آموزش ساخت دکمه تغییر رنگ پس زمینه بصورت لایو !
مهندس محسن حسن پور

این پست با مسیر متخصص CSS مرتبط است. مشاهده مسیر (Roadmap)
این پست با مسیر متخصص جاوا اسکریپت مرتبط است. مشاهده مسیر (Roadmap)
امروز با یک آموزش جالب و منحصر بفرد در خدمتتان هستیم، بعد از آموزش ساخت دکمه روز و شب سایت تصمیم گرفتیم آموزش ساخت دکمه تغییر رنگ پس زمینه بصورت لایو و زنده به کمک جاوا اسکریپت را برایتان آماده کنیم. امیدواریم مورد توجه شما واقع شود.
نحوه ی ساخت دکمه تغییر رنگ بصورت لایو :
مطابق تمام آموزش ها در این آموزش هم کد های خود را به سه قسمت تقسیم می کنیم:
- ایجاد یک سند html به نام دلخواه.
- برای انجام این پروژه به دو کتابخانه ی جی کوئری و مدرنایزر نیاز داریم. پس آنها را دانلود و یا از طریق cdn به پروژه اضافه کنید. ( مانند شکل زیر)
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js"></script>
- قرار دادن کد های زیر در فایل مربوط به html جهت ایجاد المان ها
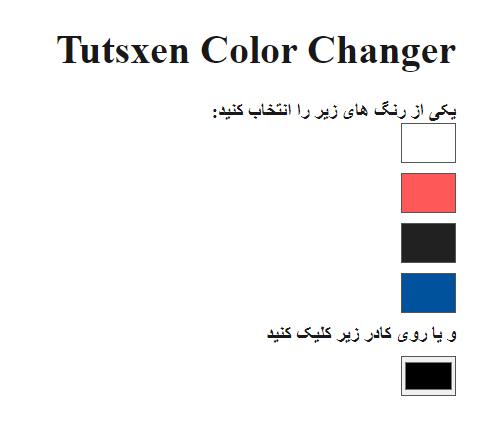
در واقع ما سعی داریم 5 دکمه ایجاد کنیم که چهار دکمه ی اول رنگ های سفید، نوک مدادی، مرجانی و آبی باشند و دکمه ی آخر رنگ دلخواه کاربر؛ لذا کد زیر را می نویسیم :<body> <h1>Tutsxen Color Changer</h1> <div id="bg-selector">یکی از رنگ های زیر را انتخاب کنید: <div class="color white" data-value="#fff"></div> <div class="color marjani" data-value="#ff5858"></div> <div class="color nokmedadi" data-value="#212121"></div> <div class="color blue" data-value="#00529c"></div> <p> و یا روی کادر زیر کلیک کنید </p> <div class="color picker"><input id="colorpicker" type="color"></div> </div> </body>4. حال به سراغ استایل دهی می رویم تا ظاهر مناسبی برای دکمه های خود بسازیم: (کد های زیر را در بخش کد های css یا بین تگ style قرار دهید)
body { direction: rtl; margin: 2em; color: #181818; } p { margin: 0.5em 0; } form { margin: 0; } /* end base styles */ #bg-selector { font-size: 1em; font-weight: bold; } .color { width: 42px; height: 30px; border: 1px solid #555; margin: 0 0 0.5em 0.2em; cursor: pointer; } .marjani{ background-color: #ff5858; } .nokmedadi { background-color: #212121; } .gray{ background-color: #eaeaea; } .white { background-color: #fff; } .blue { background-color: #00529c; } #colorpicker { width: 42px; height: 30px; border: 0px solid #555; margin: 0 0 1em 0.2em; cursor: pointer; padding: 0px; }دقت کنید ویژگی background-color هر دکمه با مقدار data-value آن تناسب داشته باشد چرا که کاربران ممکن است گمراه شوند. شما می توانید به منظور زیبایی بیشتر این کد ها را تغییر داده و شخصی سازی نمایید.
5. مرحله ی آخر: کد های جاوا اسکریپت (جی کوئری و مدرنایزر) : بدیهی است این کد ها باید در بین تگ <script> قرار داده شوند.
$( document ).ready(function() { $(function() { //bg color selector $(".color").click(function(){ var color = $(this).attr("data-value"); $("body").css("background-color", color); }); //add color picker if supported if (Modernizr.inputtypes.color) { $(".picker").css("display", 'inline-block'); var c = document.getElementById('colorpicker'); c.addEventListener('change', function(e) { //d.innerHTML = c.value; var color = c.value; $("body").css("background-color", color); }, false); } }); });این کد از یک تابع و یک دستور شرطی if تشکیل شده است. بخش اول به منظور اعمال تغییرات دکمه های رنگی ( چهار دکمه ی اول) و بخش دوم ( یعینی بخش دستور شرطی if ) برای رنگ دلخواه کاربر می باشد.
تصویر نهایی پروژه طراحی دکمه تغییر رنگ پس زمینه سایت بصورت لایو شکلی همانند شکل زیر خواهد بود :