آموزش کم کردن تعداد ریکوئست های سایت در وردپرس
مهندس محسن حسن پور

این پست با مسیر متخصص وردپرس مرتبط است. مشاهده مسیر (Roadmap)
همانطور که همه می دانیم یکی از فاکتور ها و معیار های برتری یک سایت، سرعت باز شدن آن سایت و تعداد ریکوئست هایی است که به سرور فرستاده می شود. از طرفی می دانیم یکی از معایب نصب افزونه ها در وردپرس این است که هر پلاگین تعدادی فایل جاوا اسکریپت یا css به سایت تزریق می کند! در این مقاله سعی داریم نحوه کم کردن تعداد ریکوئست های سایت در وردپرس را با دو غیر افزونه ای و روش افزونه ای یاد بگیریم.
اگر یادتان باشد افزایش تزریق این فایل ها باعث می شود تعداد ریکوئست هایی که به هنگام باز شدن سایتتان به سرور فرستاده می شود برود بالا و همینطور احتمالا باعث می شود سایتتان کندتر هم اجرا شود.
چاره ی کار چیست ؟
بطور کلی اگر نتوانیم تعداد افزونه ها را کاهش دهیم، می توان گفت ما دو راه برای مقابله با این مشکل می توانیم انجام بدیم :
1-استفاده از تابع wp_dequeue_style و wp_dequeue_script. (راه حل غیر افزونه ای)
2- استفاده از افزونه.
راه حل غیر افزونه ای کم کردن تعداد ریکوئست های سایت در وردپرس
یکم اگر باهوش باشیم متوجه می شویم که یکسری از فایل های css و یا js که توسط یک پلاگین به سایت ما تزریق می شود، در جای نادرستی دارد تزریق می شود!
یک مثال می زنم تا بهتر متوجه شوید :
فرض کنید من افزونه contact Form 7 را روی سایتم نصب می کنم، بطور پیش فرض این افزونه دو فایل css و یک فایل js به سایتم اضافه خواهد کرد، ولی با کمی فکر کردن متوجه می شوم که من در صفحه ی اصلی سایتم اصلا فرمی با Contact Form 7 نساختم و بی جهت سایتم دارد این سه تا فایلو باز می کند!
خب اینجاس که یه تابع جالب وردپرسی به کمکمان می آید :
تابع wp_dequeue_style و wp_dequeue_script
تابع wp_dequeue_style و تابع wp_dequeue_script
مثال بالا را در نظر بگیرید، من می خواهم کاری کنم تا این سه فایل ( دوتا فایل استایل و یک فایل جاوا اسکریپت کانتکت فرم 7 ) در صفحه اصلی به سایتم تزریق نشود، پس مراحل زیر را دنبال می کنم :
1- آی دی فایل های مورد نظر را پیدا می کنیم : برای اینکار کافیست بعد از باز شدن کامل سایتتان روی صفحه کلیک راست کنید و گزینه view page source را انتخاب کنید، بگردید دنبال فایلی که می خواید از تزریقش جلوگیری کنید :

تذکر آیدی فایل مد نظر در این مثال “143060” است نه “143060-css” !
2- فایل functions.php قالبتان را باز کنید و تابعی مانند تابع زیر بنویسید.
function filterasion_style_script(){
$ispage = is_page();
$isfront = is_front_page();
if ( $ispage == false || $isfront == true ) {
wp_dequeue_style('contact-form-7');
wp_dequeue_style('contact-form-7-rtl');
wp_dequeue_script('contact-form-7');
}
}
3- نوبت هوک انداختن است! بطور معمول باید به wp_enqueue_scripts هوک بیندازید اما اگر جواب نگرفتید wp_print_styles را امتحان کنید.
function filterasion_style_script(){
$ispage = is_page();
$isfront = is_front_page();
if ( $ispage == false || $isfront == true ) {
wp_dequeue_style('contact-form-7');
wp_dequeue_style('contact-form-7-rtl');
wp_dequeue_script('contact-form-7');
}
}
add_action('wp_enqueue_scripts','filterasion_style_script');
اگر با کدنویسی میانه خوبی ندارید یا آشنا نیستید روش افزونه ای را مطالعه کنید.
روش افزونه ای کم کردن تعداد ریکوئست های سایت در وردپرس
روش کار افزونه ی Merge + minify + refresh به این صورت است که فایل های CSS و JS را تلفیق می کند و بجای چند ریکوئست یک ریکوئست برای JS و یک ریکوئست برای CSS ارسال می کند. البته از دیگر امکانات این افزونه می توان به مینی مایز کردن فایل های CSS و JS اشاره کرد.
افزونه ی Merge + minify + refresh را از مخزن وردپرس دانلود کنید و نصب و فعال کنید.
بعد از فعال سازی به تنظیمات وردپرس بروید در آنجا (احتمالا آخرین مورد) منوی مربوط به این افزونه را مشاهده خواهید کرد.
به محض نصب و فعالسازی افزونه ی Merge + minify + refresh، بطور پیش فرض افزونه کار خودش را انجام می دهد اما برای شخصی سازی می توانید موارد دلخواهتان را تغییر دهید.
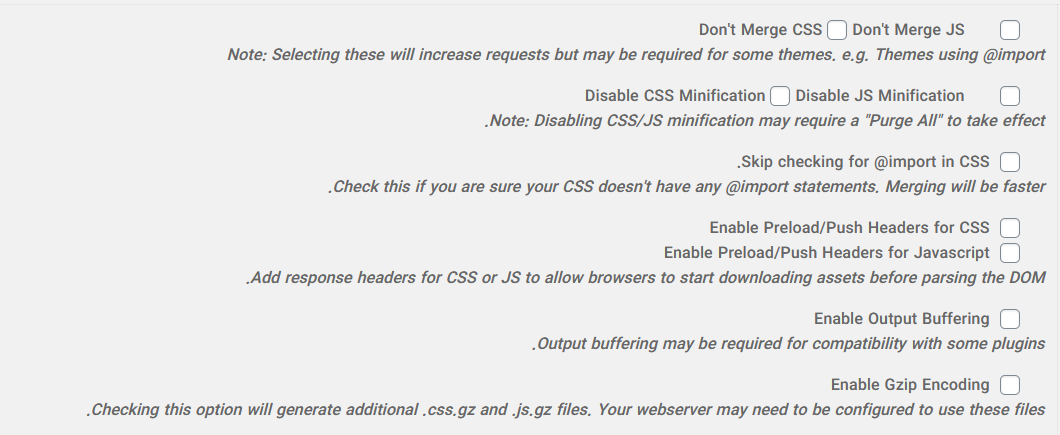
برخی از موارد افزونه ی Merge + minify + refresh
Don’t Merge CSS : درصورت فعال کردن فایل های CSS را تلفیق نمی کند.
Don’t Merge JS : درصورت فعال کردن فایل های JS را تلفیق نمی کند.
Disable CSS Minification : درصورت فعال کردن فایل های CSS را فشرده نمی کند.
Disable JS Minification : درصورت فعال کردن فایل های JS را فشرده نمی کند.
Skip checking for @import in CSS : چشم پوشی از @import در فایل هایی CSS.
Enable Preload/Push header for CSS : فعال کردن پیش بارگذاری برای فایل های CSS.
Enable Preload/Push header for JS : فعال کردن پیش بارگذاری برای فایل های JS.
Enable Gzip encoding : فعال کردن انکودینگ Gzip.
خب به پایان آموزش “نحوه کم کردن تعداد ریکوئست های سایت وردپرسی” رسیدیم. امیدوارم مورد توجه شما واقع شده باشد. در صورتی که راه دیگری برای کاهش ریکوئست ها سراغ دارید در بخش نظرات مطرح کنید. همچنین پیشنهاد می گردد کانال یوتیوب تاتژن را دنبال کنید تا از جدید ترین آموزش های وردپرس بهره مند شوید.




سلام، این افزونه رو نصب کنیم با افزونه کش لایت اسپید تداخل ایجاد نمیکنه؟
خیر تداخلی ندارد. در صورت بروز مشکل می توانید از طریق هاست خود در پوشه wp-content/plugin پوشه مربوط به افزونه را پاک کنید. اما توصیه می کنیم جهت اطمینان حتما ابتدا نسخه ی پشتیبان از سایت خود تهیه کنید.
مطلب خیلی مفیدی بود. سپاسگزارم
سلام ممنون از مطلب مفیدتون. سوالم اینه که با افزونه WPROCKET همزمان قابلیت استفاده رو داره؟ مشکلی ایجاد نمیشه؟
سلام امیر جان ممنون از حسن توجهتون.
اگر قالبتون استاندارد باشه خیر مشکلی بوجود نمیا. به شرطی که برای تلفیق فایل های js و css از یکی از افزونه ها استفاده کنید. مثلا برای تلفیق از افزونه ای که معرفی کردیم استفاده کنید برای مواردی مثل کش یا lazy load تصاویر از wp rocket