ویژگی های جدول ها در HTML
مهندس محسن صادق نژاد

این پست با مسیر متخصص HTML مرتبط است. مشاهده مسیر (Roadmap)
در این آموزش قصد داریم به بررسی یکسری از ویژگی های جدول ها در HTML بپردازیم. مواردی نظیر، تمام عرض کردن یک جدول، ریسپانسیو کردن جدول و… را بررسی خواهیم کرد. سعی می کنیم تمام ویژگی ها را با بیان مثال هایی بررسی کنیم.
رنگی کردن ردیف های یک جدول
جدول ها بصورت یک رنگ پیاده سازی می شوند. برای رنگی کردن یکی درمیان ردیف های جدول باید به شیوه زیر عمل کنیم:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body{
direction:rtl;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #ddd;
}
th, td {
text-align: center;
padding: 16px;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<table>
<tr>
<th>نام</th>
<th>نام خانوادگی</th>
<th>نمره</th>
</tr>
<tr>
<td>احمد</td>
<td>خانی</td>
<td>19</td>
</tr>
<tr>
<td>نگار</td>
<td>مولایی</td>
<td>16</td>
</tr>
<tr>
<td>نازنین</td>
<td>محمدی</td>
<td>20</td>
</tr>
</table>
</body>
</html>
خروجی قطعه کد بالا به صورت زیر خواهد بود:
در کدهای بالا با کمک دستور زیر توانستیم رنگ بندی را اعمال کنیم. شما می توانید رنگ دلخواه خود را جایگزین رنگ موجود کنید. در این دستور، برای ردیف های زوج(even) رنگ های متفاوتی در نظر میگیریم. عبارت nth-child(even) ردیف های زوج را پیدا می کند و تغییرات را بر روی آنها اعمال می کند.
tr:nth-child(even) {
background-color: #f2f2f2;
}
وسط چین کردن جدول ها
شما می توانید با کمک دستورات زیر جدول خود را در وسط صفحه قرار بدهید. به جدول خود یک کلاس بدهید. به طور مثال ما کلاس center را به جدول می دهیم. سپس در کدهای CSS به این کلاس استایل های زیر را می دهیم:
.center {
margin-left: auto;
margin-right: auto;
}
تمام صفحه کردن جدول در HTML
منظور از تمام صفحه کردن جدول این است که عرض جدول شما تمام صفحه را اشغال کند. برای اینکار می توانیم به استایل های جدول خود عبارت زیر را اضافه کنیم:
table {
width: 100%;
}
خروجی برابر تصویر زیر خواهد شد:
ریسپانسیو کردن جدول ها(responsive table)
شاید تعداد مواردی که بخواهید در جدول قرار دهید زیاد باشد. این امکان وجود دارد که ظاهر جدول شما بهم بریزد. برای جلوگیری از این اتفاق و به اصطلاح برای ایجاد جدول ریسپانسیو(responsive table) از دستور زیر استفاده میکنیم. باید در قسمت استایل های خود این دستور را وارد کنیم. یک div ساخته و تمام جدول را در آن قرار میدهیم. سپس به آن div دستورات زیر را در css اعمال میکنیم. به صورت inline نیز میتوانیم تغییرات را اعمال کنیم. مفهوم دستور(overflow-x:auto) این است که اگر عرض نمایشگر کاربر و عرضی که جدول نیاز دارد یکسان نبود، به جدول اسکرول بدهد تا ظاهر جدول خراب نشده و داده های جدول از بین نرود.
<div style="overflow-x:auto;">
<table>
...
</table>
</div>
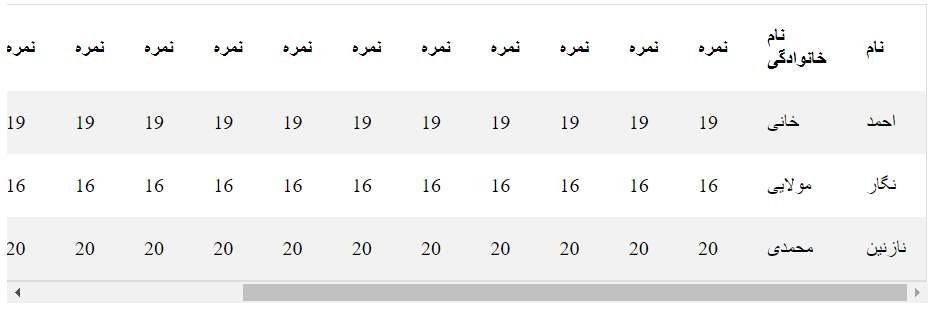
با افزودن این قطعه کد خروجی به شکل زیر خواهد بود:
امیدواریم آموزش ویژگی های جدول ها در HTML برایتان مفید بوده باشه. در قسمت های بعدی نحوه ایجاد یک جدول مقایسه ای را بررسی میکنیم. همچنین نحوه قرار گرفتن دو جدول کنار یکدیگر را شرح خواهیم داد. در صورت وجود هرگونه اشکال می توانید در قسمت نظرات با ما مطرح کنید.