ساخت فرم عضویت در خبرنامه
مهندس محسن صادق نژاد

این پست با مسیر متخصص CSS مرتبط است. مشاهده مسیر (Roadmap)
این پست با مسیر متخصص HTML مرتبط است. مشاهده مسیر (Roadmap)
امروز قصد داریم آموزش ساخت فرم عضویت در خبرنامه را بررسی کنیم. در ادامه به برخی از ویژگی های جاوااسکریپت خواهیم پرداخت. قصد داریم دکمه ای ایجاد کنیم تا کاربر با کلیک بر روی آن محتواهای موجود را حذف کند. در این آموزش از HTML & CSS استفاده می کنیم. یک نکته جاوااسکریپتی نیز بیان خواهیم کرد. همچنین به بررسی خصوصیت required در تگ input خواهیم پرداخت.
پیاده سازی فرم عضویت
احتمالا تاکنون در خبرنامه های بسیاری عضو شده اید. یا فرم های ثبت نام در سایت بسیاری دیده باشید. اکثر سایت ها با دریافت ایمیل کاربر، آنها را در خبرنامه های خود عضو می کنند. اطلاعاتی نظیر تخفیفات، همایش ها، ساعات کاری و راه های ارتباطی را از طریق ایمیل با کاربران خود در ارتباط می گذارند. برای ساخت این فرم در قسمت HTML نیاز به تعدادی تگ input داریم. در اصل باید یک فرم ایجاد کنیم تا بتوانیم اطلاعات مورد نیاز خود را از کاربر دریافت کنیم.
کدهای زیر را در بخش HTML استفاده میکنیم:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="/css/style.css">
<title>Tutsxen</title>
</head>
<body>
<h2>خبرنامه</h2>
<form action="/action_page.php">
<div class="container">
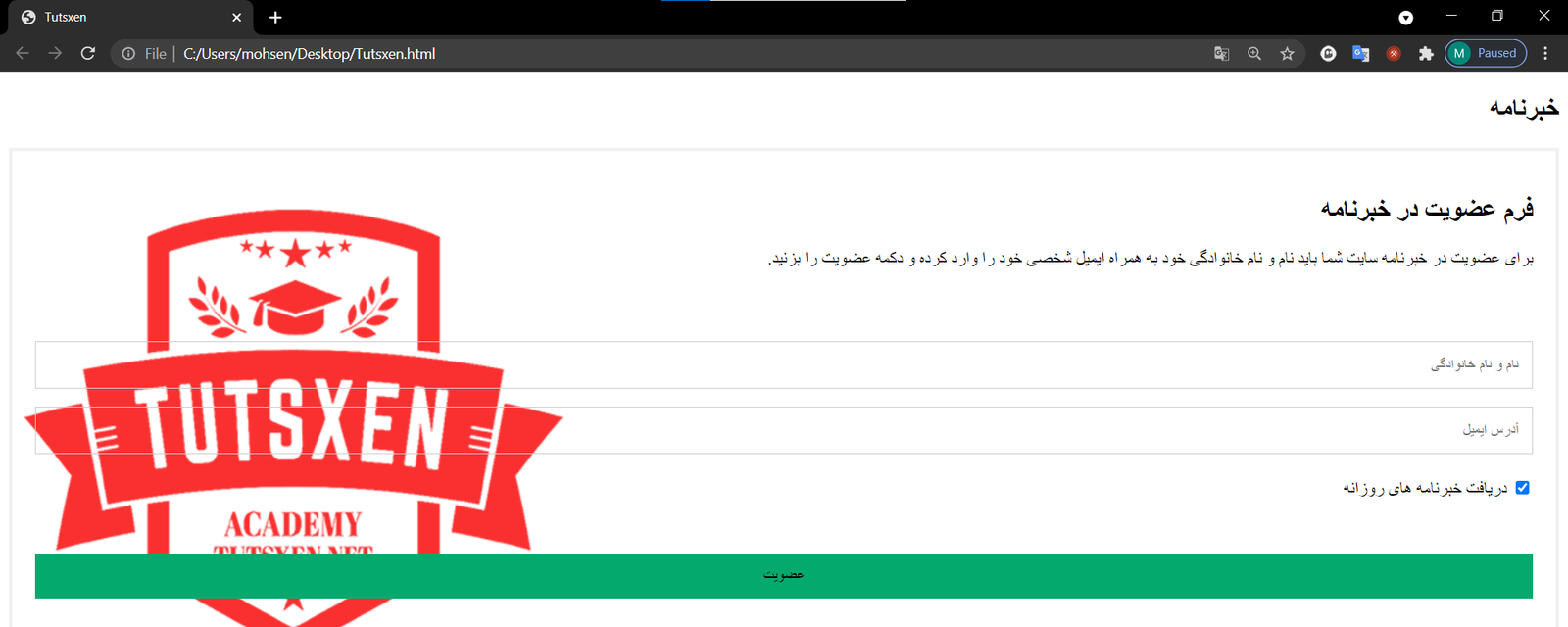
<h2>فرم عضویت در خبرنامه</h2>
<p>برای عضویت در خبرنامه سایت شما باید نام و نام خانوادگی خود به همراه ایمیل شخصی خود را وارد کرده و دکمه عضویت را بزنید.</p>
</div>
<div class="container">
<input type="text" placeholder="نام و نام خانوادگی" name="name" required>
<input type="text" placeholder="آدرس ایمیل" name="mail" required>
<label>
<input type="checkbox" checked="checked" name="subscribe"> دریافت خبرنامه های روزانه
</label>
</div>
<div class="container">
<input type="submit" value="Subscribe">
</div>
</form>
</body>
</html>
برای فرم عضویت در خبرنامه خود یک محل برای دریافت نام و نام خانوادگی ایجاد کردیم. بخشی هم برای آدرس ایمیل لحاظ کرده ایم. یک input از نوع چک باکس هم قرار داده ایم تا در صورت اینکه کاربر قصد دریافت روزانه خبرهای سایت را داشت وارد کند. پیرامون اعتبارسنجی نیز در مباحث آینده بحث خواهیم کرد.
در کدهای بالا و برای دو بخش نام و آدرس ایمیل از خصوصیت required استفاده شده است. این خصوصیت اجازه نمی دهد فیلد مورد نظر خالی بماند. یعنی کاربر باید قبل از زدن دکمه در فرم عضویت در خبرنامه این دو فیلد را مقداردهی کند. در صورتیکه این فیلدها خالی رها شوند، هنگام کلیک بر روی دکمه عضویت به کاربر پیغام خطا نمایش داده می شود.
در قسمت CSS نیز کدهای زیر را برای استایل دهی فرم خود اعمال می کنیم:
body {
direction: rtl;
}
form {
border: 3px solid #f1f1f1;
background-image: url("favicon-tutsxen-Red.png");
background-repeat: no-repeat;
}
.container {
padding: 20px;
}
input[type=text] {
background-color: transparent;
}
input[type=text], input[type=submit] {
width: 100%;
padding: 12px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
input[type=checkbox] {
margin-top: 16px;
}
input[type=submit] {
background-color: #04AA6D;
border: none;
}
input[type=submit]:hover {
opacity: 0.8;
}
خروجی
در قسمت استایل ها مواردی برای زیبایی کار اعمال کرده ایم. عرض مشخص و رنگ ها و کادرهای مشخص شده را در این قسمت پیاده سازی کرده ایم. در جلسات گذشته درباره این مسائل بحث کردیم. در صورت هرگونه سوال یا پرسشی از کدهای این فرم عضویت می توانید در قسمت نظرات همین آموزش(ساخت فرم عضویت در خبرنامه) با ما درمیان بگذارید.
پاک کردن محتوای درون input ها
در برخی از فرم ها دکمه هایی وجود دارد با عنوان پاک کردن فرم. شما با کلیک بر روی این دکمه ها فیلدهایی که پر کرده اید را پاک می کنید. برای درک بهتر این بخش به مثال زیر توجه کنید. این کار با استفاده از جاوااسکریپت انجام می شود.
به کدهای زیر توجه کنید:
<!DOCTYPE html>
<html>
<head>
<title>Tutsxen</title>
</head>
<body dir="rtl">
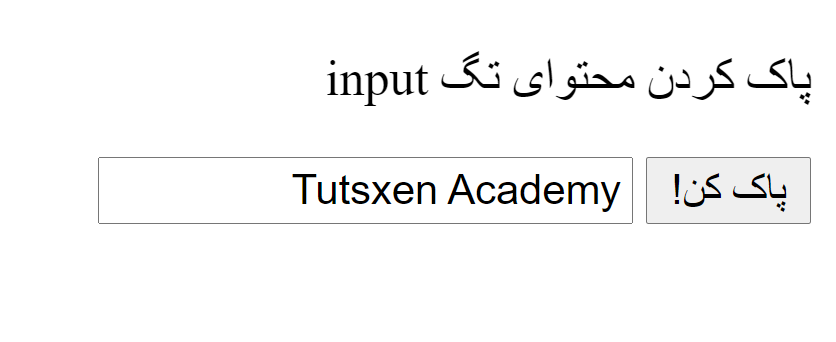
<p>پاک کردن محتوای تگ input</p>
<button onclick="document.getElementById('myInput').value = ''">پاک کن!</button>
<input type="text" value="Tutsxen Academy" id="myInput">
</body>
</html>
یک فیلد ورودی با آیدی myInput ایجاد کرده ایم. محتوای آن Tutsxen Academy می باشد. کاربر با کلیک بر روی دکمه “پاک کن!” محتوای این ورودی را حذف می کند. درون تگ button از خصوصیت onclick استفاده کرده ایم. یعنی کاربر با کلیک بر روی این دکمه چه اتفاقی را رقم بزند. سپس در خصوصیت onclick با استفاده از جاوااسکریپت مقدار درون input با آیدی myInput را به مقدار ‘ ‘ تغییر می دهیم. شما به راحتی می توانید از این کد در فرم عضویت خبرنامه تان استفاده کنید. کاربر با کلیک بر روی دکمه بتواند اطلاعات وارد شده را پاک کند. سپس اطلاعات صحیح را وارد نماید.
خروجی کار بالا به شکل زیر خواهد بود:
کاربر با کلیک بر روی دکمه موجود فیلد روبروی آن را خالی میکند. شما می توانید این دو بخش آموزشی را با یکدیگر ادغام کنید. در صورت وجود هرگونه مشکلی در قسمت نظرات آنرا مطرح کنید. در اسرع وقت پاسخ را برایتان شرح خواهیم داد.





با سپاس
برای ارسال خودکار «پست های جدید» از طریق ایمیل باید چه کار کرد؟