آموزش alert در جاوا اسکریپت
مهندس محسن صادق نژاد

این پست با مسیر متخصص جاوا اسکریپت مرتبط است. مشاهده مسیر (Roadmap)
در این مقاله، به بررسی یکی از روشهای ساده و پرکاربرد برای نمایش پیام به کاربران در زبان جاوا اسکریپت، یعنی استفاده از تابع alert در جاوا اسکریپت خواهیم پرداخت. تابع alert یک جعبه modal ساده ایجاد میکند که میتواند برای نمایش پیامها، هشدارها، یا اطلاعات ضروری به کاربران مورد استفاده قرار گیرد. این تابع به خصوص برای نشان دادن اعلانهای فوری یا اطلاعرسانیهای مهم در زمان تعامل کاربران با صفحه وب بسیار مفید است. در این آموزش، با نحوه استفاده از alert، کاربردهای مختلف آن و همچنین نکات مهمی که هنگام استفاده از این تابع باید به آن توجه داشته باشید، آشنا خواهید شد. اگر میخواهید تجربه کاربری سایت خود را بهبود بخشید و به صورت موثری با کاربران خود ارتباط برقرار کنید، مطالعه این مقاله را از دست ندهید.
ویدئو آموزشی تابع alert در جاوا اسکریپت
اگر فرصت تماشای ویدئوی فوق را ندارید، در ادامه با آموزش متنی همراه باشید.
آموزش alert در جاوا اسکریپت بصورت متنی:
زبان جاوا اسکریپت، زبان برنامه نویسی شی گرا و پویایی است که کاربرد بسیاری در صفحات وب دارد و به کمک این زبان برنامه نویسی می توان به اشیای درون صفحههای HTML دسترسی پیدا کرد. هنگامی که ساختار کلی و ظاهری صفحات اینترنتی با HTML & CSS تکمیل می شوند؛ با جاوا اسکریپت می توان به کنترل صفحات پرداخت.

تابع alert یک modal ساده ایجاد میکند که میتواند برای نمایش پیامها، هشدارها، یا اطلاعات ضروری به کاربران مورد استفاده قرار گیرد. برای این کار کافیست در اسکریپت های js سایت خود از تابع alert() به شیوه ی زیر استفاده کنیم.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Tutsxen</title>
</head>
<script>
alert("Tutsxen Academy!");
</script>
<body>
</body>
</html>
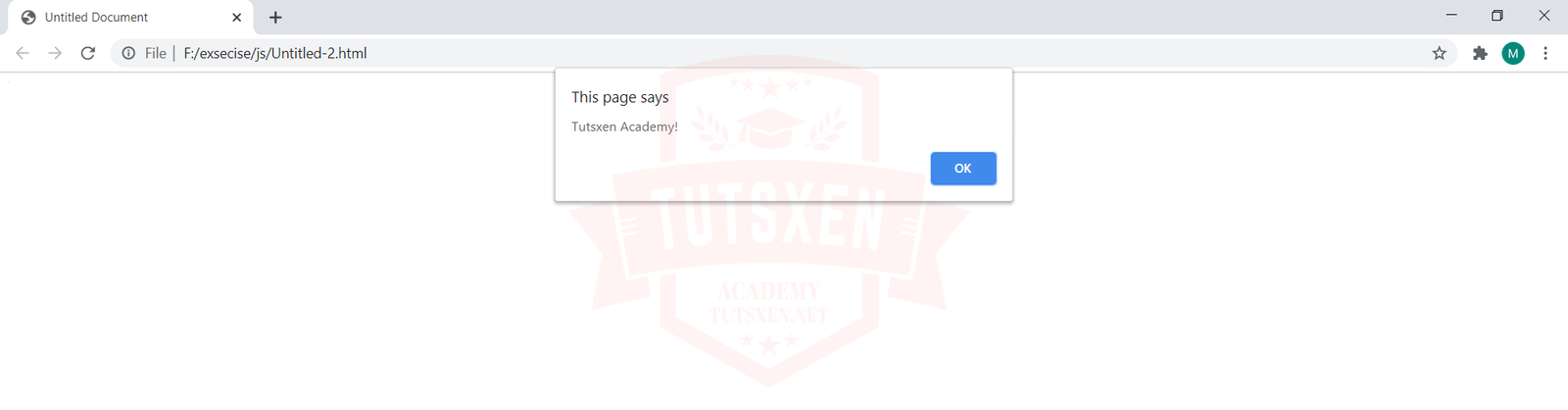
مقداری که به تابع alert پاس داده می شود در کادر لایت باکس ما با اجرا کردن کد بالا در مرورگر شاهد این پیغام خواهیم بود:

در این آموزش، با نحوه استفاده از تابع alert در جاوا اسکریپت آشنا شدیم و کاربردهای مختلف آن را بررسی کردیم. تابع alert به شما امکان میدهد تا به سادگی پیامهای فوری و هشدارها را به کاربران نمایش دهید و تجربه تعاملی بهتری برای آنها فراهم کنید. با این حال، استفاده از این تابع باید با دقت انجام شود تا تجربه کاربری منفی ایجاد نشود. امیدواریم که این آموزش به شما کمک کرده باشد تا درک بهتری از این تابع ساده و مفید به دست آورید و بتوانید به طور موثر از آن در پروژههای خود استفاده کنید. برای آشنایی با دیگر قابلیتهای جاوااسکریپت و یادگیری تکنیکهای پیشرفتهتر، حتماً مقالات دیگر ما را نیز بررسی کنید. موفق و سربلند باشید!


