
این پست با مسیر متخصص HTML مرتبط است. مشاهده مسیر (Roadmap)
تگ آی فریم یا inline frame از تگ های می باشد که در همه مرورگرها پشتیبانی شده و با ایجاد یک قاب یا فریم در صفحه وب ویژگی های جالبی را در اختیار ما می گزارد. در ادامه به آموزش تگ iframe در HTML می پردازیم. پستا انتها همراه ما باشید.
آموزش استفاده از تگ iframe در HTML :
نحوه استفاده از این تگ در کادر زیر قرار داده شده است.
<iframe src="آدرس" title="توضیحات مورد نیاز">
تنها ویژگی که نیاز است برای تگ آی فریم قرار بدهیم، ویژگی source می باشد که به صورت مخفف آن یعنی src نوشته می شود. از این ویژگی در تگ های دیگر احتمالا استفاده کرده اید و به کمک آن محتواهایی که می خواهید در صفحه خود به نمایش بگزارید را مشخص می کنید.
به مثال زیر و خروجی آن دقت کنید:
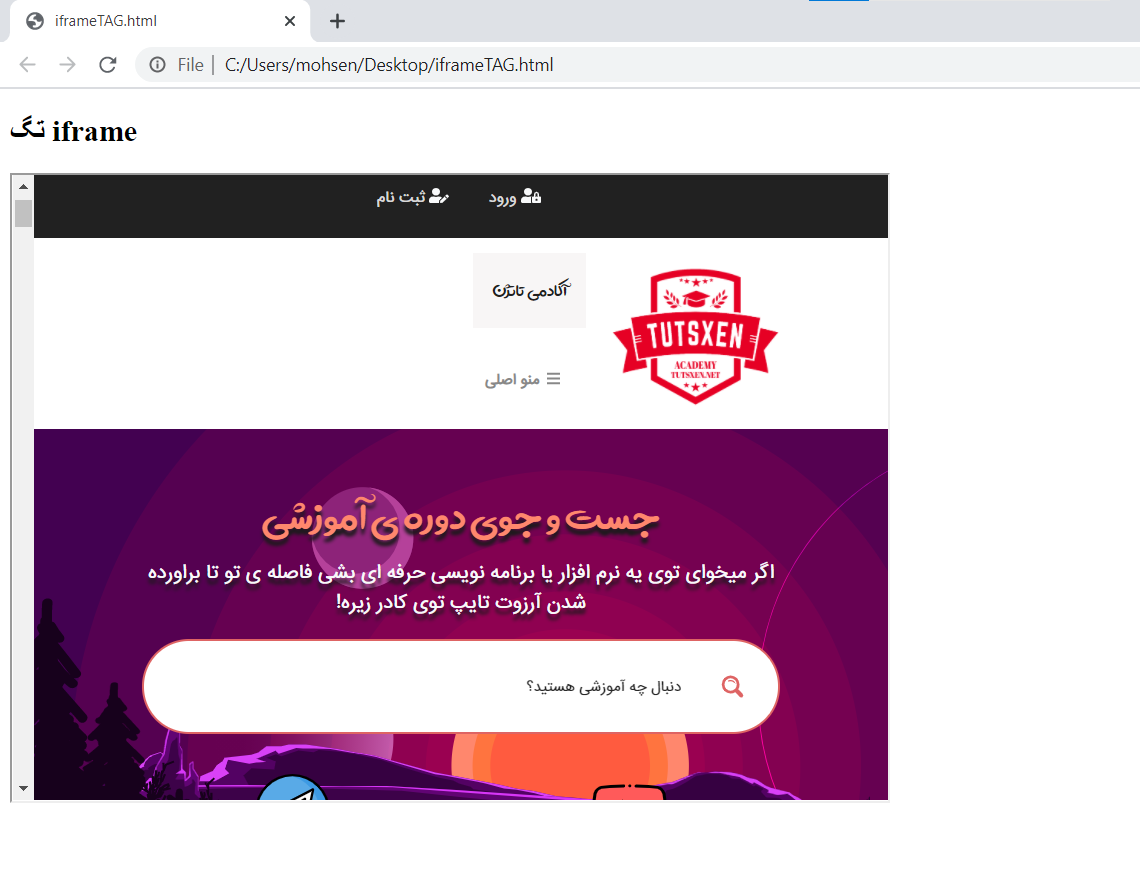
<!DOCTYPE html> <html> <body> <h2>تگ iframe</h2> <iframe src="https://tutsxen.net/" title="سایت تاتژن"></iframe> </body> </html>
مقدار ویژگی src را برابر سایت تاتژن قرار می دهیم. ویژگی دوم یا title مقداری اختیاری است که شما می توانید از آن استفاده نکنید. ولی به دلایلی بهتر است از آن استفاده کنید. عملکرد آن همانند عملکرد خصوصیت alt در تصاویر است.
اگر مرورگر شما این ویژگی را پشتیبانی نکند مقداری که در داخل title قرار داده اید به کاربر نشان داده می شود. درست همانند alt در تگ img که اگر تصویر موجود نباشد مقداری که در alt نوشته را به کاربر نمایش می دهد.
خروجی عبارت بالا به شکل زیر خواهد بود:

همانطور که مشاهده می کنید سایت تاتژن در یک قاب کوچک در صفحه خروجی به نمایش درمی آید و کاربر می تواند با استفاده از اسکرول کنار این قاب به مشاهده قسمت های مختلف سایت بپردازد.
اندازه این بخش را می توانیم با ویژگی های زیر تغییر بدهیم.
<iframe src="https://tutsxen.net/" height="500" width="700" title="سایت تاتژن"></iframe>
تغییری که کد بالا نسبت به کد قبلی داشت. اضافه شدن دو ویژگی width و height هستش که سبب تغییر اندازه قاب اولیه و بزرگتر شدن اون می شود.
روش دیگه ای که می توانیم استفاده کنیم برای بزرگتر کردن قاب اولیه، استفاده از ویژگی استایل (style) و دادن طول عرض مشخص شده به آن است.
<iframe src="https://tutsxen.net/" style="height:500px;width:700px" title="سایت تاتژن"></iframe>
خروجی هر دو کد بالا بصورت زیر خواهد بود:

نحوه حذف border در تگ iframe :
برای حذف border های حاشیه ها هم می توانیم از دستور زیر در خصوصیت style استفاده کنیم.
<iframe src="https://tutsxen.net/" height="500" width="700" style="border:none;" title="سایت تاتژن"></iframe>
ویژگی border را می توانیم تغییراتی بهش بدهیم:
style="border:5px solid #000;"
خروجی بصورت زیر خواهد بود. برای تغییر اندازه ضخامت border می توانیم مقدار 5PX را افزایش بدهیم و در قسمت بعدی نیز می توانیم نحوه نمایش این border را تغییر داده و آنرا اعمال کنیم. در بخش آخر هم می توانیم رنگ border را تغییر بدهیم. برای این کار می توانیم از کدهای هگزادسیمال استفاده کنیم یا با تایپ نام رنگ آنرا اعمال کنیم.
با تغییر کد به شکل زیر رنگ border به قرمز تغییر می کند.
style="border:5px solid red;"
قاب آی فریم را می توانیم با ویژگی name نام مشخصی به آن بدهیم و با کمک یک لینکی که تارگت آن نام مشخص شده در آی فریم است تغییرات را اعمال کنیم.
به مثال زیر توجه کنید:
<!DOCTYPE html> <html> <body> <h2>تگ iframe</h2> <iframe src="https://html.com/" height="500" width="700" name="iframe_a" title="سایت تاتژن"></iframe> <p><a href="https://tutsxen.net" target="iframe_a">tutsxen.net</a></p> </body> </html>
با اجرای این کد شاهد خروجی زیر خواهیم بود:

با کلیک بر روی عبارت سایت تاتژن خروجی به شکل زیر تغییر خواهد یافت و سایت تاتژن در قاب مشخص شده قرار خواهد گرفت:

به پایان آموزش جذاب “تگ iframe در HTML” رسیدیم. امیدواریم مورد رضایت شما باشد. چنانچه ابهام یا اشکالی داشتید، می توانید در بخش کامنت ها مطرح نمایید.

