افزونه TGM Plugin | ایجاد بسته نصبی افزونه های مورد نیاز برای قالب وردپرس
مهندس محسن حسن پور

این پست با مسیر متخصص وردپرس مرتبط است. مشاهده مسیر (Roadmap)
ممکن است تاکنون با نوتیفیکیشن هایی نظیر”برای فعال شدن این تم نیاز به این پلاگین ها دارید!” در داشبورد وردپرس ( پیشخوان) مواجه شده باشید. در این آموزش می خواهیم نحوه ی ایجاد بسته ی نصبی افزونه های مورد نیاز برای قالب وردپرس را به شما آموزش دهیم. درصورتی که مایل هستید، آموزش همه چیز درباره ی TGM را تماشا کنید، ویدئوی زیر را از دست ندهید.
در صورتی که فرصت تماشای ویدیوی بالا را ندارید و یا از حوصله شما خارج است در ادامه با ما همراه باشید.
آموزش افزونه TGM بصورت متنی
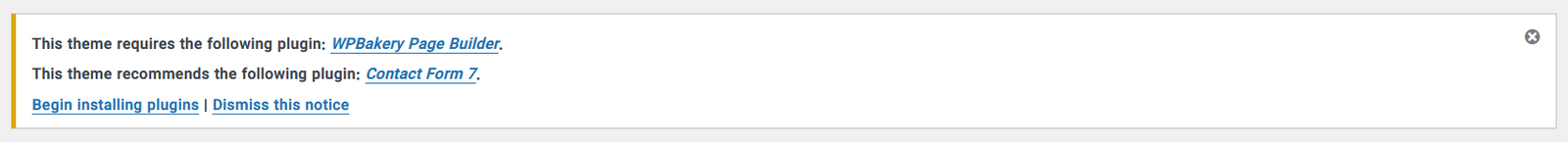
افزونه ی TGM یا بهتر است بگوییم کتابخانه TGM یک افزونه برای ایجاد بسته نصبی افزونه های مورد نیاز برای قالب وردپرس است. به تصویر زیر نگاه کنید:

هدف از این آموزش ایجاد دموی بالا می باشد. قبل از توضیحات لازم است اندکی در مورد کاربرد این افزونه با شما صحبت کنیم.
کاربرد افزونه TGM
اگر طراح قالب وردپرس در مارکت های داخلی و یا خارجی هستید و یا شرکتی دارید که محصوصلات وردپرسی ارائه می دهد، اینجاست که کارکرد این افزونه نمود پیدا می کند. افزونه TGM به شما کمک می کند تا به کاربر یا مشتری خود بگویید که چه افزونه ای مورد نیاز است و یا مثلا برای ایجاد فرم چه افزونه ای را پیشنهاد می کنید. که خود باعث می شود که:
- در وهله اول مشتریانتان گیج نشوند.
- در وهله دوم افزونه های مورد نیاز را کاربر بشناسد و ندانسته مورد را حذف یا غیرفعال نکند.
- در وهله سوم برای بالا اوردن نسخه ی دمو مطابق پیش نمایش ابتدا افزونه ها را نصب کند.
- در وهله چهارم از تداخل های احتمالی جلوگیری کند.
البته توجه کنید به عنوان طراح باید:
طرح و قالب اصلی باید حتی بدون افزونه ها کاملا بدون خطا اجرا شود. انتظار نمی رود بدون افزونه، سایت مطابق دمو کار کند اما حداقل باید بدون مشکل و ارور بدون این افزونه ها بدرستی کار کند.
آموزش ایجاد بسته نصبی افزونه
پیش از راه اندازی ابتدا باید به سراغ وب سایت این افزونه بروید. tgmpluginactivation.com سپس از زیر عنوان دانلود وارد صفحه ی custom TGMPA Generator شوید.

سپس مقادیر خواسته شده را پر کنید.

به ترتیب text-domain و function prefix را بصورت دلخواه پر کنید. ( راهنمایی تکست دامین مقداری از جنس رشته است که به کمک آن افزونه ها و قالب های وردپرس ترجمه می شوند.) مقدار name همان نام قالب یا افزونه ی شماست.
در بخش دوم ( مطابق شکل بالا ) ابتدا مشخص می کنیم که پروژه ما چیست؟ قالب یا افزونه و یا child-theme . در آخر نیز مشخص می کنیم که پروژه را در کدام بستر منتشر خواهیم کرد؟ مقادیر موجود به ترتیب مخزن وردپرس، مارکت تمفارست و گزینه آخر سایر جاها می باشد.
پس از کلیک بر روی generate فایلی دانلود می گردد. فایل شما نیز احتمالا شبیه تصویر زیر است:

در بین فایل هایی که دانلود شده اند، فایل class-tgm-plugin-activation.php و فایل example.php برای ما اهمیت دارند. لذا این دو فایل را از حالت زیپ خارج کنید.
حال نیاز است به پروژه خود بازگردید. ابتدا فایل class-tgm-plugin-activation.php را در پوشه ای دلخواه (مثل پوشه inc ) قرار دهید. سپس فایل functions.php خود را باز کنید. در فایل functions.php قالب خود به مانند مثال زیر فایل class-tgm-plugin-activation.php را require_once کنید:
require_once get_template_directory() . '/inc/class-tgm-plugin-activation.php';
بعد از اضافه کردن فایل class-tgm-plugin-activation.php این افزونه به قالب شما اضافه شده است. حال نوبت به آن است که کد های مربوط به افزونه های مورد نظر را در functions.php معرفی کنیم. جهت مرتب شدن و جلوگیری از شلوغی فایل functions.php توصیه می کنیم فایلی جدید بعد از قطعه کد بالا در فایل functions.php خود معرفی نمایید. ما این کار را با require کردن انجام می دهیم. ( نام فایل دلخواهتان مهم نیست چه باشد ما در این آموزش از فایل tgm.php استفاده می کنیم.) :
require_once get_template_directory() . '/inc/tgm.php';
حال فایل example.php را باز کرده و تمامی محتویاتش را در tgm.php کپی پیست نمایید. حال محتویات این فایل را بصورت آموزش زیر تغییر دهید.
نحوه ی اضافه کردن افزونه مورد نیاز در افزونه TGM
برای اضافه کردن افزونه ای که در مخزن وردپرس قرار دارد بصورت زیر عمل می کنیم:
$plugins = array(
array(
'name' => 'BuddyPress', //نام افزونه در مخزن
'slug' => 'buddypress', // نام فولدری که بعد از نصب این افزونه ایجاد می شود
'required' => false, // مقدار ترو یعنی این افزونه لازم است و مقدار فالس یعنی این افزونه پیشنهادیست
),
);
همانطور که مشاهده می کنید تنها نیاز است متغیر $plugins را بصورت بالا تغییر دهیم. برای ایجاد چند افزونه هم کافیست:
$plugins = array(
array(
'name' => 'BuddyPress',
'slug' => 'buddypress',
'required' => false,
),
array(
'name' => 'Contact Form 7',
'slug' => 'contact-form-7',
'required' => false,
),
);
و درصورتی که بخواهیم افزونه ای که خارج از مخزن وردپرس است، مانند افزونه های گیت هاب یا افزونه هایی که در سایر سایت ها ارائه می شود، را به لیست افزونه های مورد نیاز قالب بیفزاییم باید بصورت زیر عمل کنیم:
$plugins = array(
// افزونه ی موجود در سایتی خارج از مخزن وردپرس
array(
'name' => 'TGM New Media Plugin',
'slug' => 'tgm-new-media-plugin',
'source' => 'https://s3.amazonaws.com/tgm/plugin.zip', //لینک دانلود فایل افزونه
'required' => true,
'external_url' => 'https://github.com/thomas/Image-Uploader', // این آدرس برای صفحه ی افزونه کاربرد دارد
),
//افزونه ی موجود در گیت هاب
array(
'name' => 'Adminbar Link Comments to Pending',
'slug' => 'adminbar-link-comments-to-pending',
'source' => 'https://github.com/jrfnl/archive/master.zip', //لینک دانلود فایل افزونه
),
);
خب به پایان آموزش افزونه TGM رسیدیم. امیدواریم این آموزش مورد توجه شما واقع شده باشد. در صورتی که سوالی در خصوص ایجاد بسته ی نصبی افزونه برای قالب داشتید می توانید از طریق بخش کامنت ها با ما درمیان بگذارید. همکاران ما در سریع ترین زمان ممکن پاسخگوی شما خواهند بود.

