رنگ ها در HTML بخش دوم – رنگ دهی به شیوه RGB و HSL
مهندس محسن صادق نژاد

این پست با مسیر متخصص HTML مرتبط است. مشاهده مسیر (Roadmap)
در بخش قبلی مقاله درباره نحوه رنگ دهی با کدهای هگزا دسیمال و با استفاده از نام های رنگ ها صحبت کردیم. دو روش رنگ دهی دیگر نیز وجود دارد که در ادامه به بررسی آنها می پردازیم. یکی از این روش ها رنگ دهی به شیوه RGB و دیگری رنگ دهی به شیوه HSL می باشد. پس تا انتها همراه آموزش رنگ ها در HTML باشید.
رنگ دهی به شیوه RGB
RGB مخفف سه کلمه red به معنی قرمز، green به معنی سبز و blue به معنی آبی می باشد و با ترکیب این سه رنگ، رنگ های متنوعی ساخته می شود.
rgb(red, green, blue)
نحوه استفاده از این رنگ دهی به شیوه بالا است، به جای کلمه های داخل پرانتز ما می توانیم از سه عدد استفاده کنیم. دامنه تغییرات این اعداد بین 0 تا 255 می باشد.
style="background-color:rgb(255, 150 , 66);
در بالا نحوه استفاده از این نوع رنگ ذکر شده است. می توانید به عنصر مد نظر خودتان به این شیوه رنگ مورد نظر خودتان را اعمال کنید.
همانطور که گفتیم دامنه تغییرات اعداد قرمز و سبز و آبی بین 0 الی 255 می باشد که 256 حالت را در اختیار ما قرار می دهد. عدد زیر تعداد حالات رنگ های متمایزی است که می شود به این شیوه ایجاد کرد و از آن استفاده نمود:
256*256*256= 16777216
رنگ دهی به شیوه RGBA
این شیوه هم همانند روش بالا است و سه پارامتر ابتدایی آن رنگ های قرمز و سبز و آبی می باشد که مقداری بین 0 تا 255 را دریافت می کنند. وجه تمایز این شیوه با روش بالا بابت پارامتر چهارم می باشد، پارامتر چهارم یا ضریب آلفا نامی است که به این پارامتر داده اند.
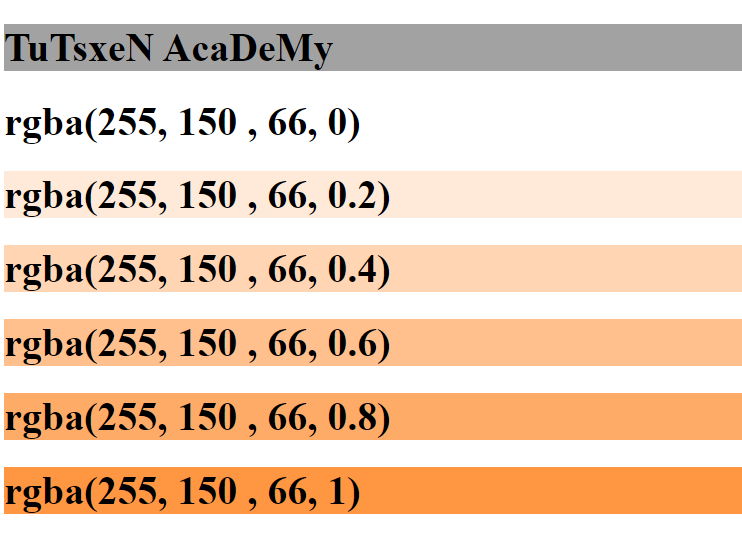
مقداری که این پارامتر دریافت می کند عددی بین 0 الی 1 می باشد. (اعداد اعشاری 0.1 الی 0.9 را هم می پذیرد) ویژگی این ضریب به شکل زیر است:

همانطور که مشاهده می کنید از مقدار 0 که بدون پس زمینه (fully transparent) تا مقدار 1 که پس زمینه کامل است (not transparent at all) تغییرات را مشاهده می کنید.
رنگ دهی به شیوه HSL
برای استفاده از این شیوه در رنگ دهی ها باید به شکل زیر عمل کنیم:
style="background-color: hsl(hue, saturation, lightness);
پارامتر اول یا hue مقداری بین 0 تا 360 را دریافت می کند. می توانیم مانند یک دایره در نظر بگیریم، مقدار زاویه 0 برابر رنگ قرمز خواهد بود و هرچه به سمت زاویه 120 بریم به رنگ سبز نزدیک می شویم. زاویه 120 رنگ سبز است و زاویه 240 برابر رنگ آبی می باشد.
پارامتر دوم و سوم نیز عددی بین 0 تا 100 درصد را دریافت می کنند.
به کدهای زیر و خروجی آن دقت کنید:
<!DOCTYPE html> <html> <body> <h1>TuTsxeN AcaDemy<h1> <h1 style="background-color:hsl(0, 100%, 50%);color:#fff;"> hsl(0, 100%, 50%)&color:#fff </h1> <h1 style="background-color:hsl(240, 100%, 80%);color:white;"> hsl(240, 100%, 80%)&color:white </h1> <h1 style="background-color:hsl(147, 50%, 47%);color:rgb(0,0,0);"> hsl(147, 50%, 47%)&color:rgb(0,0,0) </h1> <h1 style="background-color:hsl(300, 76%, 72%);color:rgba(130,130,130,0.3);"> hsl(300, 76%, 72%)&color:rgba(130,130,130,0.3) </h1> </body> </html>
خروجی نیز به شکل زیر خواهد بود، در این مثال از شیوه های مختلفی برای رنگ دهی به متن و پس زمینه استفاده کرده ایم:

رنگ دهی به شیوه HSLA
سه پارامتر ابتدایی دقیقا همانند بالا می باشد و در پارامتر چهارم یا ضریب آلفا که مقداری بین 0 الی 1 دریافت می کند. (اعداد اعشاری 0.1 الی 0.9 را هم می پذیرد)
برای درک بیشتر عملکرد این پارامتر می توانید به بخش RGBA که در همین مقاله نوشته شده مراجعه کنید.
خب خب دوستان عزیز تاتژنی، به پایان آموزش” رنگ دهی به شیوه RGB و HSL و RGBA و HSLA” رسیدیم. برای درک بهتر این مطلب می توانید به بخش اول آموزش رنگ ها در HTML سر بزنید. ما در تاتژن امیدواریم از این آموزش لذت کافی برده باشید. اگر در قسمتی از آموزش دچار اشکال یا ابهام شدید می توانیددر بخش نظرات مطرح کنید. تیم ما در اسرع وقت پاسخگوی شما می باشد.

