برنامه نویسی پایتون در حال حاضر یکی از قدرتمندترین و محبوب ترین زبان های برنامه نویسی دنیا است که در زمینه های مختلفی کاربرد دارد. جنگو (Django)، یک وب فریمورک پایتونی رایگان و اپن سورس (Open-source) است که با هدف توسعه سریع، آسان و کارآمد، توسط توسعه دهندگان با تجربه، ساخته شده است. در جنگو می توانید بدون اختراع مجدد چرخ، فقط روی نوشتن برنامه خود تمرکز کنید. جنگو حرفه ای بودن را در کنار سادگی و سرعت به ارمغان می آورد.
زبان های برنامه نویسی فرانت اند (front-end)
بطور کلی 3 زبان های برنامه نویسی در فرانت اند موجود می باشند. با دقت به این عکس توجه کنید:
شما برای ابتدای کار نیاز است زبان نشانه گذاری HTML را فراگرفته سپس سراغ CSS بروید. این دو زبان یارهای همیشگی یکدیگر هستند، زبان HTML حکم اسکلت یک ساختمان را دارد و زبان CSS به ریزه کاری های ساختمان و موارد ظاهری آن می پردازد. همانطور که باید برای احداث یک ساختان اسکلت بندی مناسب انجام دهیم، برای احداث سایت نیاز است تا آموزش HTML را دیده باشیم.
– زبان HTML و CSS
بطور کلی وقتی حرف از طراحی وب سایت به میان می آید، ذهن تمامی افراد ناخواسته به سمت زبان HTML و CSS هدایت می شود. واژه HTML مخفف Hyper Text Markup Language به معنی زبان نشانه گذاری فوق متن است. این زبان، زبان استاندارد صفحات وب است و زبان نهایی است که توسط مرورگر ترجمه شده و به کاربر نمایش داده می شود.
زبان برنامه نویسی HTML به خوبی می تواند اجزای صفحه را ایجاد کند، اما ضعف اصلی زبان HTML عدم توانایی ایجاد رابط کاربری است. برای ایجاد رابط کاربری برای صفحات HTML زبان CSS یا Cascade Style Sheets ایجاد گردید. این زبان مکملی برای HTML می باشد و سعی در پر کردن خلاها و برطرف کردن نقاط ضعف زبان HTML دارد. CSS شما را قادر می سازد، تا قالب و استایل صفحات وب سایتتان را یک بار طراحی کرده و در دفعات استفاده کنید.
یادگیری زبان CSS به خودی خود دشوار نیست اما اینکه بتوانیم با استفاده از معلومات خود یک وب سایت یا یک المان حیرت انگیز و هنری بسازیم، کاری است که شاید از پس هر کسی بر نیاید.
– زبان جاوا اسکریپت
در گام سوم در این بخش، باید به سراغ جاوا اسکریپت و جی کوئری برویم. هر صفحه وبی که طراحی کرده باشیم دارای دو بخش کلی Client و Server است. بخش کلاینت شامل سه قسمت طراحی ساختار (HTML)، رنگ و لعاب (CSS) و منطق (JavaScript) است. کار با JavaScript کمی دشوار است چرا که اولا بر روی همه مرورگرها به یک شکل اجرا نشده و ثانیا منجر به تولید کدهای پیچیده و طولانی می شود و دادن جلوه های ویژه به عناصر صفحه وب را با دشواری همراه می کند. بدین ترتیب کتابخانه ای از دستورات جاوا اسکریپت با نام جی کوئری پدید آمد که این مشکلات را حل می کند.
طراحی رابط کاربری یا Front end، یکی از مشکلات اساسی برنامه نویسان وب می باشد. زیرا طراحی رابط کاربری که زیبا باشد و مورد پسند کاربران واقع شود، کمی سخت می باشد. در حال حاضر وب سایت هایی هستند که به دلیل عدم ارائه رابط کاربری مناسب، کاربران خود را از دست می دهند. به منظور طراحی رابط کاربری وب سایت، زبان ها و همین طور ابزارهای مختلفی ارائه شده است تا برنامه نویسان بتوانند با استفاده از آن ها، امکانات مورد نظر خود را در صفحات وب، پیاده سازی کرده و رابط کاربری زیبایی را ایجاد کنند. از جمله این ابزارها، ابزار Bootstrap می باشد.
– فریم ورک Bootstrap
Bootstrap یک چارچوب نرم افزاری یا Framework است که شامل توابع و کتابخانه های از پیش آماده شده به زبان HTML و CSS و JavaScript می باشد که به ما این امکان را می دهد تا در صفحات وب خود، با استفاده از کتابخانه های از پیش آماده، المان هایی نظیر: فرم ها، دکمه ها، تب ها و … را ایجاد کرده و رابط کاربری وب سایت خود را توسعه دهیم.
با توجه به امکانات ارائه شده توسط فریم ورک Bootstrap و همین طور سادگی استفاده از آن، روز به روز به تعداد وب سایت هایی که از آن استفاده می کنند، افزوده می شود. با توجه به تعداد استفاده کاربران و همین طور امکانات آن، به تازگی به روز رسانی جدیدی برای این ابزار ارائه شده است که با نام Bootstrap 5 شناخته می شود. با کمک بوت استرپ وظیفه ریسپانسیو کردن صفحه وب سایت خود را به صورت کامل باید انجام بدهیم، به این صورت که هیچ کدام از المان ها در هرگونه صفحه نمایشگری اعم از موبایل یا تبلت یا نمایشگرهای بسیار بزرگ بهم نریزند.
فریم ورک ها و زبان های دیگری نیز وجود دارند که در این مقاله فرصت بیان کردن آن ها نیست، شما می توانید با سرچ کردن بیشتر درباره این نوع فریم ورک ها آشنا بشوید.
شما می توانید از طریق آموزش های فرادرس زبان های برنامه نویسی تحت وب را یاد گرفته و وب سایت خود را به راحتی راه اندازی کنید. موفق باشید.