حداقل و حداکثر عرض و ارتفاع در HTML & CSS | خصوصیت min-height و max-height
مهسا حسن پور

این پست با مسیر متخصص CSS مرتبط است. مشاهده مسیر (Roadmap)
این پست با مسیر متخصص HTML مرتبط است. مشاهده مسیر (Roadmap)
در طراحی صفحات وب بعضا باید ارتفاعی را مشخص کنیم تا عناصر دیگر را شامل بشود. به طور مثال یک فرم را طراحی کرده ایم و می خواهیم در زیر آن یک عکس قرار بدهیم. با استفاده از min height برای عکس می توانیم یک ارتفاع حداقلی تعریف کنیم تا تمام فرم حتما در زیر عکس قرار بگیرد.
از سری آموزش های طراحی سایت تاتژن، امروز قصد داریم درباره ی دو خصوصیت max-height و min-height صحبت کنیم.

نحوه ایجاد این فرم و قرار گرفتن آن بر روی تصویر را در آموزش آینده خدمتتان ارائه می دهیم.
امیدوارم تا اینجای مقاله با مفهوم Min height and max height آشنا شده باشید. در ادامه قصد داریم با یک مثال این مورد را بررسی کنیم.
به کد های زیر دقت کنید:
<!DOCTYPE html> >
<html
<head>
<style>
p {
background-color: yellow;
}
p.ex1 {
min-height: 100px;
}
p.ex2{
max-height: 10px;
}
h1 , p{direction:rtl;}
</style>
</head>
<body>
<h1>خصوصیت Min height and max height</h1>
<h2>min-height: 100px:</h2>
<p class="ex1">لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد</p><br/>
<h2>max-height: 10px:</h2>
<p class="ex2">لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد</p>
</body>
</html>
در ابتدا به همه عناصر p یک بک گراند زرد داده ایم. سپس به پاراگراف اول خصوصیت min height را داده ایم، مفهوم این عبارت این است که حداقل ارتفاعی که برای این بخش در نظر بگیرد 100 پیکسل باشد. پاراگراف دوم نیز خصوصیت max height را داراست که بیان کنندهی این است که حداکثر ارتفاع این بخش برابر 10 پیکسل باشد.
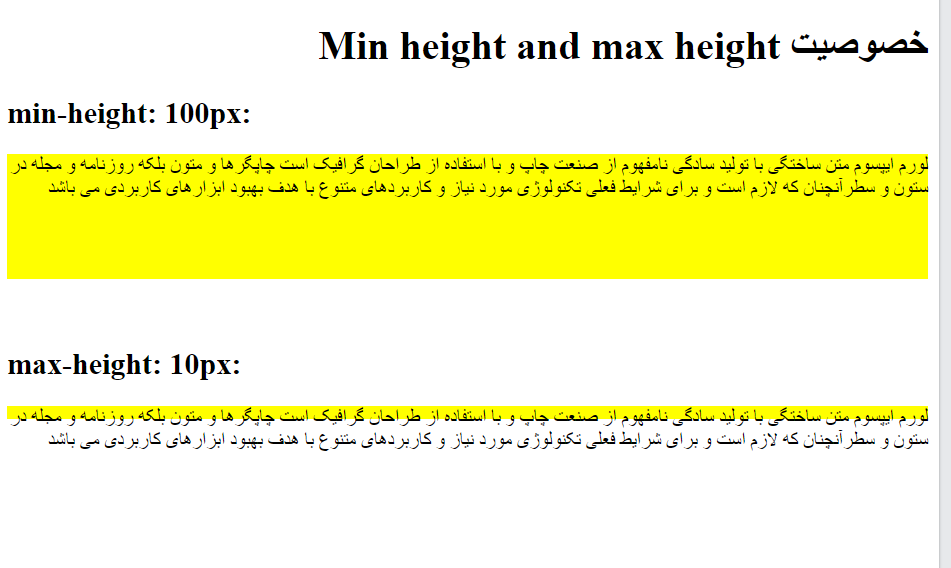
برای درک بهتر این موضوع به خروجی زیر دقت کنید:

همه چیز در عکس مشخص شده است و همانطور که مشاهده می کنید پاراگراف اول دارای اندازه 100 پیکسلی و پاراگراف دوم 10 پیکسلی می باشد.
مقدار مقابل min & max height را می توان با درصد و پیکسل بیان کرد. همچنین می توانید از عبارت زیر نیز استفاده بکنید که بررسی آن را به عهده خودتان می گزاریم:
min-height:initial;
خصوصیت max width and min width
نوع عملکردی max width and min width مشابه ارتفاع است و در عرض صفحه اعمال می شود. برای درک بهتر موضوع به مثال زیر توجه کنید:
<!DOCTYPE html>
<html>
<head>
<style>
span {
background-color: yellow;
}
span.ex1 {
min-width: 500px;
display: inline-block;
}
span.ex2 {
max-width: 100px;
display: inline-block;
}
body{direction:rtl;}
</style>
</head>
<body>
<h1>خصوصیت max width and min width</h1>
<h2>min-width: 50px</h2>
<span class="ex1">لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ</span>
<h2>max-width: 500px</h2>

