گرید بندی با بوت استرپ – Bootstrap Grides
مهندس محسن حسن پور

این پست با مسیر متخصص Bootstrap مرتبط است. مشاهده مسیر (Roadmap)
فریم ورک bootstrap یکی از معروف ترین و کاربردی ترین فریم ورک های فرانت اند در جهان است. سیستم گرید بندی Bootstrap یکی از آن ویژگی هایی است که باعث موفقیت این فریم ورک شده است. در این آموزش قصد داریم صفر تا 100 گرید بندی با بوت استرپ را با هم یاد بگیریم.
اگر هنوز نمی دانید bootstrap چیست و یا برای انتخاب این فریم ورک مردد هستید به مقاله ی bootstrap چیست در سایت تاتژن مراجعه کنید.
پیش نیاز گرید بندی با Bootstrap
طبیعتا قبل از هر چیز باید فریم ورک Bootstrap را به سایت و یا قالب خود اضافه کرده باشید. اگر هنوز Bootstrap را به پروژه خود اضافه نکرده اید، توصیه می کنیم به آموزش جامع راه اندازی فریم ورک Bootstrap مراجعه نمایید. اما اگر پروژه ی شما دمو و یا صرفا برای آموزش است و همچنین قصد دارید خیلی سریع Bootstrap را راه اندازی کنید، کافیست کد زیر را قبل از بسته شدن کد head قالب خود قرار دهید.
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script type="text/javascript" src="/js/bootstrap.bundle.min.js"></script> <link rel="stylesheet" type="text/css" href="/css/bootstrap.min.css">
نحوه گرید بندی با Bootstrap
برای ساده تر شدن روش کار، گرید بندی با Bootstrap را به 2 بخش تقسیم می کنیم سپس به توضیح هر یک می پردازیم:
- کلاس Container و Container-Fluid
- ردیف و ستون بندی
کلاس Container
همانطور که می دانید بوت استرپ یکسری کلاس از پیش نوشته شده برای شما آماده کرده است و تنها کاری که نیاز است انجام دهید دادن کلاس به عناصر HTML است. برای مثال :
<div class="container"> Hello world! </div>
خب حالا شاید بپرسید کلاس Container و کلاس Container-Fluid به چه دردی می خورند؟
ابتدا یک مثال ملموس برایتان می زنیم! به تصویر زیر دقت کنید:
به فواصل کنار باکس محتوا که با فلش قرمز مشخص شده، توجه کنید. این مهم ترین کاربرد کلاس Container است. حال بگذارید کمی علمی تر صحبت کنیم. در واقع کلاس Container باکسی با عرض متغیر برای ما ایجاد می کند. به جدول زیر توجه فرمایید :
| صفحات نمایش خیلی کوچک ( کمتر از 576px ) | صفحات نمایش کوچک (sm) ( بیش از 576px ) | صفحات نمایش متوسط (md) ( بیش از 768px) | صفحات نمایش بزرگ (lg) ( بیش از 992px) | صفحات نمایش خیلی بزرگ (xl) ( بیش از 1200px) | عنوان |
|---|---|---|---|---|---|
| 100% | 540px | 720px | 960px | 1140px | max-width |
توجه کنید که عرض عنصری که کلاس Container را داراست بصورت اتوماتیک در صفحات نمایش مختلف تغییر می کند. برای مثال اگر سایت شما از بوت استرپ استفاده کند و عنصری کلاس container بگیرد در لپ تاپی با صفحه نمایش 1366پیکسل حداکثر عرضی برابر 1140 پیکسل خواهد داشت.
کلاس Container-Fluid
برعکس Container از container-fluid برای ایجاد باکسی با عرض حداکثر 100% استفاده می شود. برای مثال اگر سایت شما از بوت استرپ استفاده کند و عنصری کلاس container-fluid داشته باشد در لپ تاپی با صفحه نمایش 1200پیکسل، عرض حداکثر آن برابر 100% خواهد بود.
ردیف و ستون در Bootstrap
احتمالا مهم ترین بخش از گرید بندی با bootstrap، ایجاد ستون و ردیف است. برای ایجاد ستون در بوت استرپ بصورت استاندارد باید ابتدا ردیف ایجاد نمود. برای ایجاد ردیف در بوت استرپ از کلاس row استفاده می شود. بعنوان مثال در کد زیر یک ستون ایجاد کردیم :
<div class="row">
Hello World!
</div>
حال نوبت به ایجاد ستون رسیده است، بوت استرپ کل عرض عنصر با کلاس row را به قسمت تقسیم می کند. برای ایجاد کلاس ستون از فرمول زیر استفاده می شود :
col-[Screen Size Parameter]-[Number]
برای مثال برای ایجاد یک ستون با عرض 1/12 در صفحات نمایش بزرگ از کلاس col-lg-1 استفاده می شود.
چه اعدادی در فرمول بالا می توان استفاده کرد؟
شما مجاز به استفاده از اعداد 1 تا 12 می باشید. عدد وارد شده به این معنا خواهد بود که عرض ستون چند از 12 باشد! برای مثال col-3 یعنی یک ستون با عرض 3/12 ام (یعنی 1/4).
به مثالی دیگر توجه کنید فرض کنید می خواهیم در یک ردیف 3 ستون ایجاد کنیم. برای ایجاد 3 ستون در یک ردیف باید 3 تا div با کلاس col-4 بنویسیم به همین راحتی!
<div class="row">
<div class="col-4">
column One
</div>
<div class="col-4">
column Two
</div>
<div class="col-4">
column Three
</div>
</div>
چه مقادیری را می توان بعنوان Screen Size Parameter در فرمول بالا قرار داد ؟
سیستم گرید بندی با بوت استرپ بسیار منعطف است به گونه ای که ما قار دادن این سایز ها طرح خود را به سادگی ریسپانسیو خواهید کرد. شما می توانید مطابق لیست زیر از مقادیر xl ،lg ،md ،sm را درون فرمول بالا قرار دهید.
.col-(extra small devices – سایز نمایشگر کمتر از 576پیکسل) – برای این سایز نمایشگر نیازی به استفاده از اسکرین سایز پارامتر نیست.col-sm-(small devices – سایز نمایشگر بیش از 576پیکسل).col-md-(medium devices – سایز نمایشگر بیش از 768پیکسل).col-lg-(large devices – سایز نمایشگر بیش از 992پیکسل).col-xl-(xlarge devices – سایز نمایشگر بیش از 1200پیکسل)
مثال :
<div class="row">
<div class="col-xl-3 col-lg-4 col-md-6 col-sm-12">
column One
</div>
<div class="col-xl-3 col-lg-4 col-md-6 col-sm-12">
column Two
</div>
<div class="col-xl-3 col-lg-4 col-md-6 col-sm-12">
column Three
</div>
<div class="col-xl-3 col-lg-4 col-md-6 col-sm-12">
column Three
</div>
</div>
تفسیر :
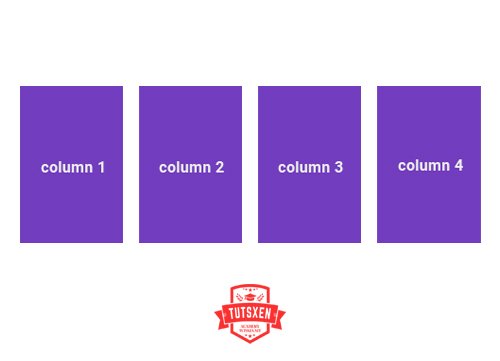
4عدد ستون ایجاد کردیم که عرض هر یک در حالتی که صفحه نمایشگر بسیار بزرگ بود ( یعنی سایز نمایشگر بیش از 1200 پیکسل بود ) به اندازه 3/12 ام عنصر row خواهد بود. (یعنی 4 ستون در یک ردیف)

همچنین همین ستون ها اگر در صفحه نمایشگری بزرگ به نمایش درآیند به اندازه 4/12 ام عنصر row خواهند بود. (یعنی سه ستون در یک ردیف و ستون چهارم در ردیف بعدی).

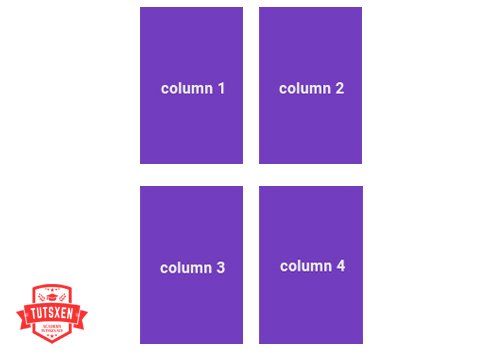
اگر این ستون ها اگر در صفحه نمایشگری متوسط به نمایش درآیند به اندازه 6/12 ام عنصر row خواهند بود. (یعنی دو ستون در یک ردیف و دو ستون در ردیف بعدی).

و در نهایت اگر این ستون ها اگر در صفحه نمایشگری کوچک به نمایش درآیند به اندازه 12/12 ام عنصر row خواهند بود. (یعنی یک ستون در هر ردیف).

همانطور که مشاهده می شود bootstrap علاوه بر بالا بردن سرعت ساخت صفحات و کدزنی، نحوه ریسپانسیو کردن را بسیار ساده و جذاب می کند.
به پایان آموزش گرید بندی با Bootstrap رسیدیم امیدواریم مورد توجه شما واقع شده باشد. در پایان از شما دعوت می کنیم چنانچه ابهامی در مورد این آموزش داشتید در بخش نظرات مطرح کنید.